#webapp
#Figma
Live Commerce
Live Commerce
Live Commerce
Live Commerce
Live Commerce
Live Commerce
Introduce live commerce services on 17LIVE to increase the platform's revenue sources and overall revenue.
Introduce live commerce services on 17LIVE to increase the platform's revenue sources and overall revenue.
Introduce live commerce services on 17LIVE to increase the platform's revenue sources and overall revenue.
Introduce live commerce services on 17LIVE to increase the platform's revenue sources and overall revenue.
Introduce live commerce services on 17LIVE to increase the platform's revenue sources and overall revenue.
Introduce live commerce services on 17LIVE to increase the platform's revenue sources and overall revenue.
Quick Glance
Quick Glance
Objective 🎯
Objective 🎯
Attract small businesses and individual e-commerce sellers to join 17LIVE and leverage the platform's native live interactive features for their live sales.
Role 🚀
Role🚀
Sr. UX Designer
Timeline 🗓️
Timeline🗓️
Apr/2023~June/2023
Challenges 🚧
Maintaining consistency between the in-app webview and the rest of the app, including design themes, styles, functionality, and navigation, can be challenging.
Impact 💫
In the third quarter of 2023, we launched our MVP and successfully onboarded merchants, obtaining successful sales cases.
Background
Background




17LIVE is the parent company of HandsUP, serving as the primary live streaming platform. HandsUP is a live commerce platform providing SaaS services for businesses to swiftly establish e-commerce websites and live streaming for sales. Launched in Taiwan, it expanded to Japan in 2020.
17LIVE is the parent company of HandsUP, serving as the primary live streaming platform. HandsUP is a live commerce platform providing SaaS services for businesses to swiftly establish e-commerce websites and live streaming for sales. Launched in Taiwan, it expanded to Japan in 2020.
Product Goal
Product Goal
By integrating HandsUP (JP) live commerce products under 17LIVE company, provide seamless live sales and shopping experiences for 17LIVE users.
By integrating HandsUP (JP) live commerce products under 17LIVE company, provide seamless live sales and shopping experiences for 17LIVE users.
Design Scope (B2B2C)
Design Scope (B2B2C)
✦ Buyer Platform: 17LIVE App, HandsUP
✦ Buyer Platform: 17LIVE App, HandsUP





✦ Merchant Portal (JP): HandsUP
✦ Merchant Portal (JP): HandsUP





Co-work
Co-work
Collaborated with 17LIVE designers & Product Managers to ensure consistency across both platforms' experiences.
Collaborated with 17LIVE designers & Product Managers to ensure consistency across both platforms' experiences.
Scope of this page
Scope of this page
Focus on buyer shopping experience design
Focus on buyer shopping experience design
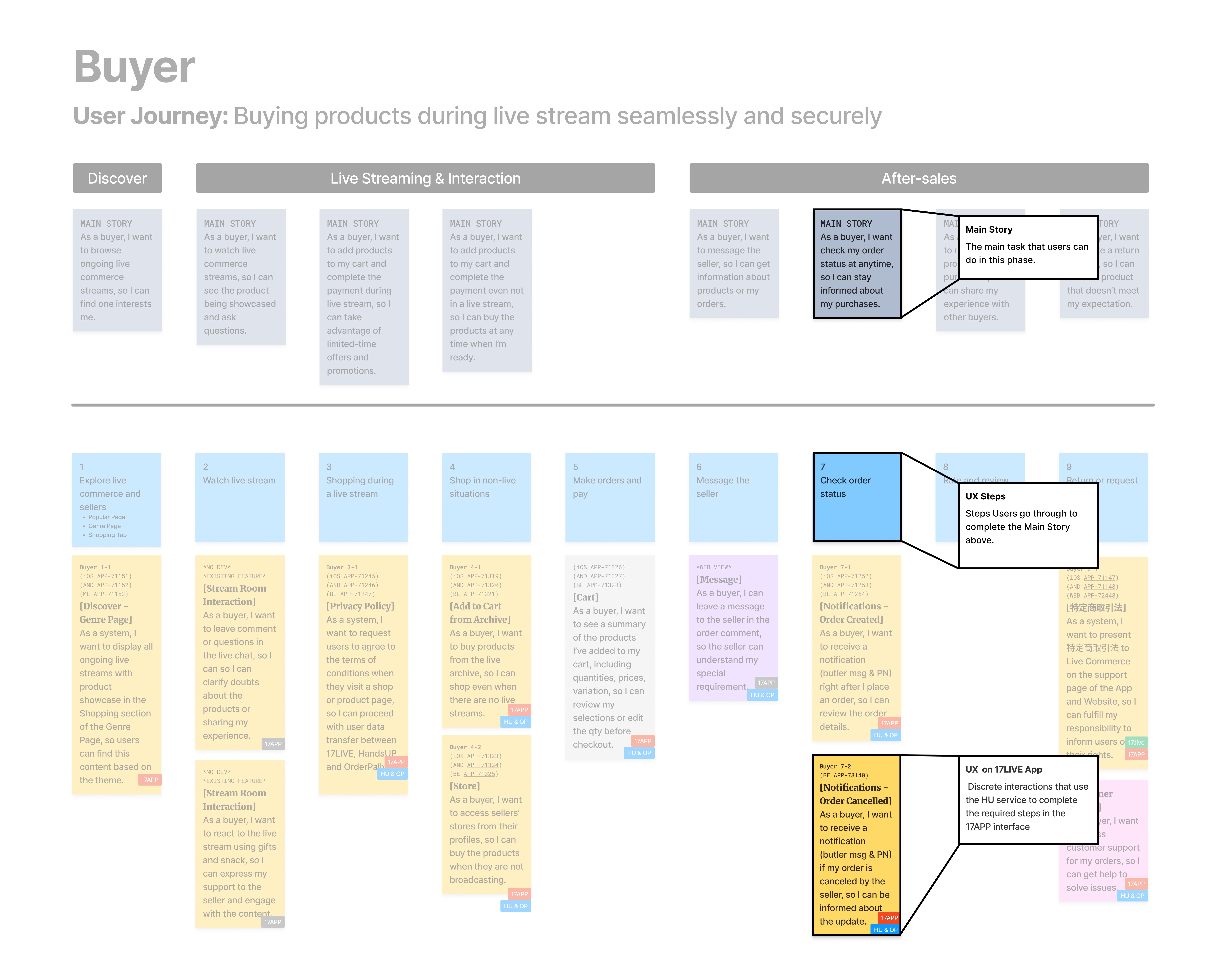
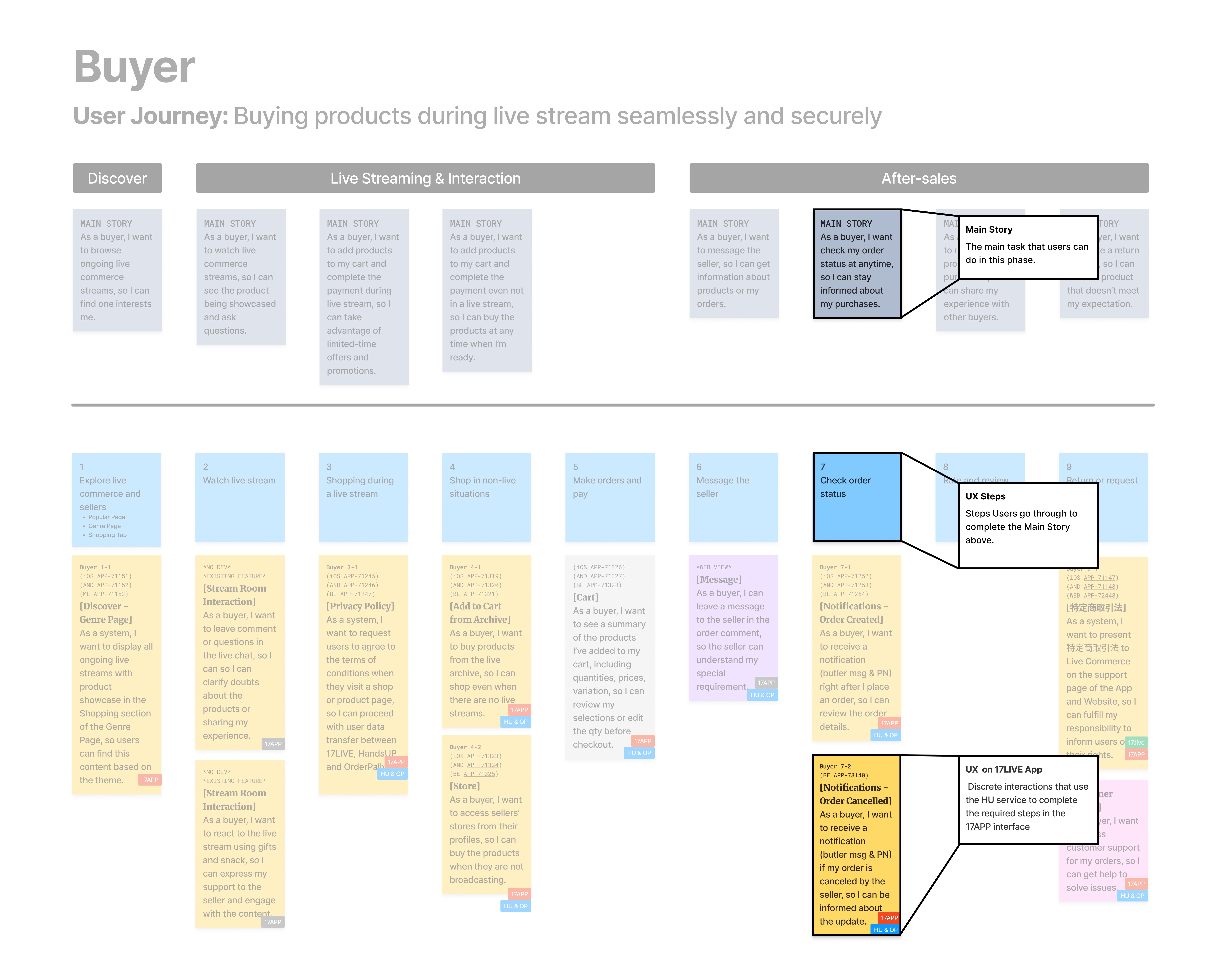
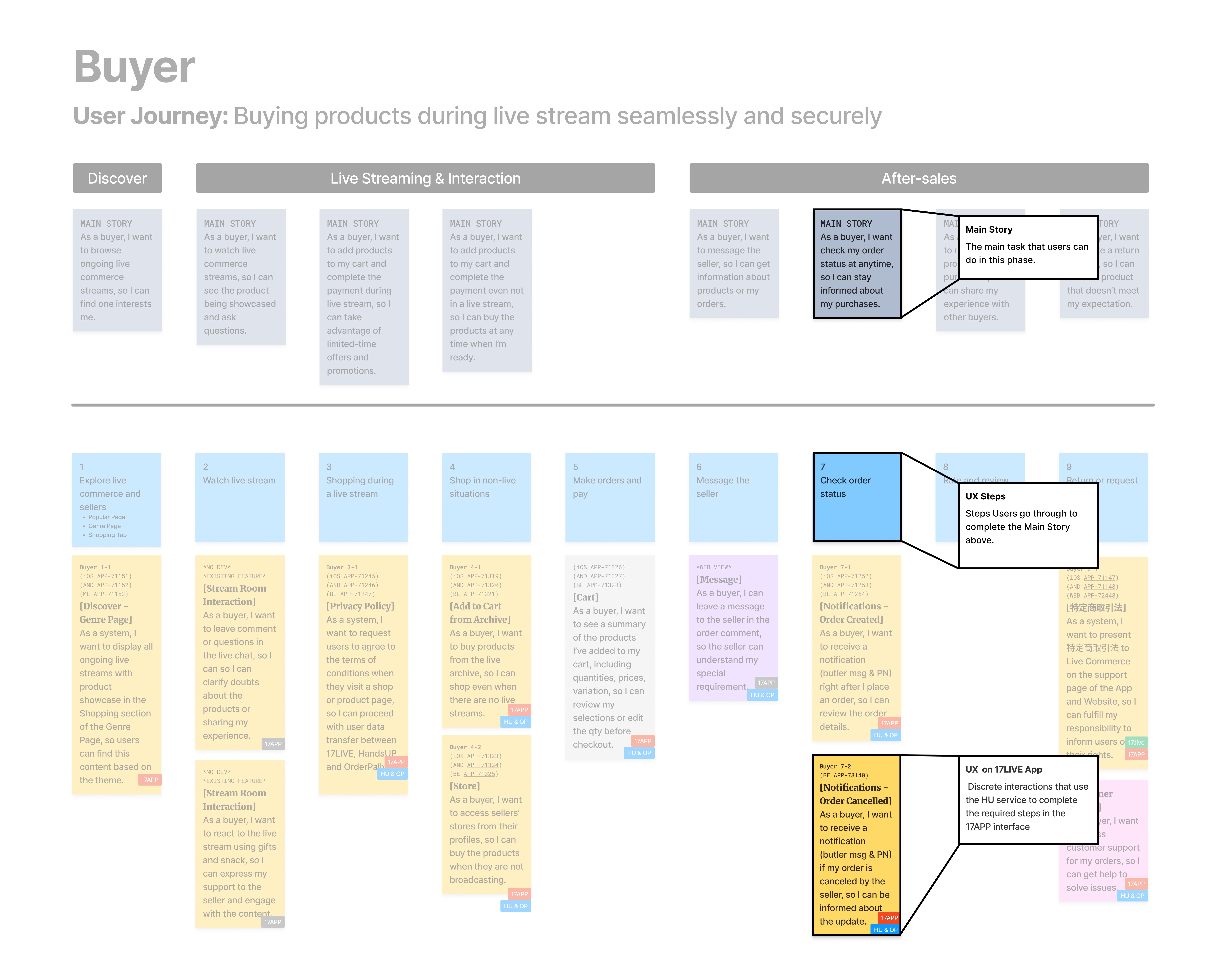
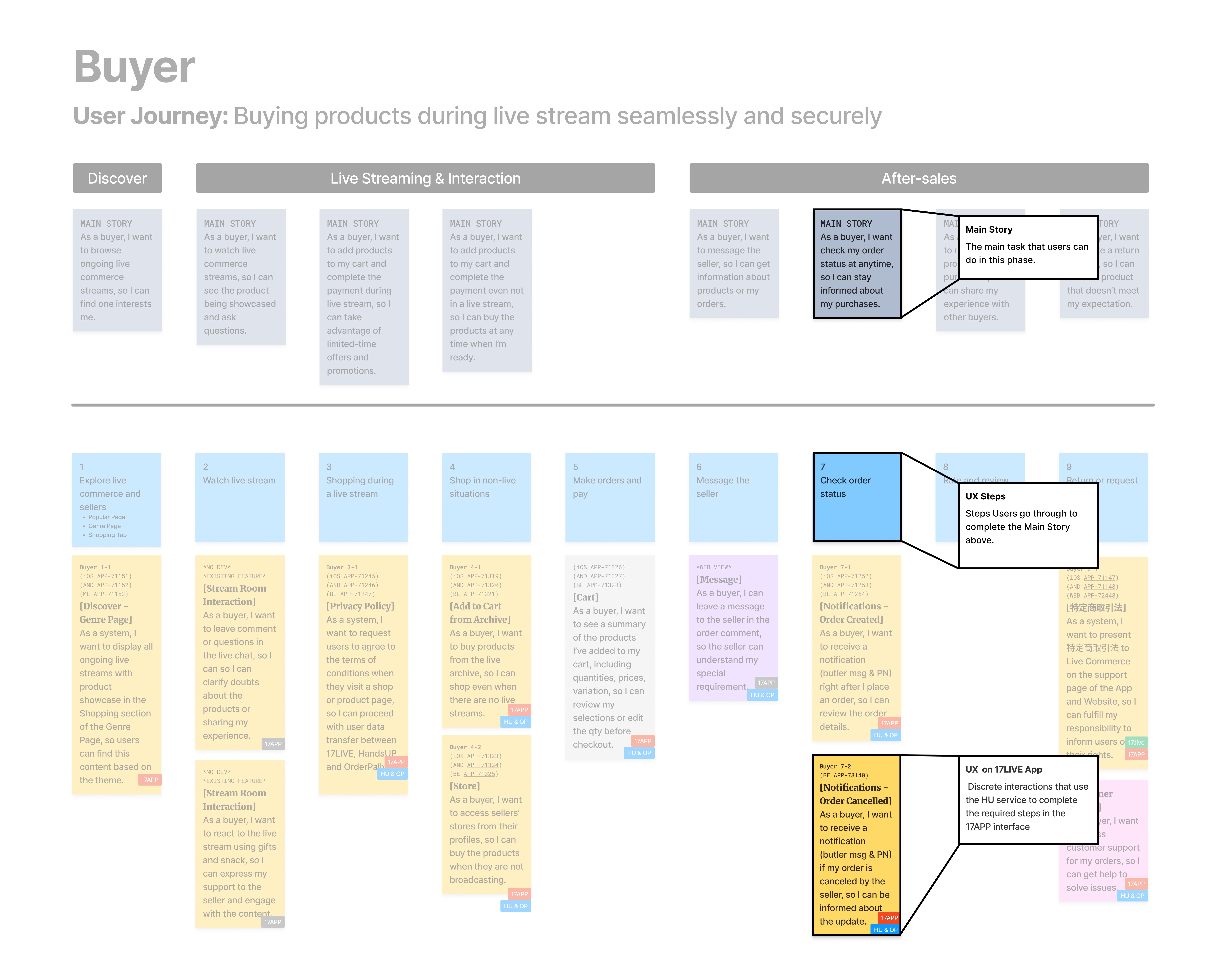
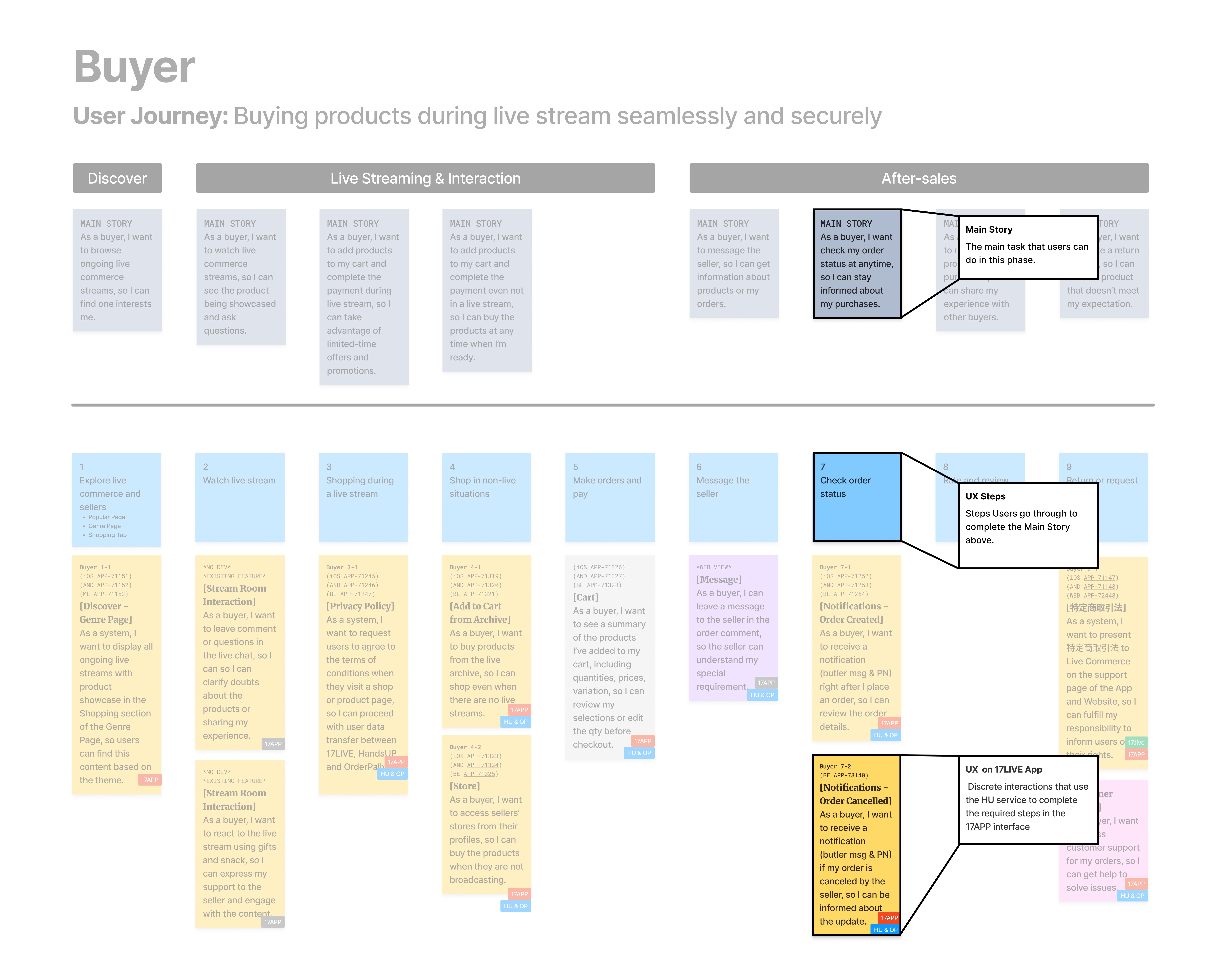
User Story Map
User Story Map
Due to the tight schedule, PMs completed the User Story Map and discussed it with the design team. Utilizing this, the design team promptly crafted a Wireframe and User Flow to ensure effective communication within the team.
Due to the tight schedule, PMs completed the User Story Map and discussed it with the design team. Utilizing this, the design team promptly crafted a Wireframe and User Flow to ensure effective communication within the team.





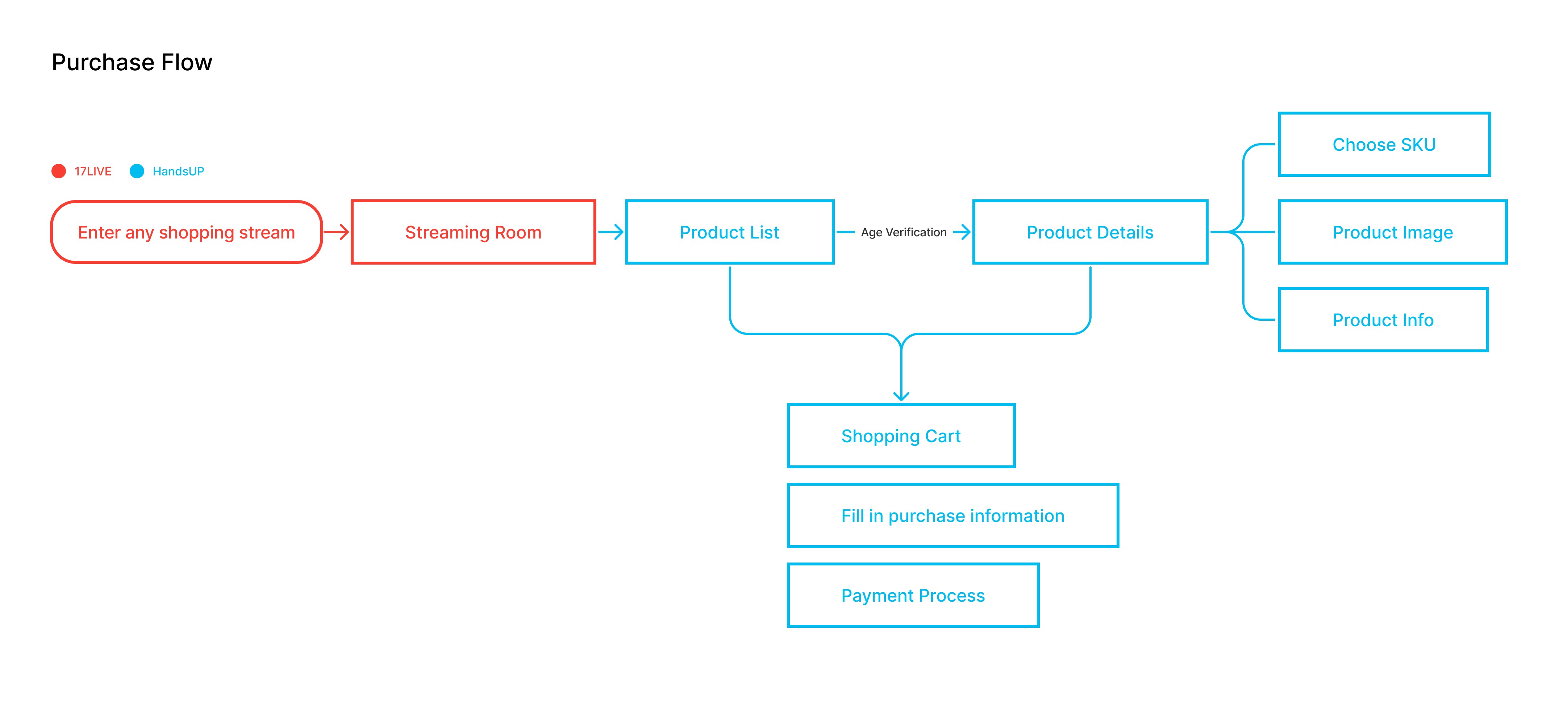
Information Architecture
Information Architecture
Before we dig into design and creating page layout, we tried to figure out what would be the reasonable information architecture that users can easily find their way in the app.
Before we dig into design and creating page layout, we tried to figure out what would be the reasonable information architecture that users can easily find their way in the app.





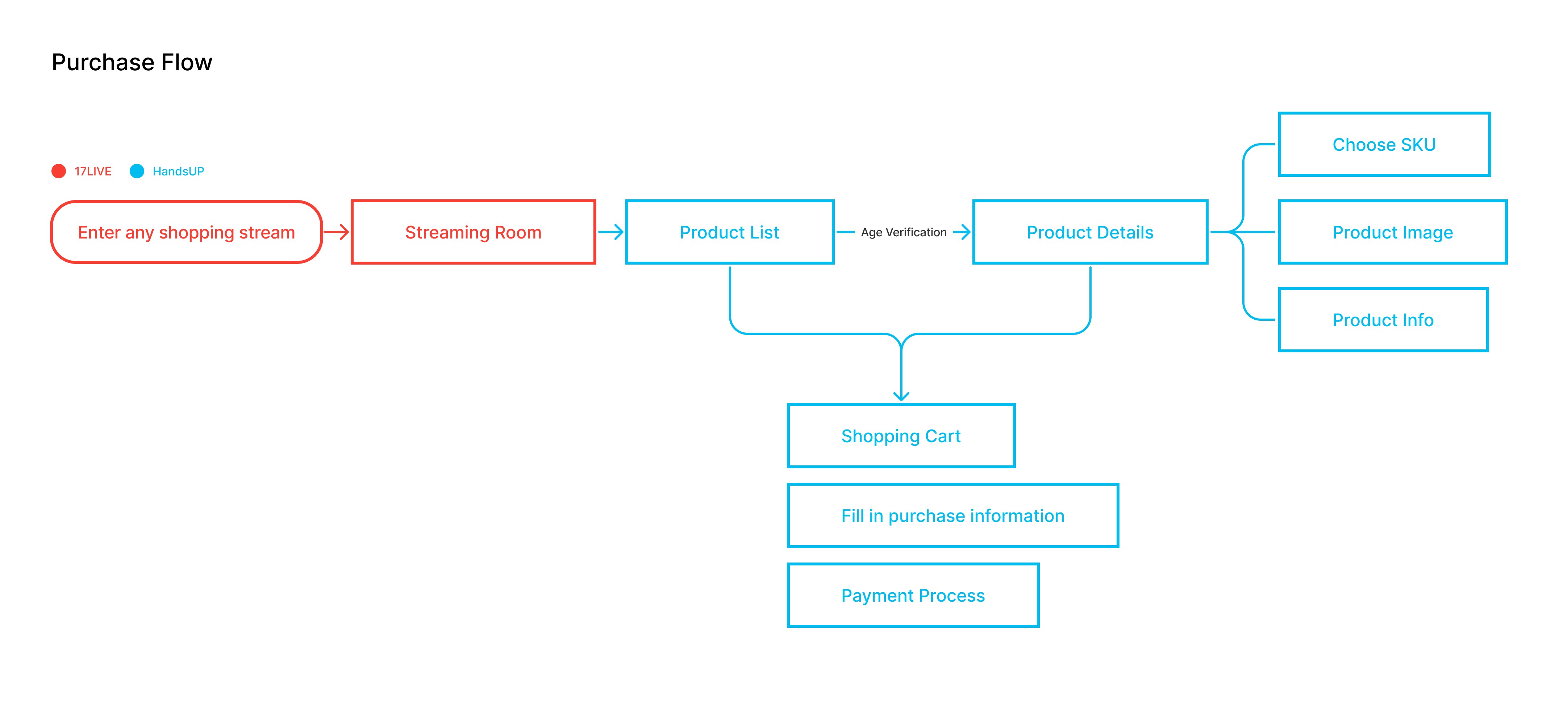
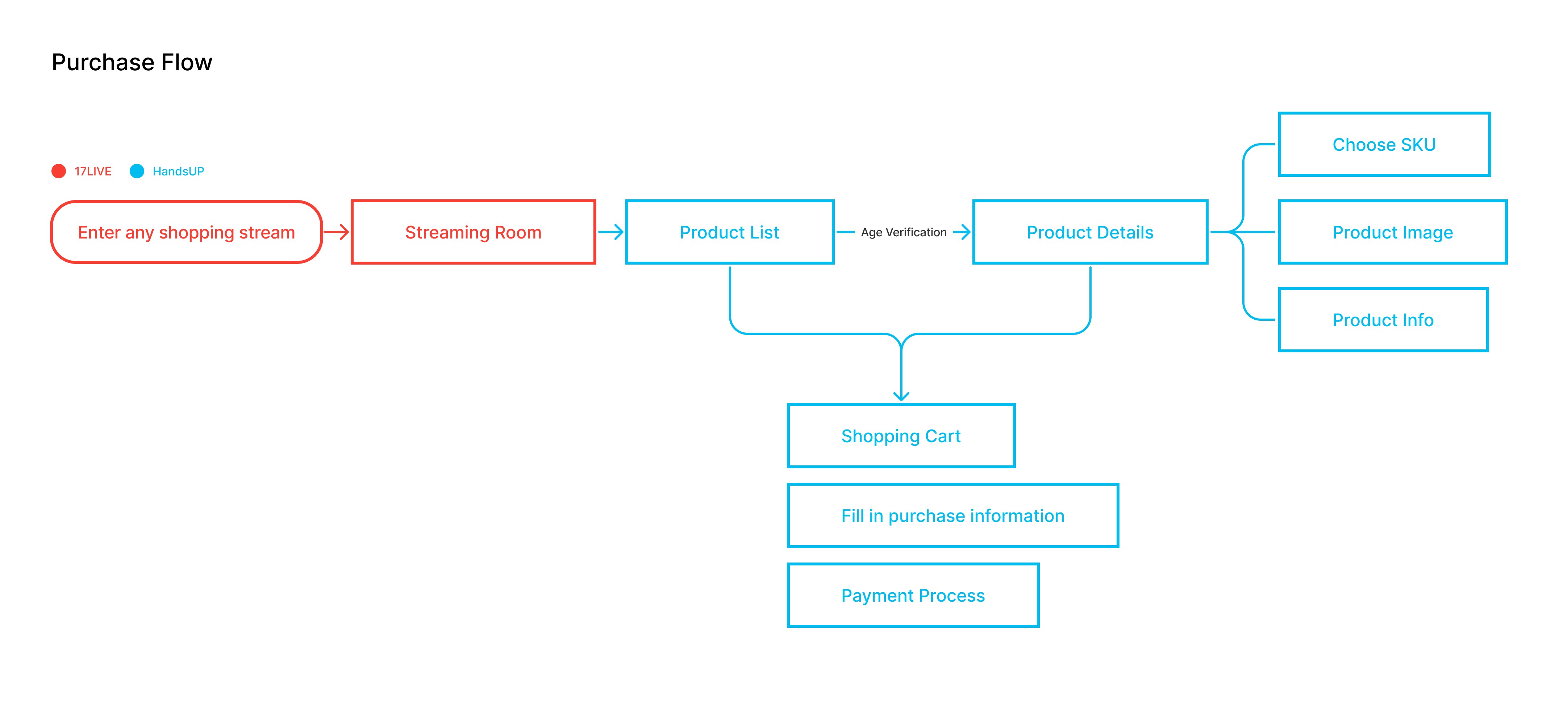
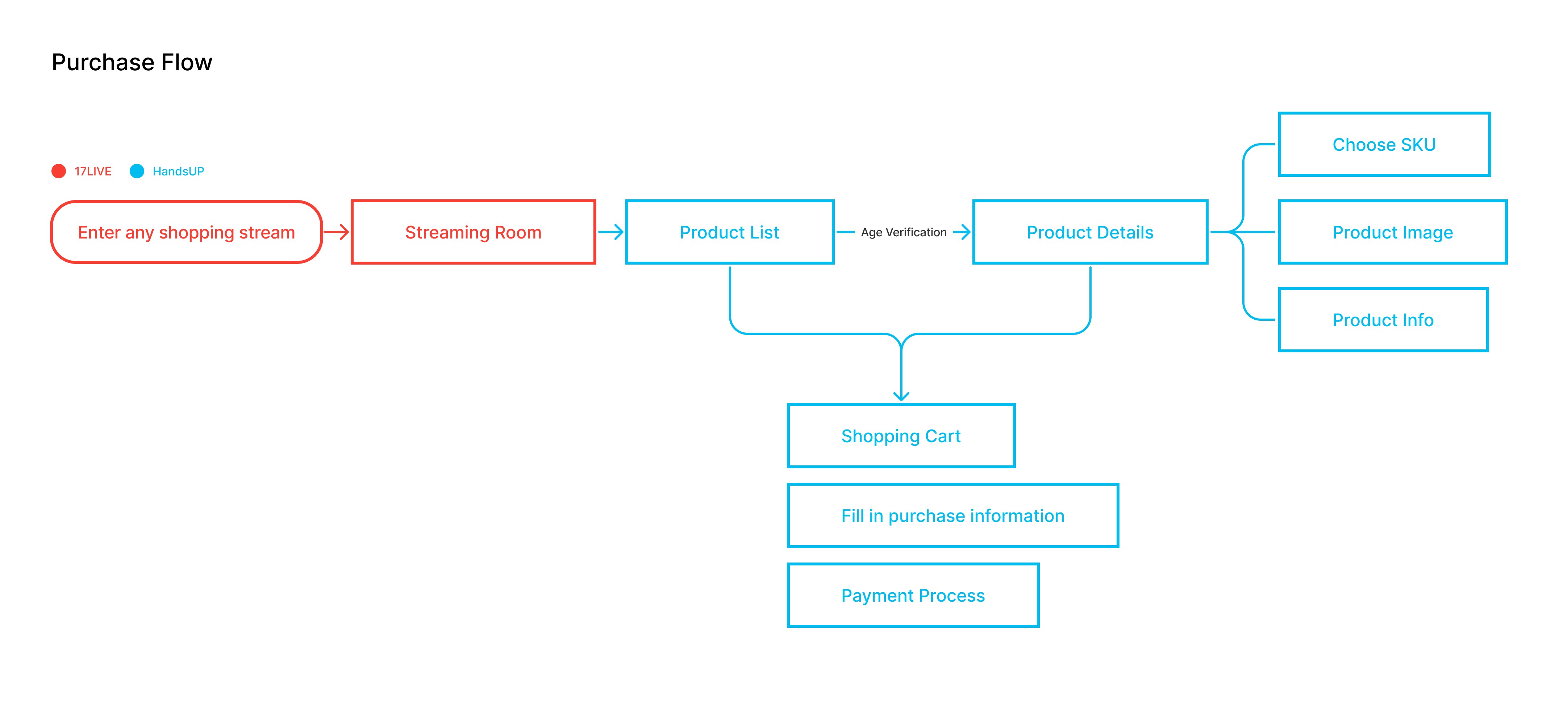
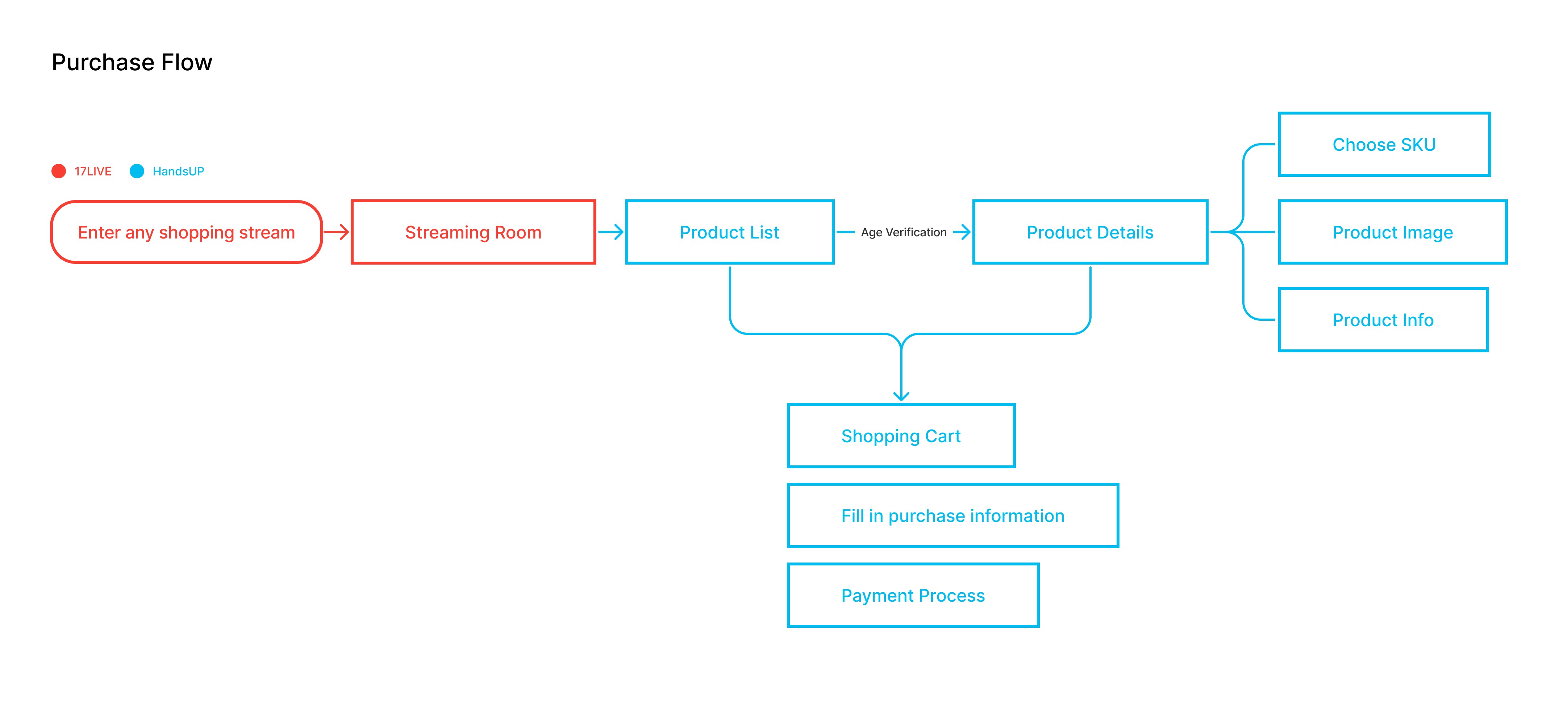
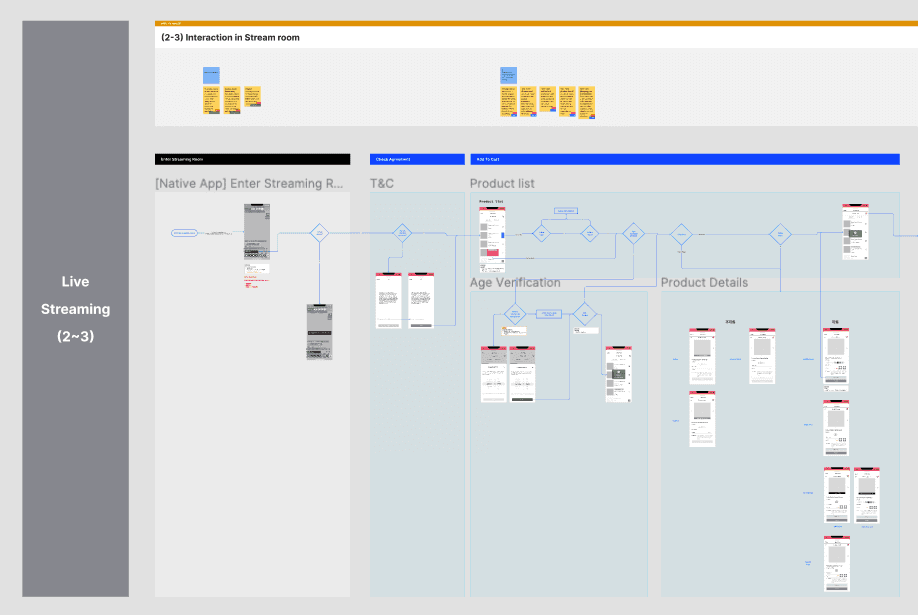
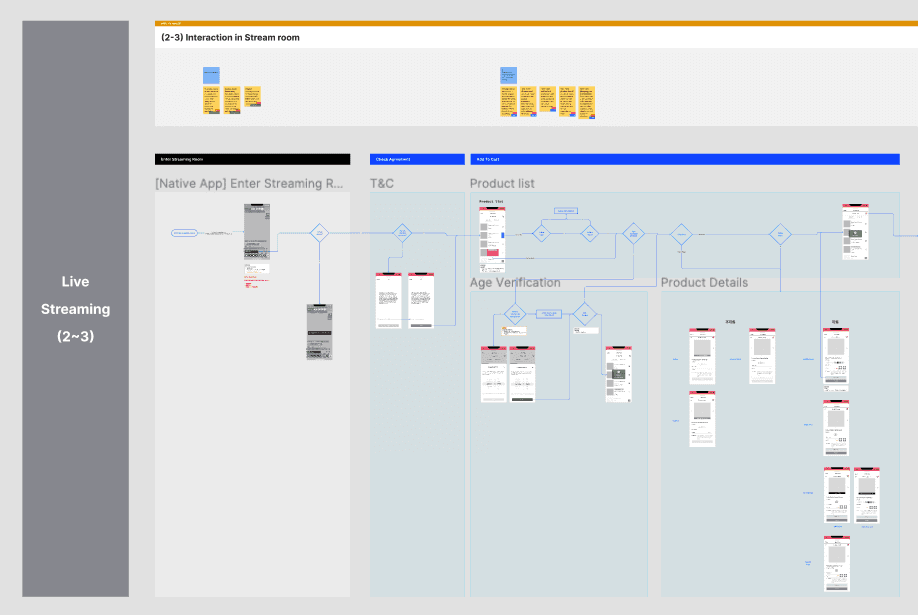
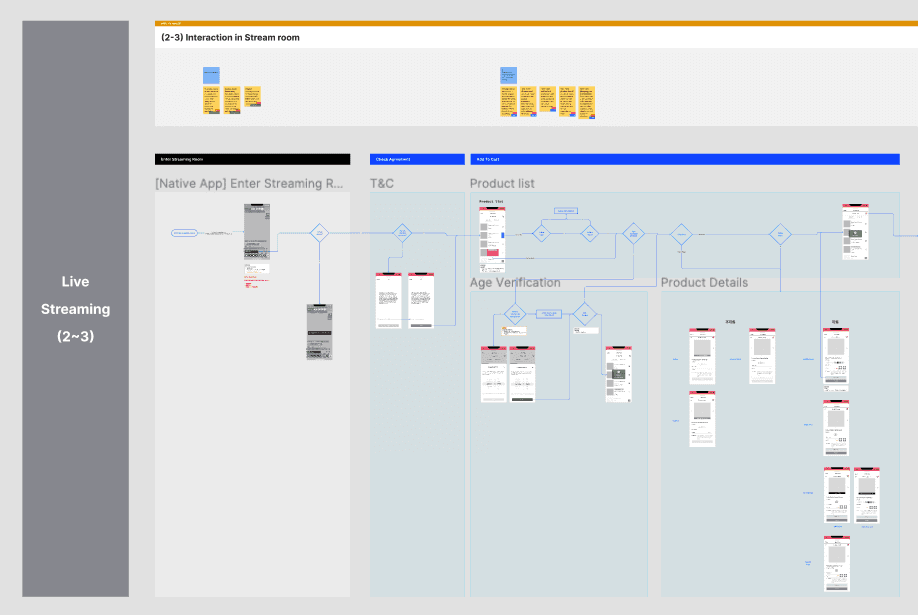
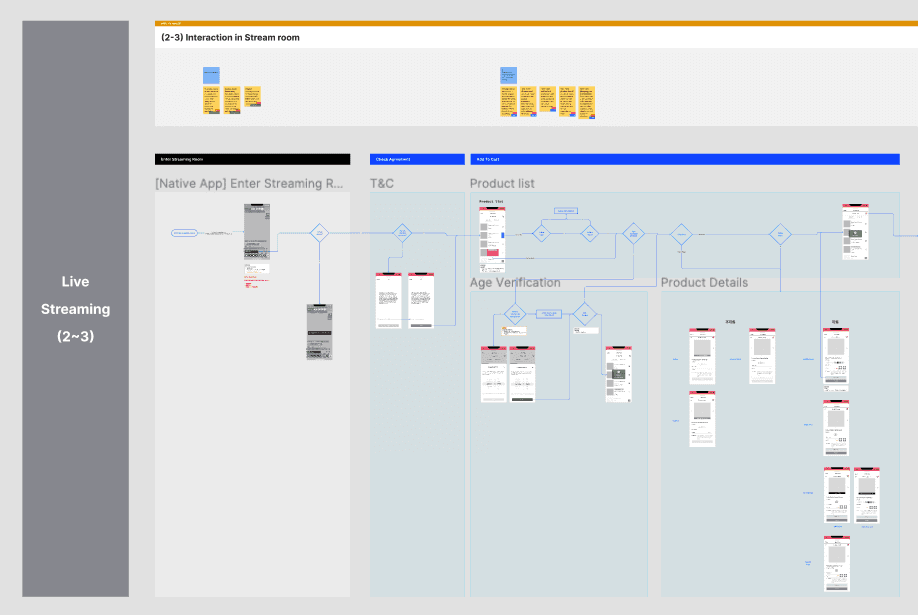
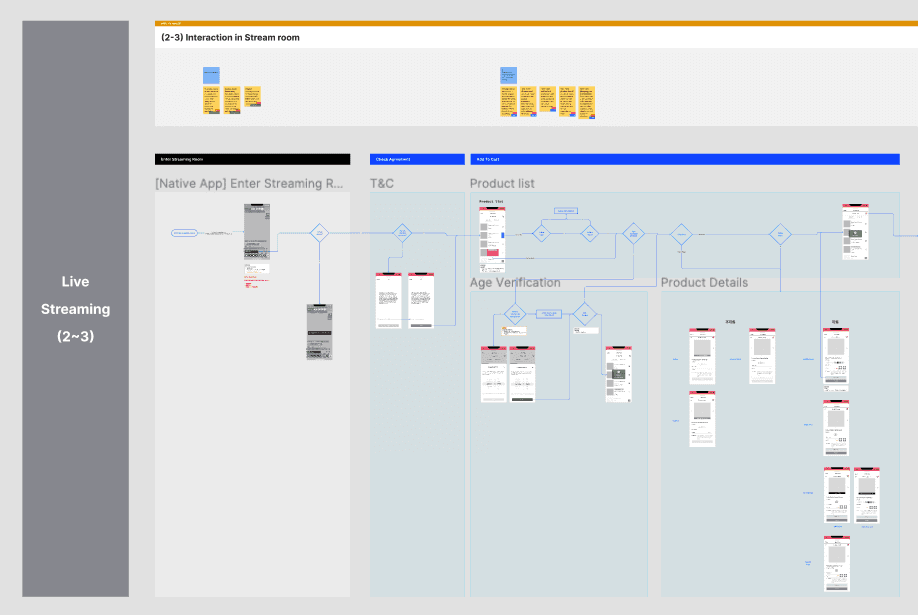
Wireflow
Wireflow
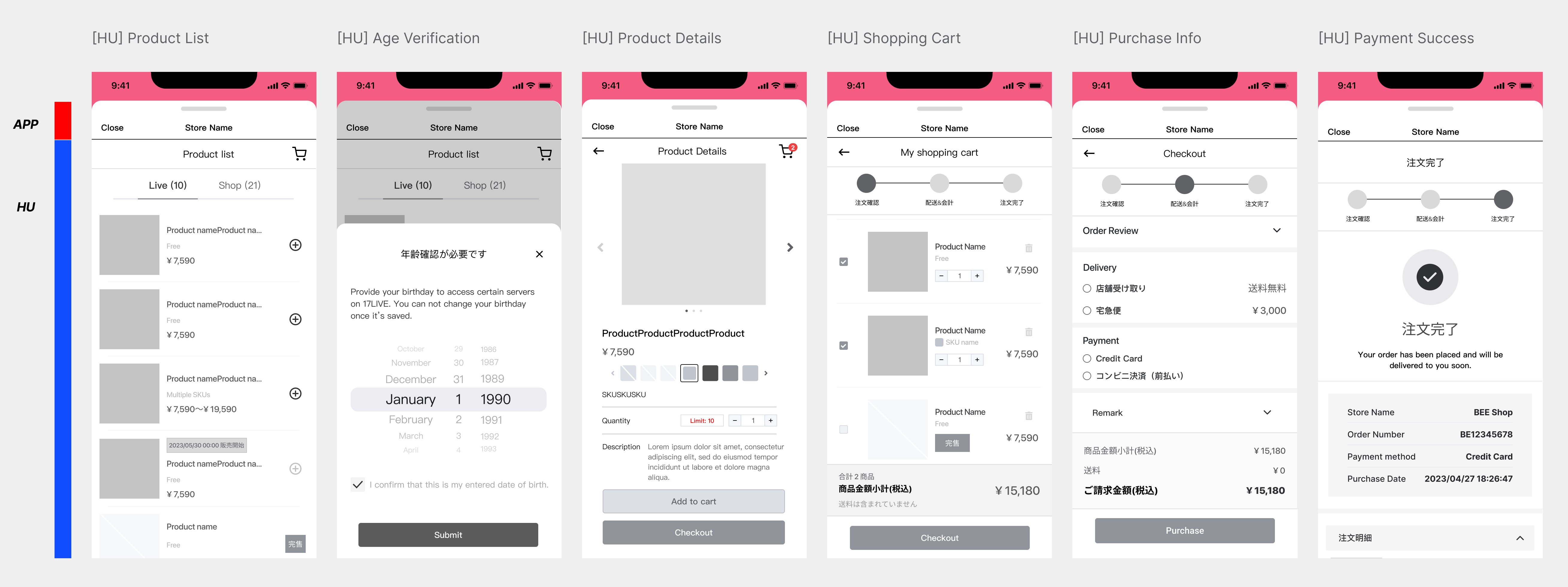
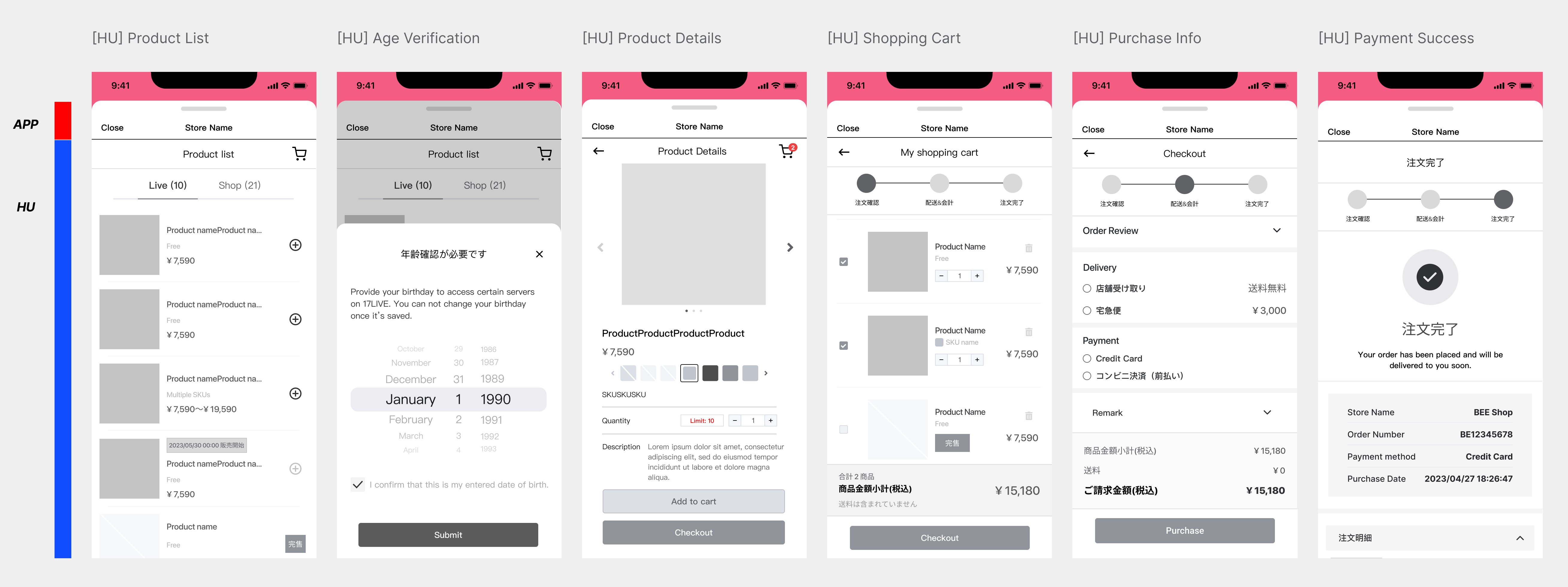
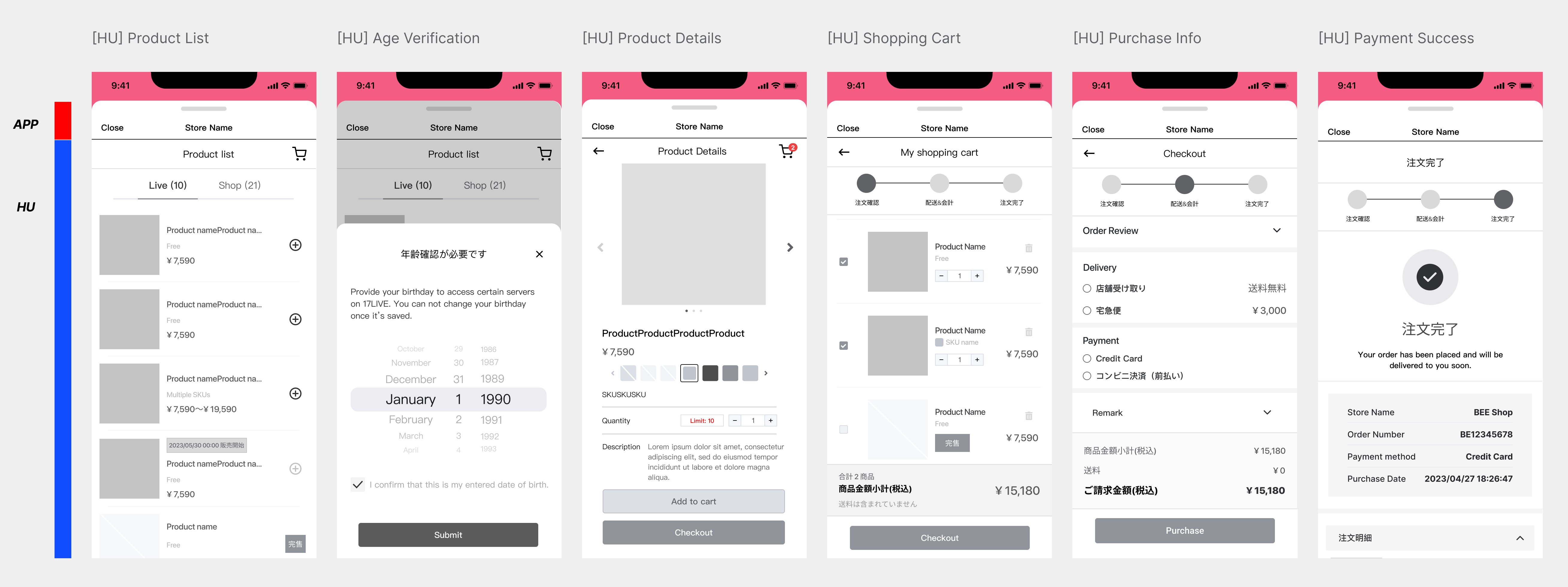
This is the first collaboration with four designers responsible for different products. Below are design draft examples. We segmented the interface between the 17 APP Native service and the HU webview service into different sections to make it easier for engineers to read.
This is the first collaboration with four designers responsible for different products. Below are design draft examples. We segmented the interface between the 17 APP Native service and the HU webview service into different sections to make it easier for engineers to read.





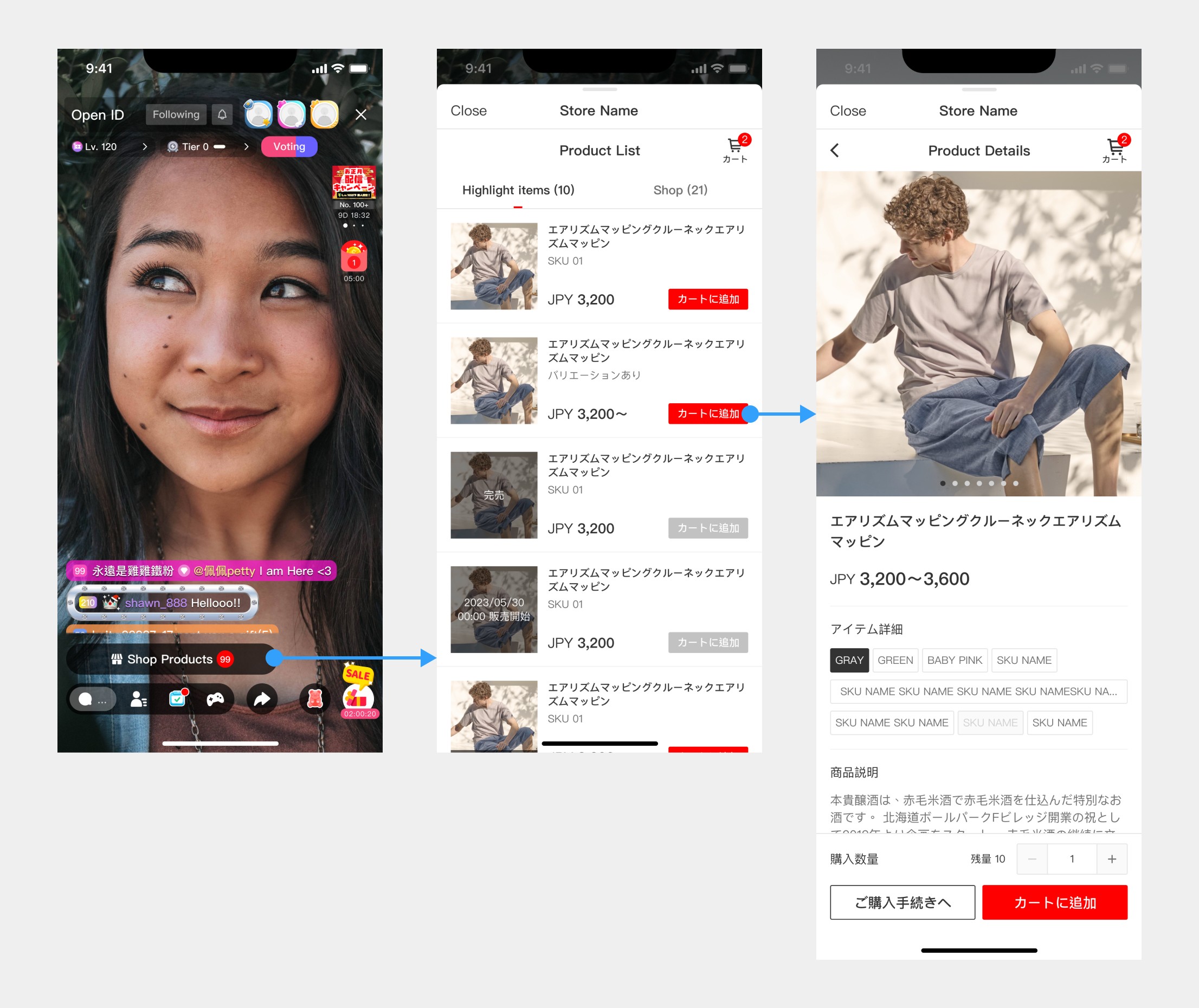
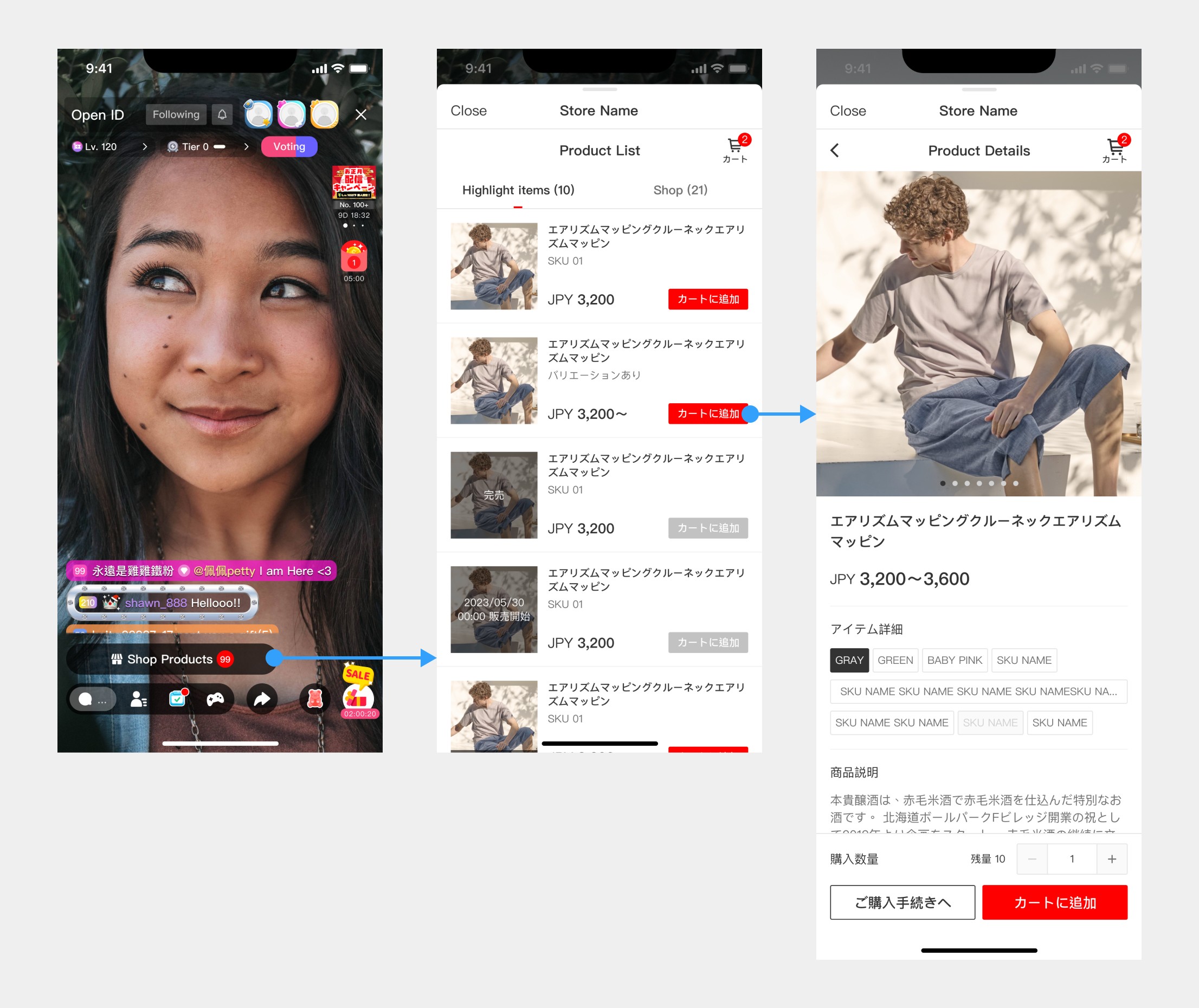
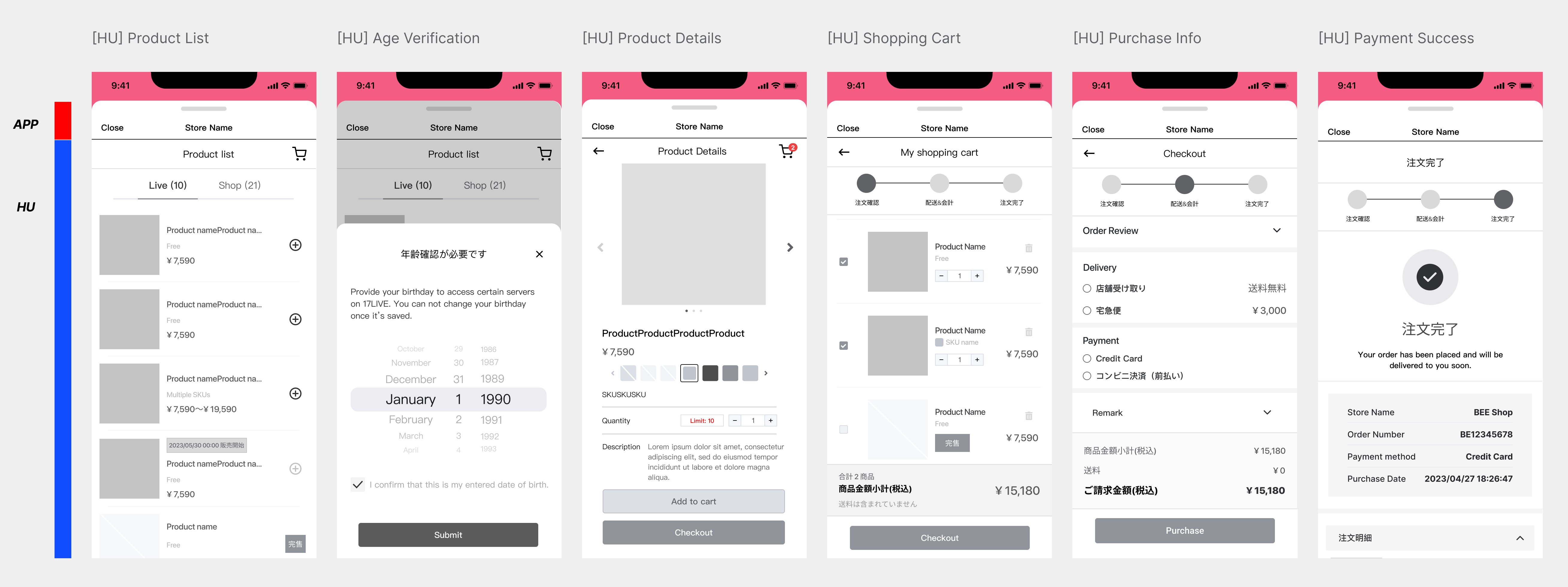
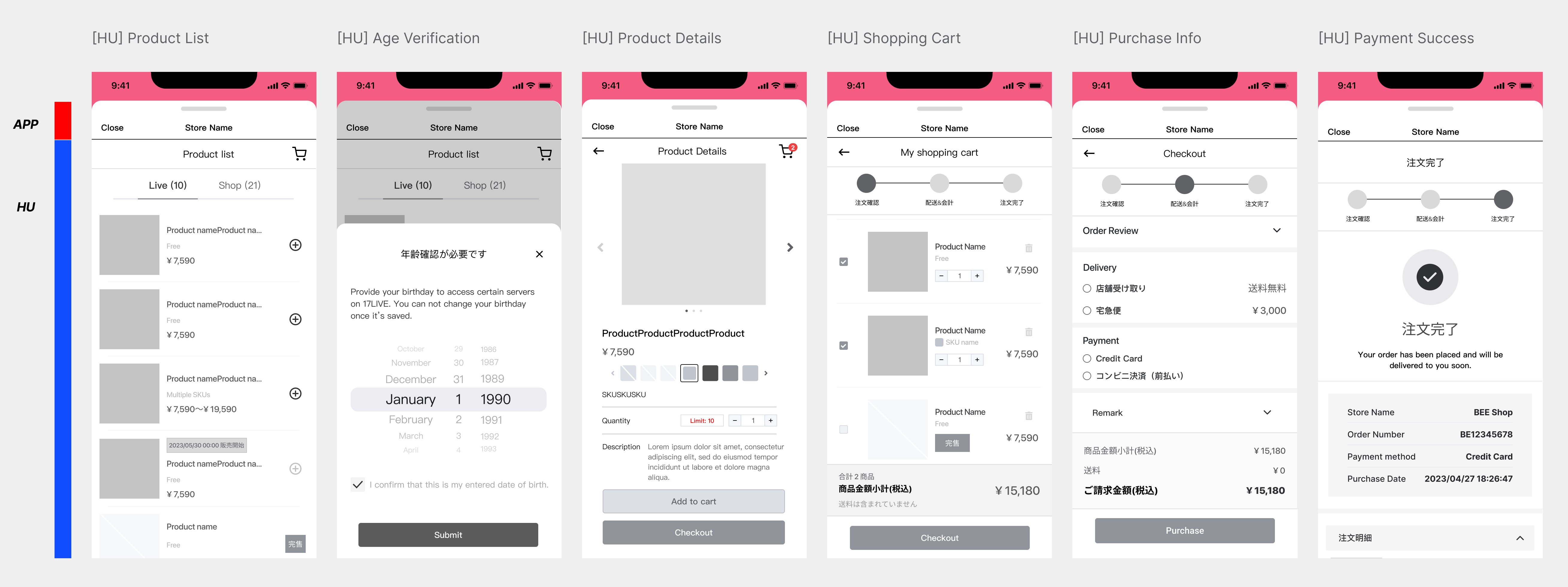
Keyframe
Keyframe
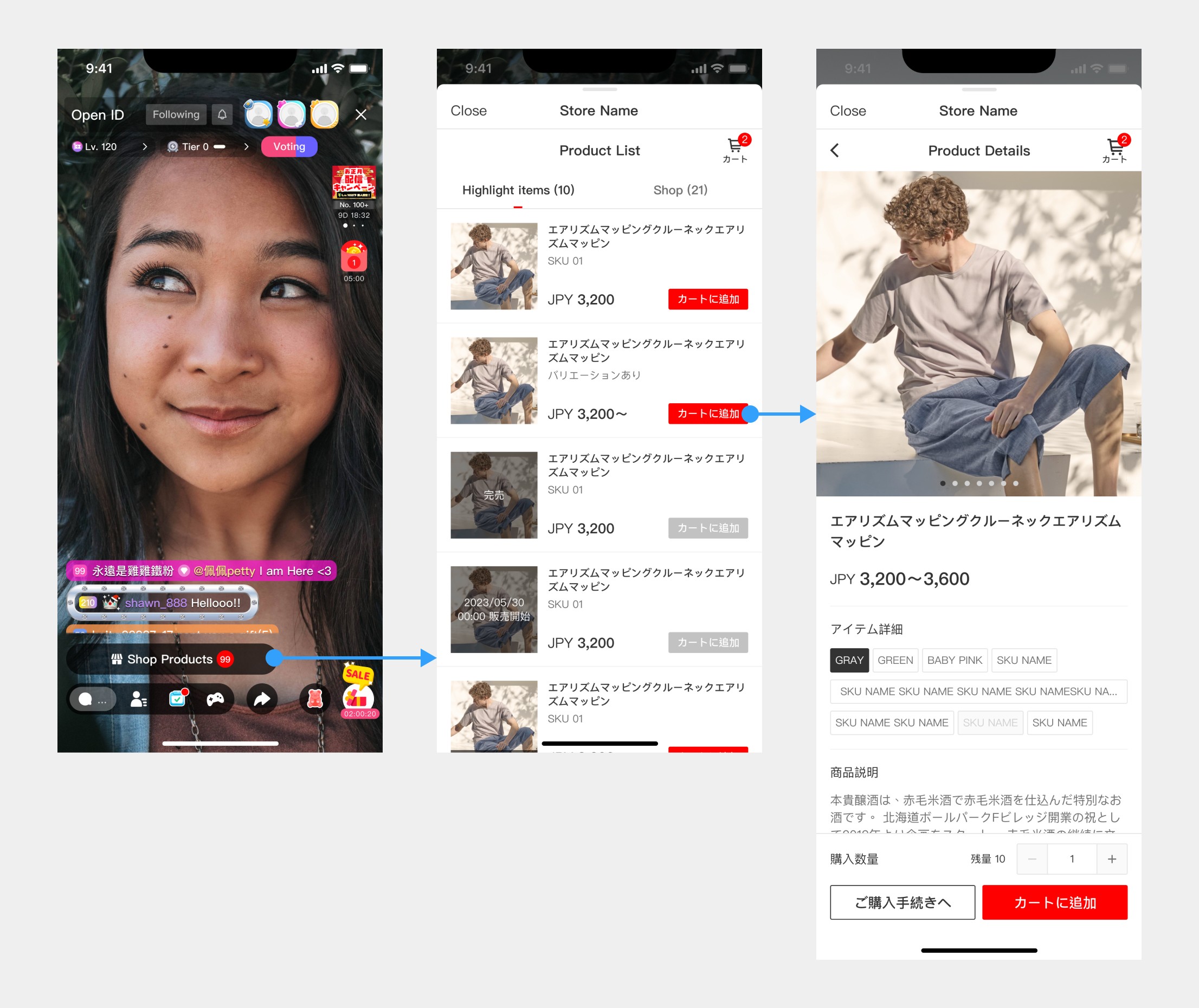
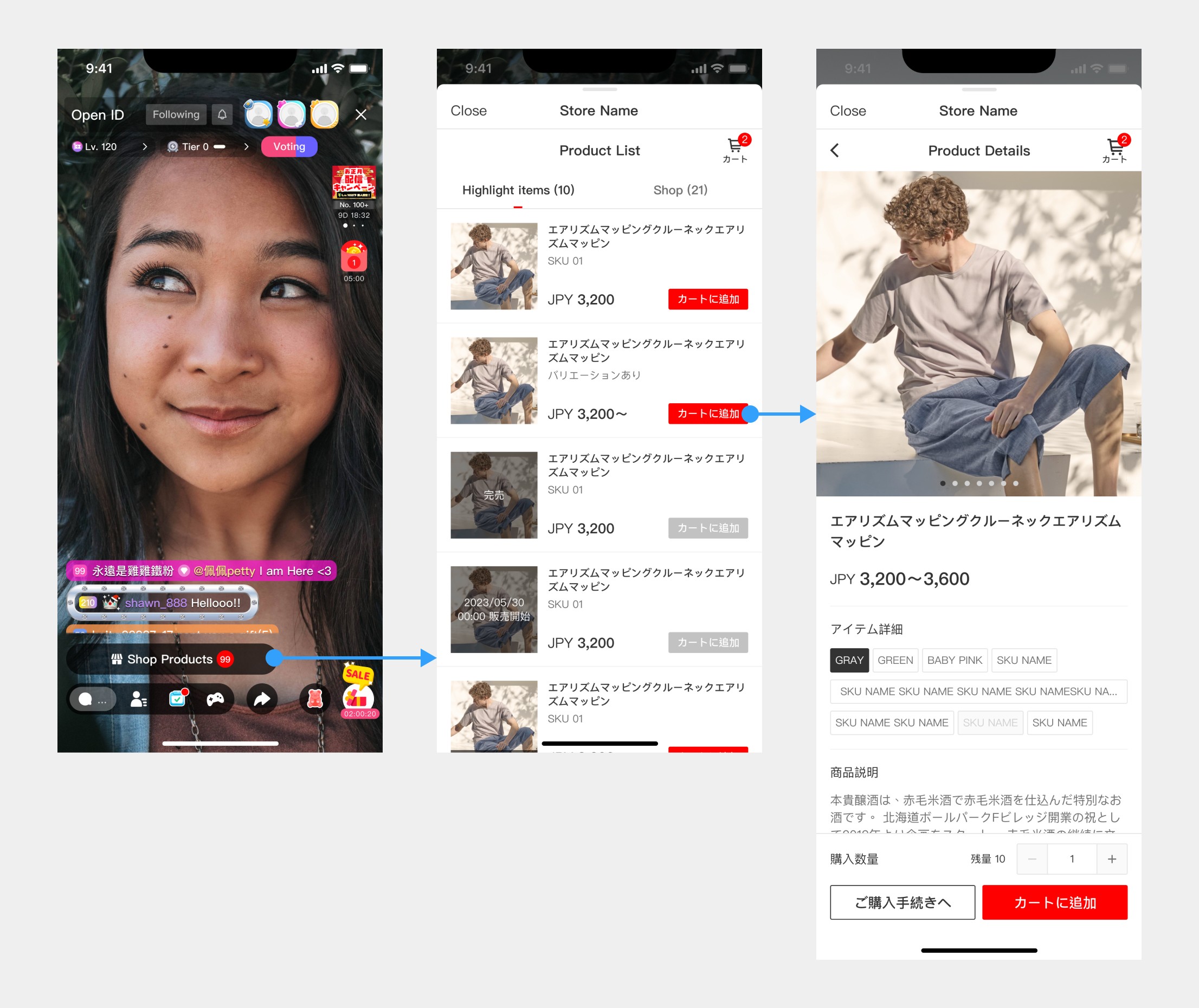
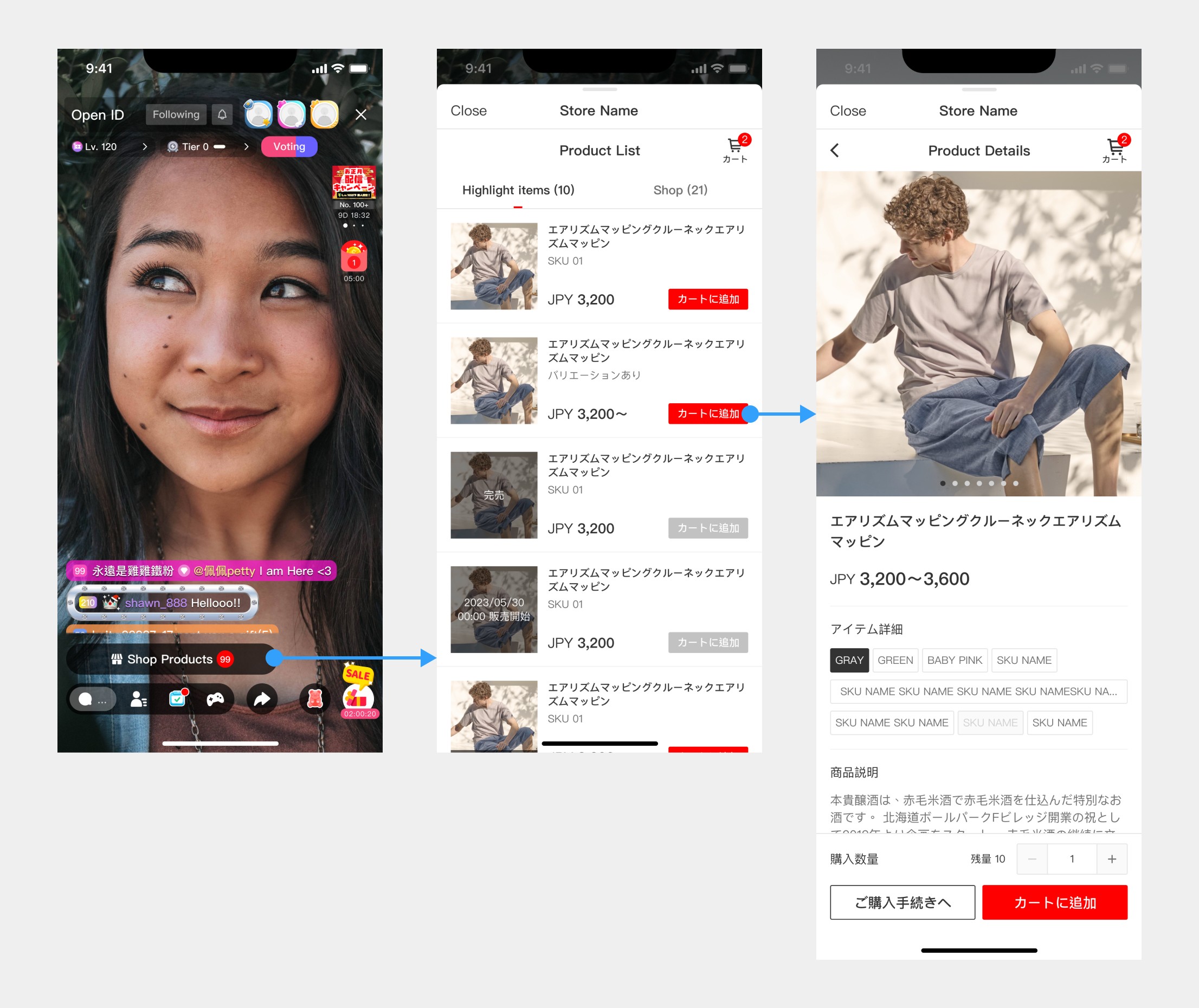
After scoping out the features we would like to deliver for the first launch, I started working on the design and address the interaction detail.
After scoping out the features we would like to deliver for the first launch, I started working on the design and address the interaction detail.





What challenges exist, and how can they be addressed?
In collaboration with PMs, engineers, and designers, we faced challenges related to experience consistency and development processes.
In collaboration with PMs, engineers, and designers, we faced challenges related to experience consistency and development processes.
Challenge
Should the UI style follow 17LIVE or HandsUP?
Should the UI style follow 17LIVE or HandsUP?
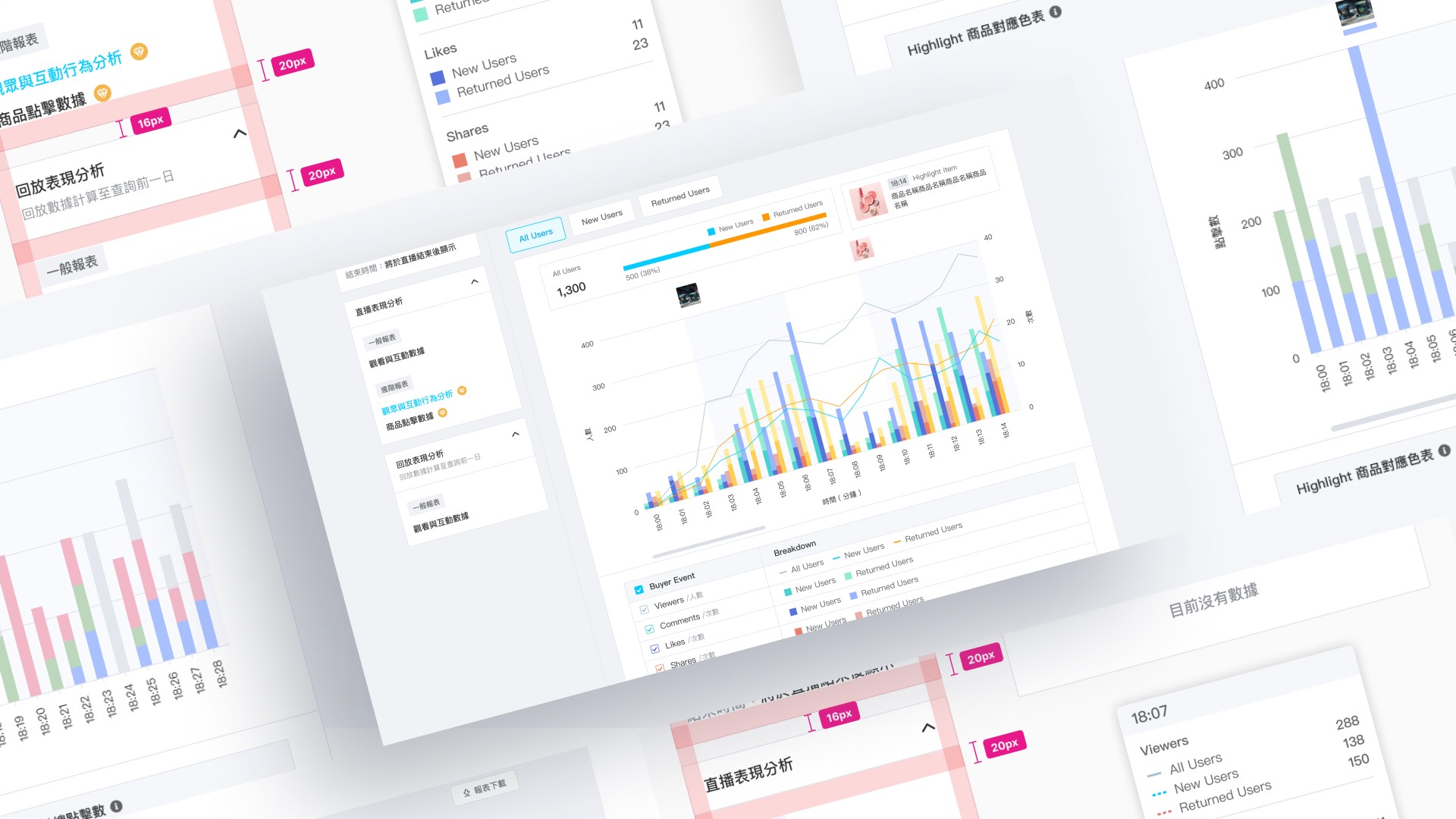
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
Solution
The UI style follow 17LIVE
The UI style follow 17LIVE
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
Challenge
Navigation of in-app webview
Navigation of in-app webview
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
Solution
The UI style follow 17LIVE
The UI style follow 17LIVE
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
Outcome
Impact 💫
Impact 💫
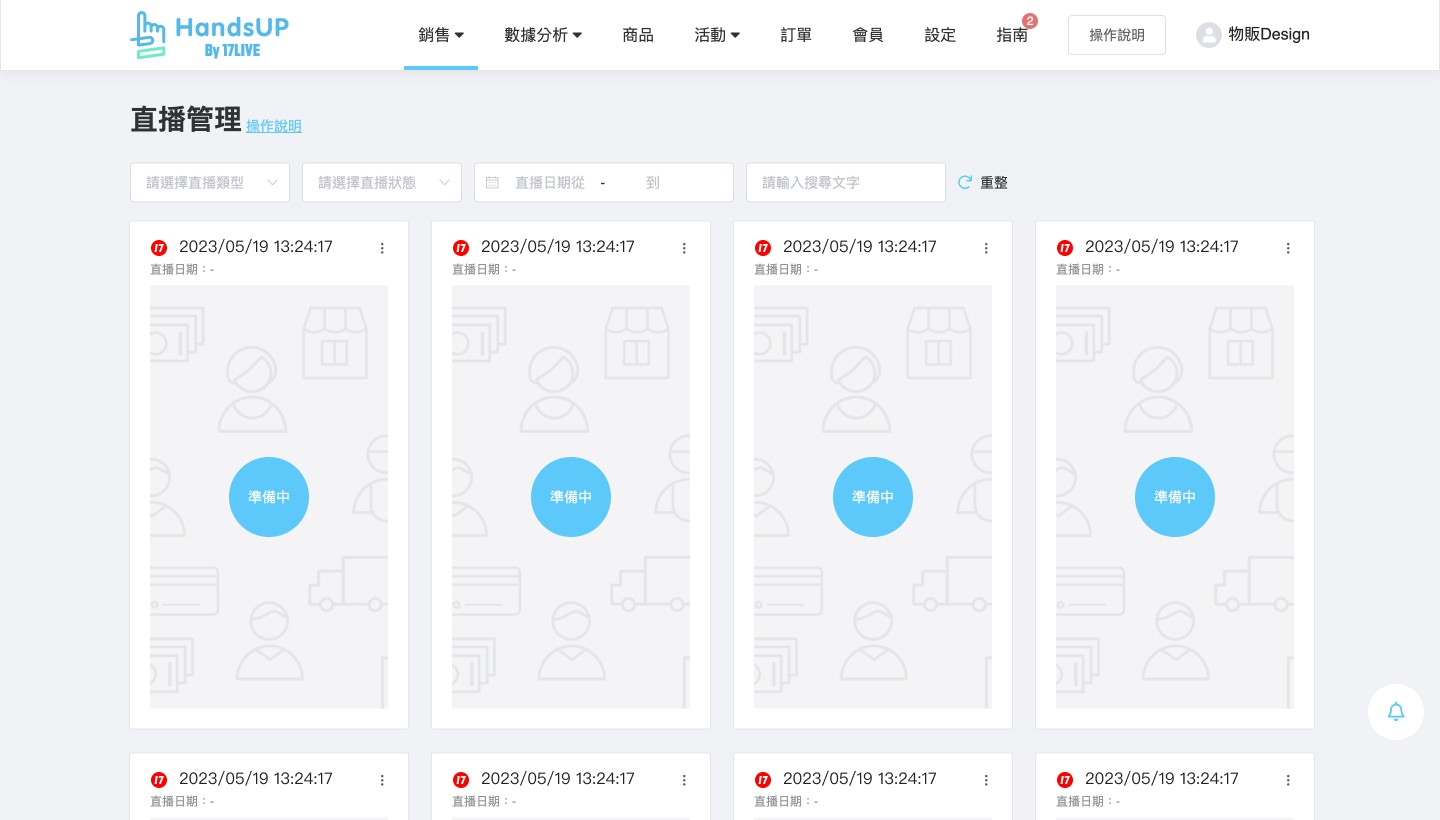
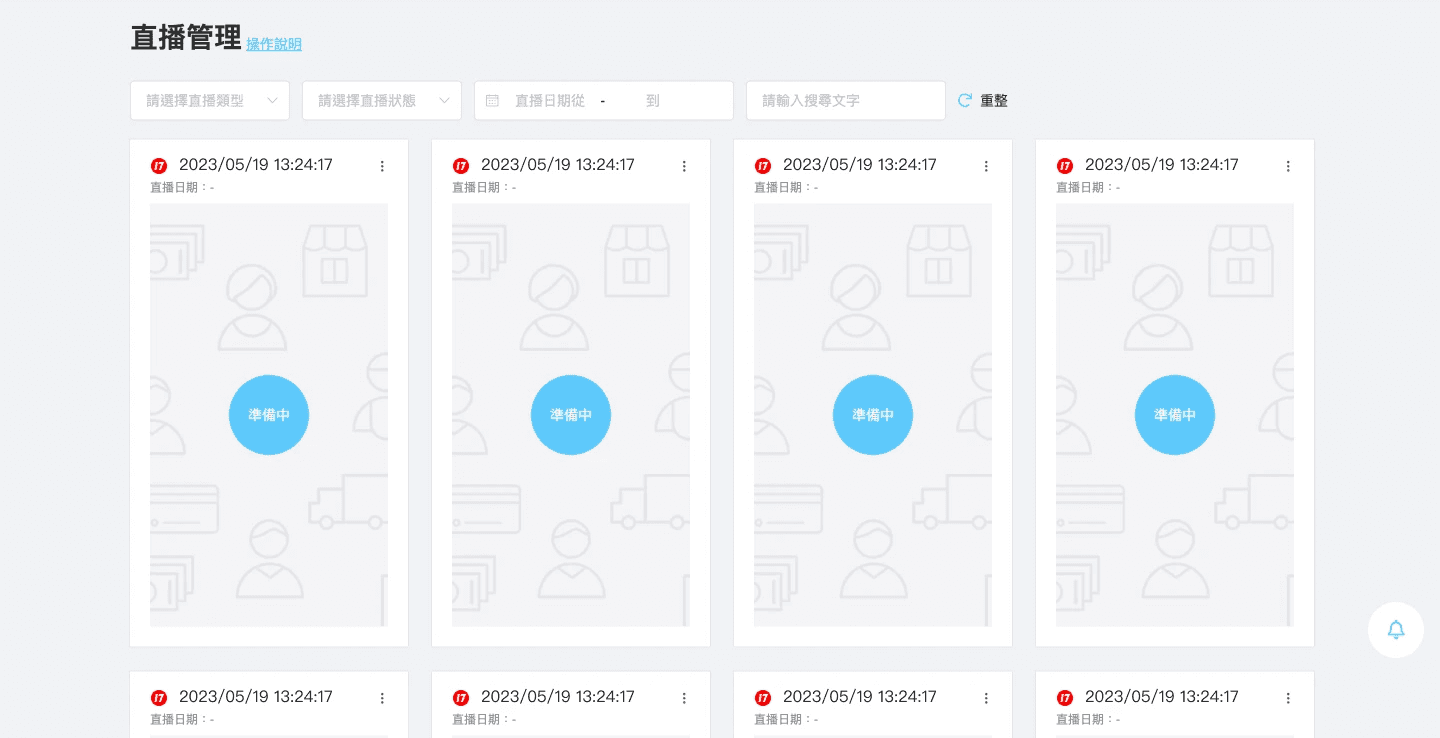
Success Case
Success Case
We assist users in identifying live events where they haven't distributed reminders to returning customers.
Page Showcase
Page Showcase
Learning & Takeaways
Learning & Takeaways
By building this product from the idea to execution, I learned three most important things in the process:
Prioritize user value: Our delivered product must be meaningful, necessitating a profound understanding of users' true needs and desires.
The user experience shouldn't be sacrificed by MVP: We want to deliver a product faster doesn't necessarily mean we have to compromise user experience to speed up, users can wait for the new features in the next release, but they cannot bear the bad experience.
Address genuine issues: While we may have numerous ideas, it's crucial to validate them rigorously to pinpoint the most effective solution for real problems.
By building this product from the idea to execution, I learned three most important things in the process:
Prioritize user value: Our delivered product must be meaningful, necessitating a profound understanding of users' true needs and desires.
The user experience shouldn't be sacrificed by MVP: We want to deliver a product faster doesn't necessarily mean we have to compromise user experience to speed up, users can wait for the new features in the next release, but they cannot bear the bad experience.
Address genuine issues: While we may have numerous ideas, it's crucial to validate them rigorously to pinpoint the most effective solution for real problems.