#Figma
#B2B2C
Archive Editor
Archive Editor
Archive Editor
Archive Editor
Archive Editor
Archive Editor
Editing live videos enables hosts or brands to use short replays for post-streaming sales. This re-engages audiences, boosts brand visibility, and boosts product sales.
Editing live videos enables hosts or brands to use short replays for post-streaming sales. This re-engages audiences, boosts brand visibility, and boosts product sales.
Editing live videos enables hosts or brands to use short replays for post-streaming sales. This re-engages audiences, boosts brand visibility, and boosts product sales.
Editing live videos enables hosts or brands to use short replays for post-streaming sales. This re-engages audiences, boosts brand visibility, and boosts product sales.
Editing live videos enables hosts or brands to use short replays for post-streaming sales. This re-engages audiences, boosts brand visibility, and boosts product sales.
Editing live videos enables hosts or brands to use short replays for post-streaming sales. This re-engages audiences, boosts brand visibility, and boosts product sales.
Quick Glance
Quick Glance
Objective 🎯
Objective 🎯
Our design aims to leverage edited live videos for post-live streaming sales, aiming to re-engage audiences, enhance brand visibility, and increase product sales.
Role 🚀
Role🚀
UI/UX Designer
Timeline 🗓️
Timeline🗓️
July/2022 ~ Aug/2022
Challenges 🚧
Optimizing existing designs, adding new features, and designing user-friendly interfaces for both backend SaaS editing services (B2B) and audience (B2C) viewing
Impact 💫
Awarded Japan Digital Design Patent and helped our client achieve a 50% increase in sales volume within the first week of release.
Intro
Intro


17LIVE is the parent company of HandsUP, serving as the primary live streaming platform. HandsUP is a live commerce platform providing SaaS services for businesses to swiftly establish e-commerce websites and live streaming for sales. Launched in Taiwan, it expanded to Japan in 2020.
17LIVE is the parent company of HandsUP, serving as the primary live streaming platform. HandsUP is a live commerce platform providing SaaS services for businesses to swiftly establish e-commerce websites and live streaming for sales. Launched in Taiwan, it expanded to Japan in 2020.
What is the Archive Editor?
What is the Archive Editor?
Archive Editor is a versatile tool for refining and repurposing live stream footage, enhancing content for post-live streaming use, sharing on their CMS webpage(one of our service), social media.
Archive Editor is a versatile tool for refining and repurposing live stream footage, enhancing content for post-live streaming use, sharing on their CMS webpage(one of our service), social media.







Current Version
The current feature only trims one live stream into four short clips, but users can't select or arrange them conveniently.
The current feature only trims one live stream into four short clips, but users can't select or arrange them conveniently.
Merchant
Merchant
The current feature only trims one live stream into four short clips, but users can't select or arrange them conveniently.
The current feature only trims one live stream into four short clips, but users can't select or arrange them conveniently.






Buyer
Buyer
The current feature only trims one live stream into four short clips, but users can't select or arrange them conveniently.
The current feature only trims one live stream into four short clips, but users can't select or arrange them conveniently.




Design Process
Design Process
1
Discover
Discover
Collect obvious problems in current feature
Collect obvious problems in
current feature
Collect obvious problems in current feature
Collect obvious problems in current feature
2
Define
Define
Identify problems & goals
Identify problems & goals
Identify problems & goals
3
Ideation
Ideation
Discuss various solutions with the team
Discuss various solutions with
the team
Discuss various solutions with the team
Discuss various solutions with the team
4
MVP
MVP
Validate design concepts
Validate design concepts
Validate design concepts
Discovery
Discovery
User Study
User Study
Prior to project initiation, I conducted stakeholder interviews to gather user scenarios and insights into the fundamental requirements for dynamic report.
Prior to project initiation, I conducted stakeholder interviews to gather user scenarios and insights into the fundamental requirements for dynamic report.






Define
Define
Problems
Problems
✦ To enhance our merchants' competitiveness
Currently, our feature only offers the options of Clip or Full archive video. However, modern video platforms provide users with timestamp and fast-forward features, enabling them to quickly navigate to key sections they wish to watch.
✦ To enhance our merchants' competitiveness
Currently, our feature only offers the options of Clip or Full archive video. However, modern video platforms provide users with timestamp and fast-forward features, enabling them to quickly navigate to key sections they wish to watch.






✦ Simplifying merchants' user experience
There are excessive 'turn on' action buttons and user interactions required before our users can utilize the feature.
✦ Simplifying merchants' user experience
There are excessive 'turn on' action buttons and user interactions required before our users can utilize the feature.






✦ Streamlining Button Hierarchy
Clearer button hierarchy reduces confusion, making it easier for users to navigate and interact with the interface.
✦ Streamlining Button Hierarchy
Clearer button hierarchy reduces confusion, making it easier for users to navigate and interact with the interface.






User Story Map
User Story Map
Then, Product manager and I consolidated the insights and came up with the user story map to help the team better understand the problems, along with how to release end-to-end product with specific goals and outcomes in mind.
Then, Product manager and I consolidated the insights and came up with the user story map to help the team better understand the problems, along with how to release end-to-end product with specific goals and outcomes in mind.
Merchant
Merchant
Buyer
Buyer
Ideation
Ideation
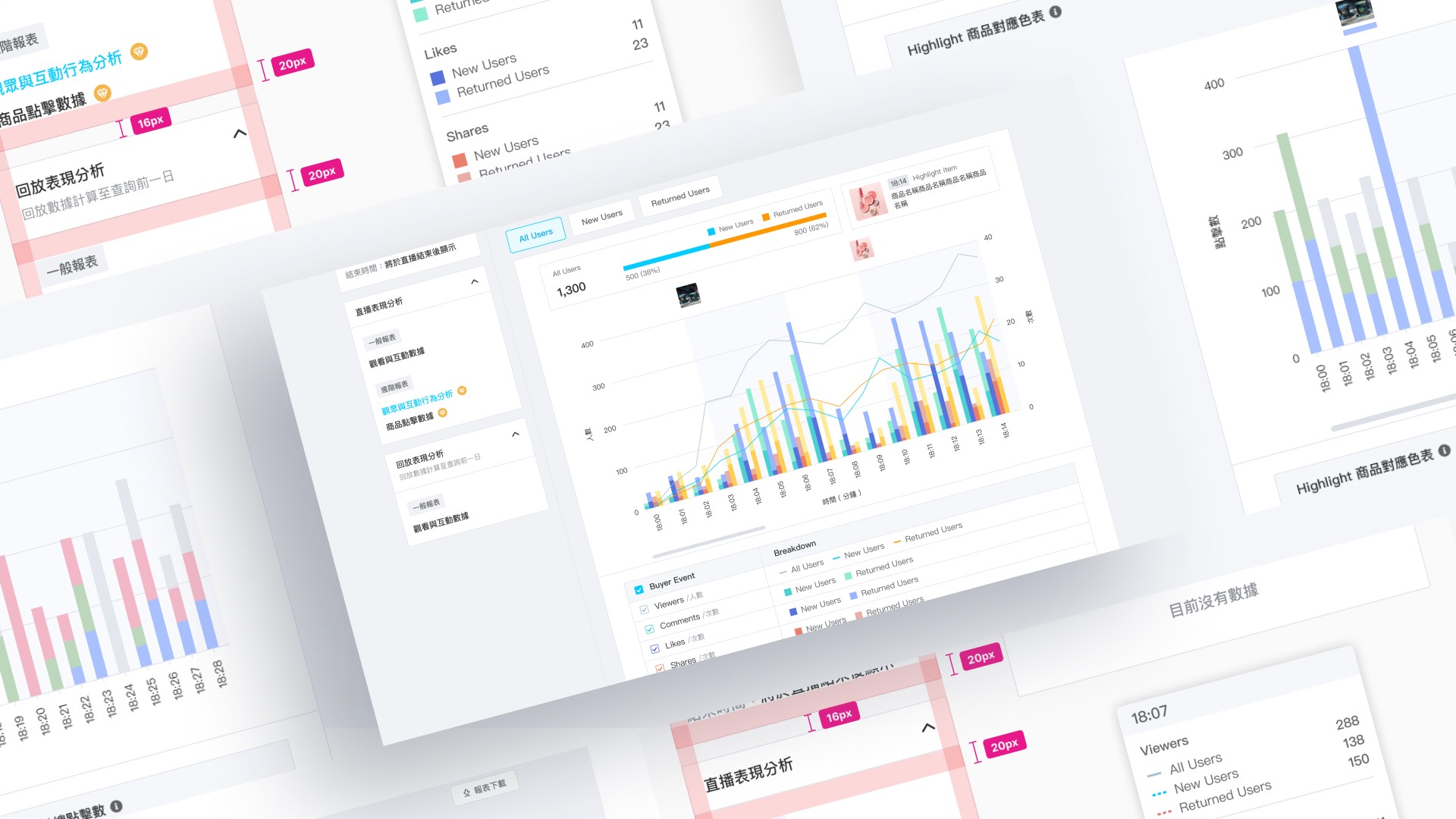
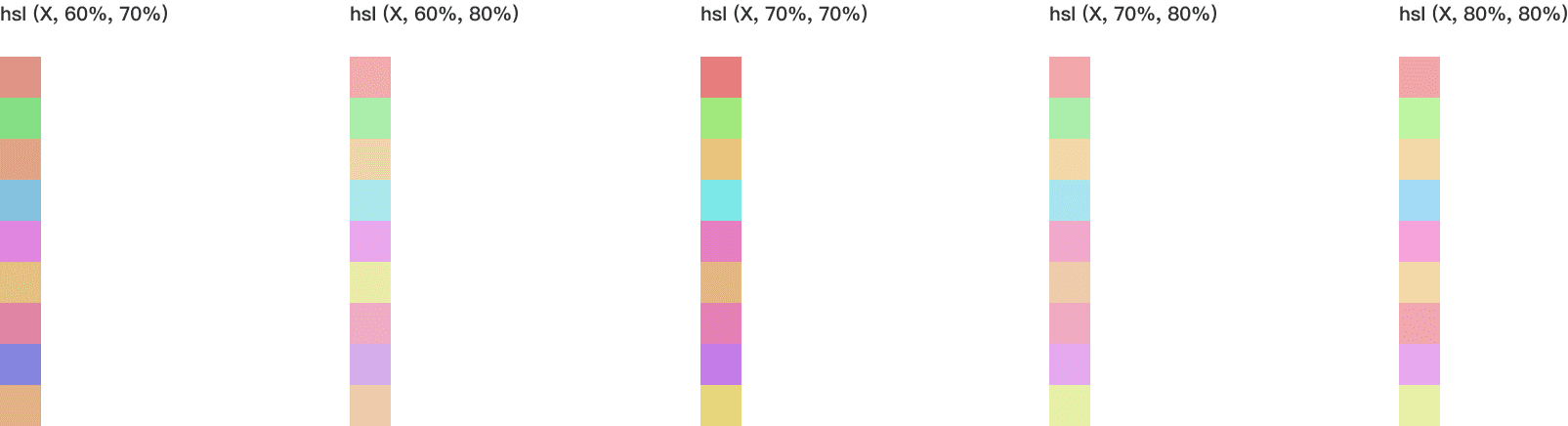
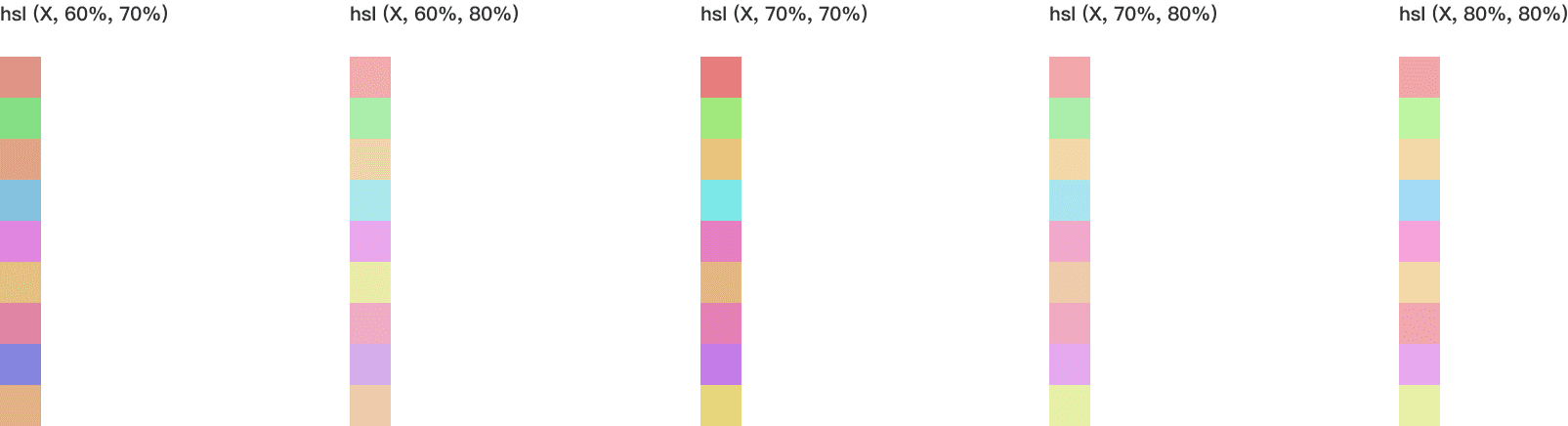
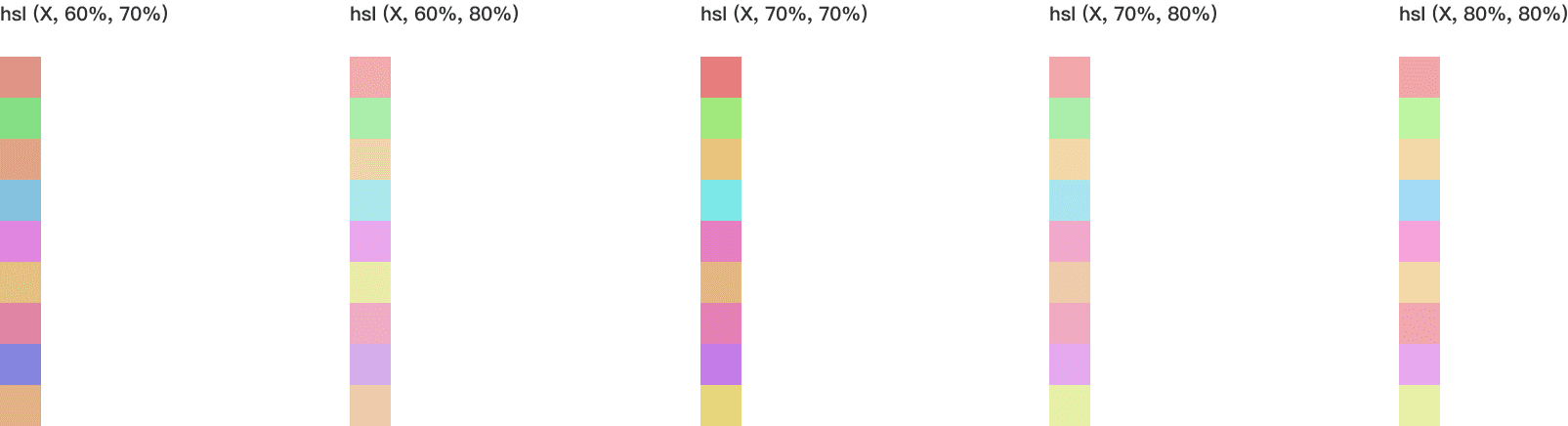
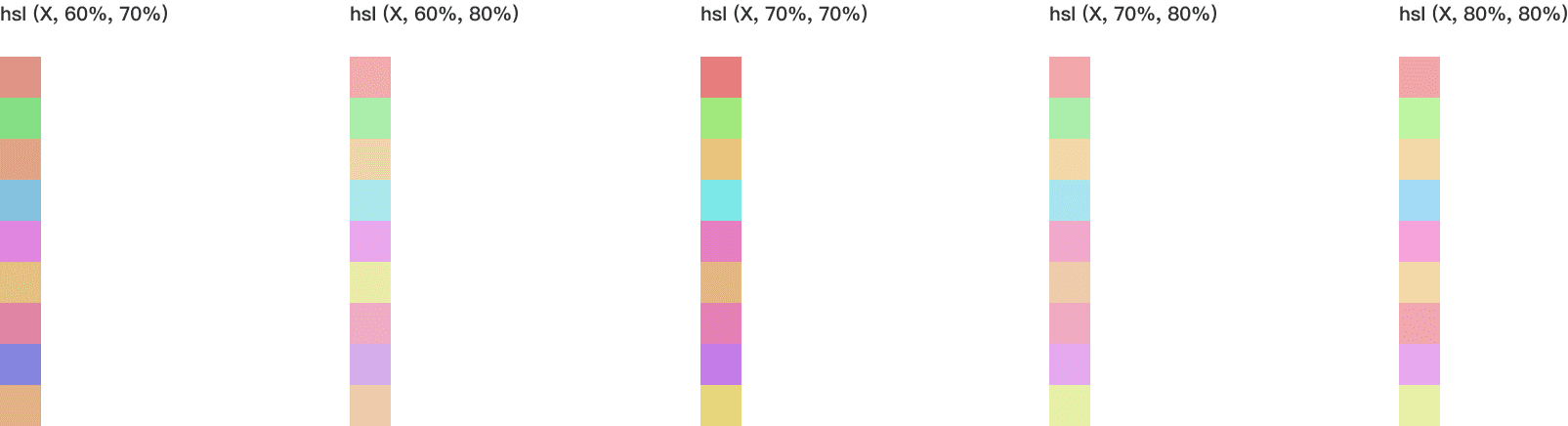
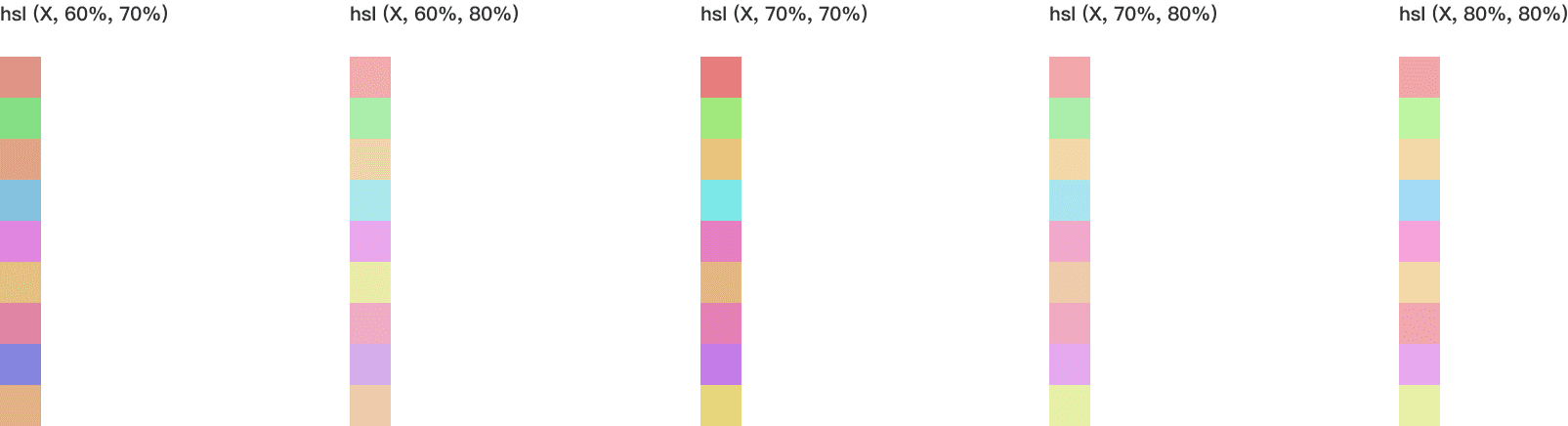
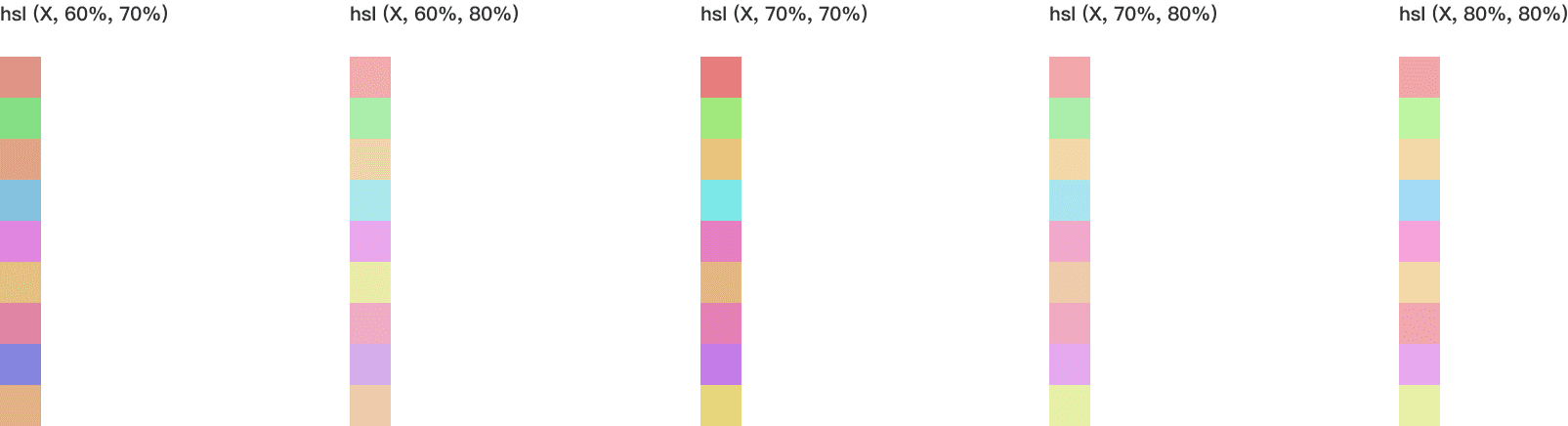
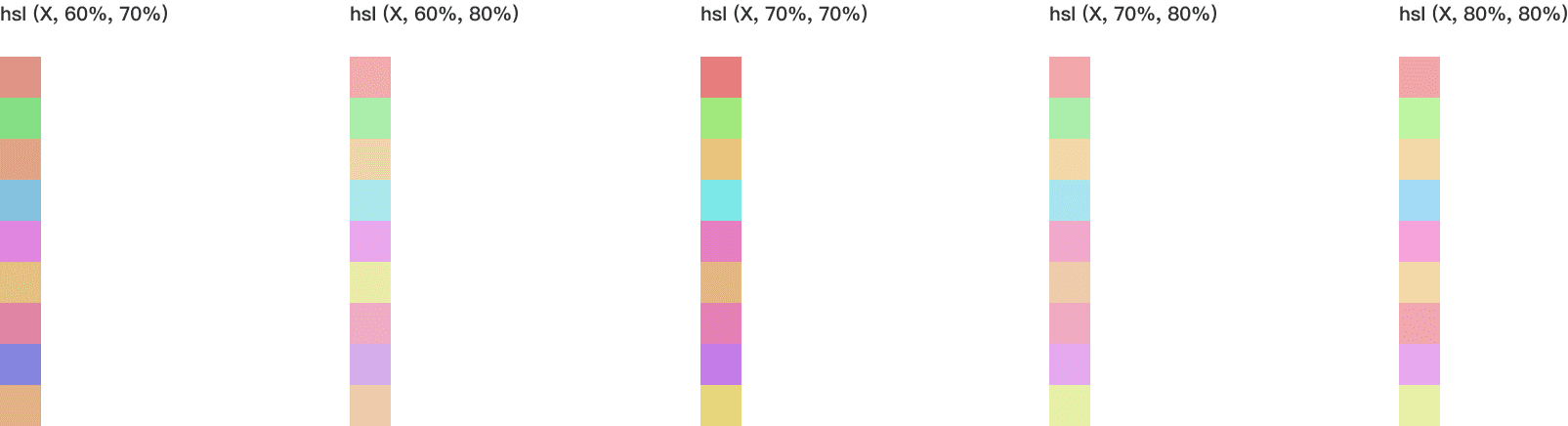
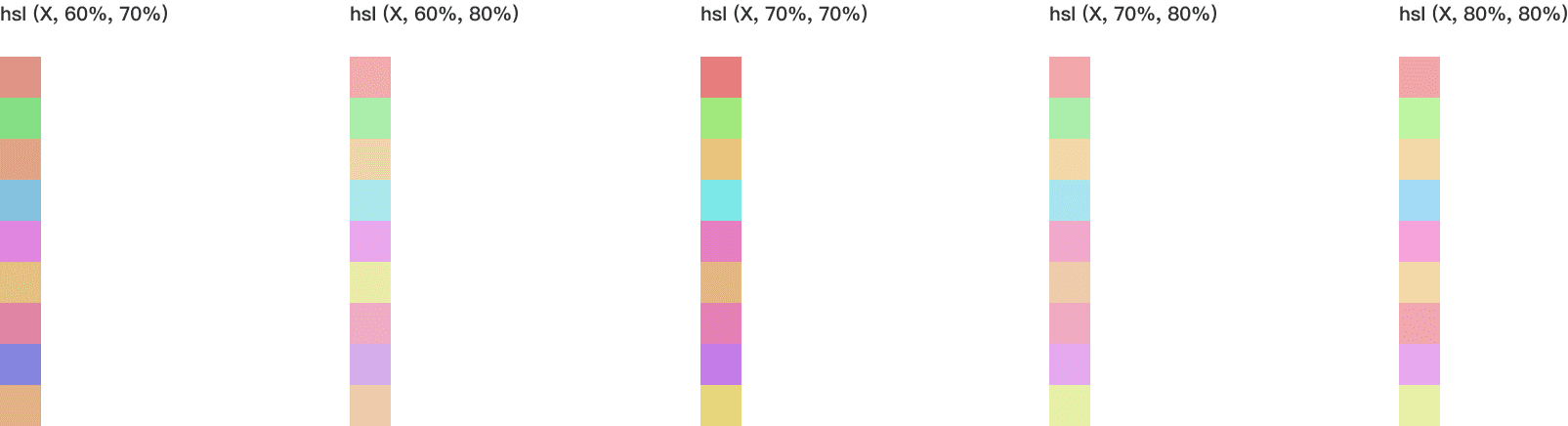
After discussing the UI design with frontend engineers, we've decided to implement HSL colors for our real-time bar charts to both prevent visual fatigue and ensure a sufficient variety of colors. The H component will be divided into 100 hues, with a hue step set at 29, following the sequence: hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%).
After discussing the UI design with frontend engineers, we've decided to implement HSL colors for our real-time bar charts to both prevent visual fatigue and ensure a sufficient variety of colors. The H component will be divided into 100 hues, with a hue step set at 29, following the sequence: hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%).




User Flow: Merchant
User Flow: Merchant
After discussing the UI design with frontend engineers, we've decided to implement HSL colors for our real-time bar charts to both prevent visual fatigue and ensure a sufficient variety of colors. The H component will be divided into 100 hues, with a hue step set at 29, following the sequence: hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%).
After discussing the UI design with frontend engineers, we've decided to implement HSL colors for our real-time bar charts to both prevent visual fatigue and ensure a sufficient variety of colors. The H component will be divided into 100 hues, with a hue step set at 29, following the sequence: hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%).









MVP
MVP
Here is what our client have shared archive videos to their buyers on CMS webpage(one of our service).
Here is what our client have shared archive videos to their buyers on CMS webpage(one of our service).
Merchant
Merchant
Buyer
Buyer
Clips
Clips





Fastforward
Fastforward





Outcome
Impact 💫
Impact 💫
Business Goal
Business Goal
This is a paid feature and 80% of existing users are willing to try it for free, and 50% are willing to switch to paid users after a free trial.
Success Case
Success Case
We assist users in identifying live events where they haven't distributed reminders to returning customers.
Page Showcase
Page Showcase
Next Step
Next Step
By building this product from the idea to execution, I learned three most important things in the process:
Prioritize user value: Our delivered product must be meaningful, necessitating a profound understanding of users' true needs and desires.
The user experience shouldn't be sacrificed by MVP: We want to deliver a product faster doesn't necessarily mean we have to compromise user experience to speed up, users can wait for the new features in the next release, but they cannot bear the bad experience.
Address genuine issues: While we may have numerous ideas, it's crucial to validate them rigorously to pinpoint the most effective solution for real problems.
By building this product from the idea to execution, I learned three most important things in the process:
Prioritize user value: Our delivered product must be meaningful, necessitating a profound understanding of users' true needs and desires.
The user experience shouldn't be sacrificed by MVP: We want to deliver a product faster doesn't necessarily mean we have to compromise user experience to speed up, users can wait for the new features in the next release, but they cannot bear the bad experience.
Address genuine issues: While we may have numerous ideas, it's crucial to validate them rigorously to pinpoint the most effective solution for real problems.