#designsystem
#Figma
Dynamic Report
Dynamic Report
Dynamic Report
Dynamic Report
Dynamic Report
Dynamic Report
Merchants can adjust script immediately based on data monitoring in order to enhance sales performance.
Merchants can adjust script immediately based on data monitoring in order to enhance sales performance.
Merchants can adjust script immediately based on data monitoring in order to enhance sales performance.
Merchants can adjust script immediately based on data monitoring in order to enhance sales performance.
Merchants can adjust script immediately based on data monitoring in order to enhance sales performance.
Merchants can adjust script immediately based on data monitoring in order to enhance sales performance.
Quick Glance
Quick Glance
Objective 🎯
Objective 🎯
Developing a dynamic reporting system for merchants to promptly adjust scripts based on real-time data, optimizing sales performance.
Role 🚀
Role🚀
Sr. UX Designer, Leading product design from v1.0 onwards
Timeline 🗓️
Timeline🗓️
Oct/2022~Feb/2023
Challenges 🚧
The release of Version 2.0 will introduce dynamic reporting as a paid feature, with the main challenge being to deliver data-driven insights in real-time.
Impact 💫
This feature is paid, with 80% of current users willing to try it for free, and 50% considering becoming paid users after a trial.
Background
Background


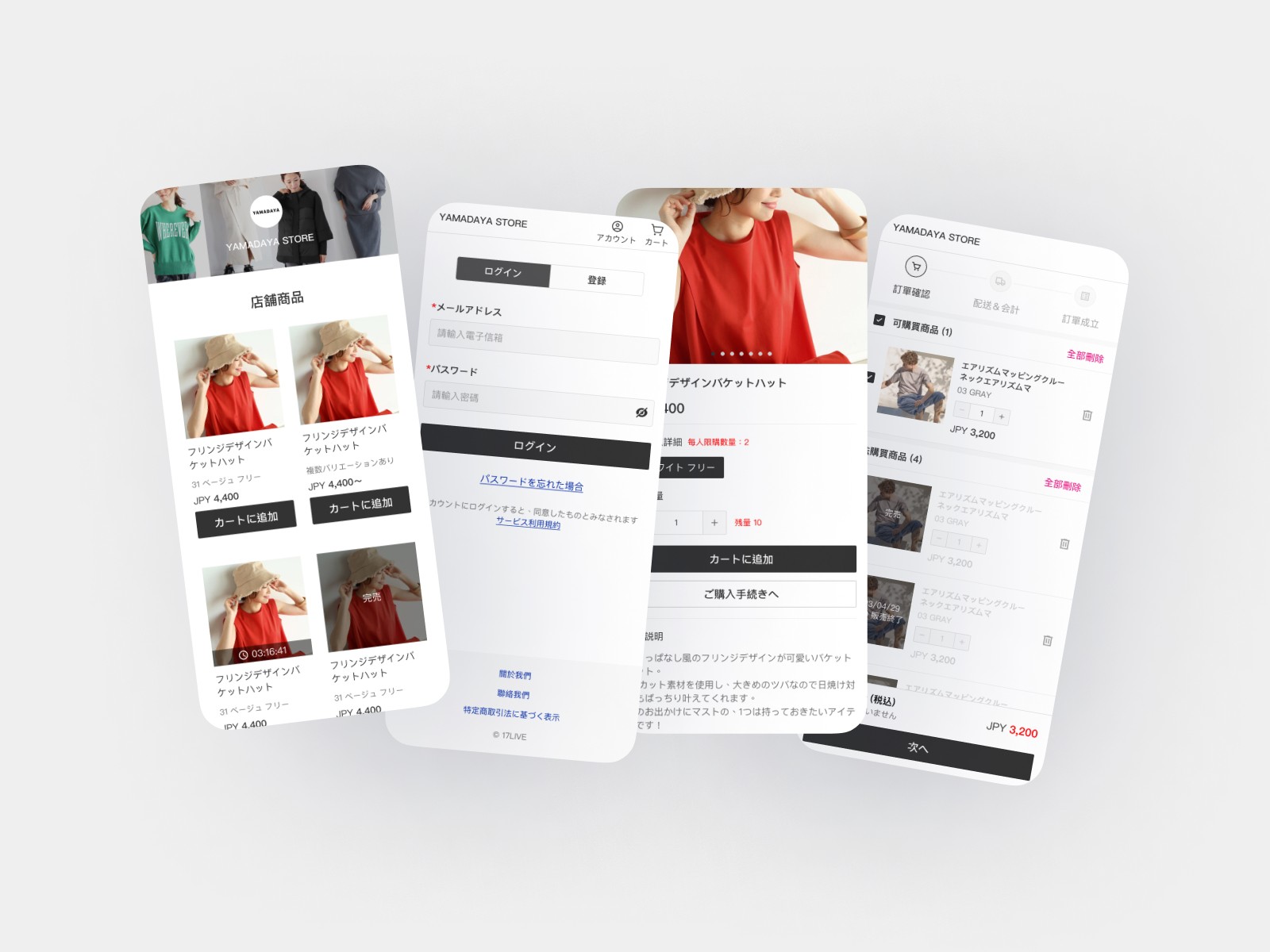
17LIVE is the parent company of HandsUP, serving as the primary live streaming platform. HandsUP is a live commerce platform providing SaaS services for businesses to swiftly establish e-commerce websites and live streaming for sales. Launched in Taiwan, it expanded to Japan in 2020.
17LIVE is the parent company of HandsUP, serving as the primary live streaming platform. HandsUP is a live commerce platform providing SaaS services for businesses to swiftly establish e-commerce websites and live streaming for sales. Launched in Taiwan, it expanded to Japan in 2020.
What is the Dynamic Report?
What is the Dynamic Report?
Dynamic Report is the product feature that provides to our users for viewing live live streaming performance, aiming to assist users in optimizing and reviewing the script for the next live streaming event.
Dynamic Report is the product feature that provides to our users for viewing live live streaming performance, aiming to assist users in optimizing and reviewing the script for the next live streaming event.
User Scenario
User Scenario
1
Streamer or other marketing team members
Monitored the process, dynamic report
2
Streamer
Presented the Highlight Items while facing the camera or mobile phone





Version History
Why iterate the feature?
Why iterate the feature?
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
From Beta to Version 1.0, data becomes accessible five minutes after live streaming, with iterations focused on solving UX issues. Moving forward to Version 2.0, along with addressing UX concerns, 2 new dynamic charts will be introduced, presenting the new challenge of updating in real-time during live streaming. This allows merchants to adjust scripts immediately based on data monitoring, aiming to enhance sales performance.
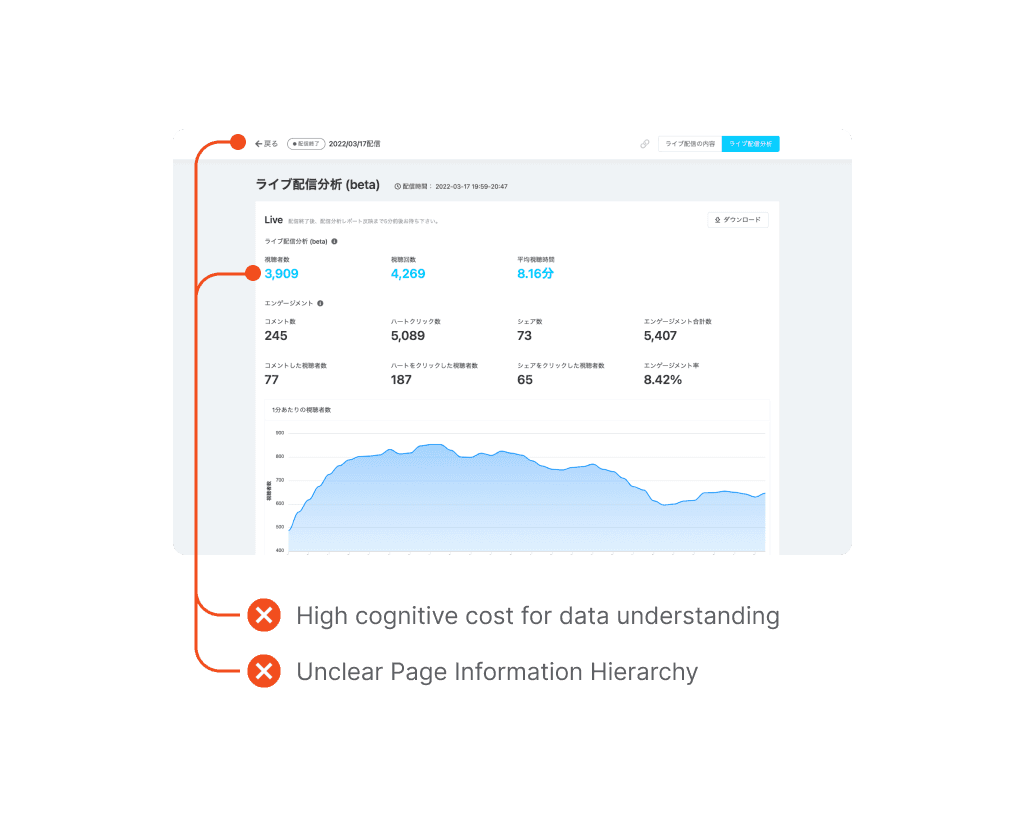
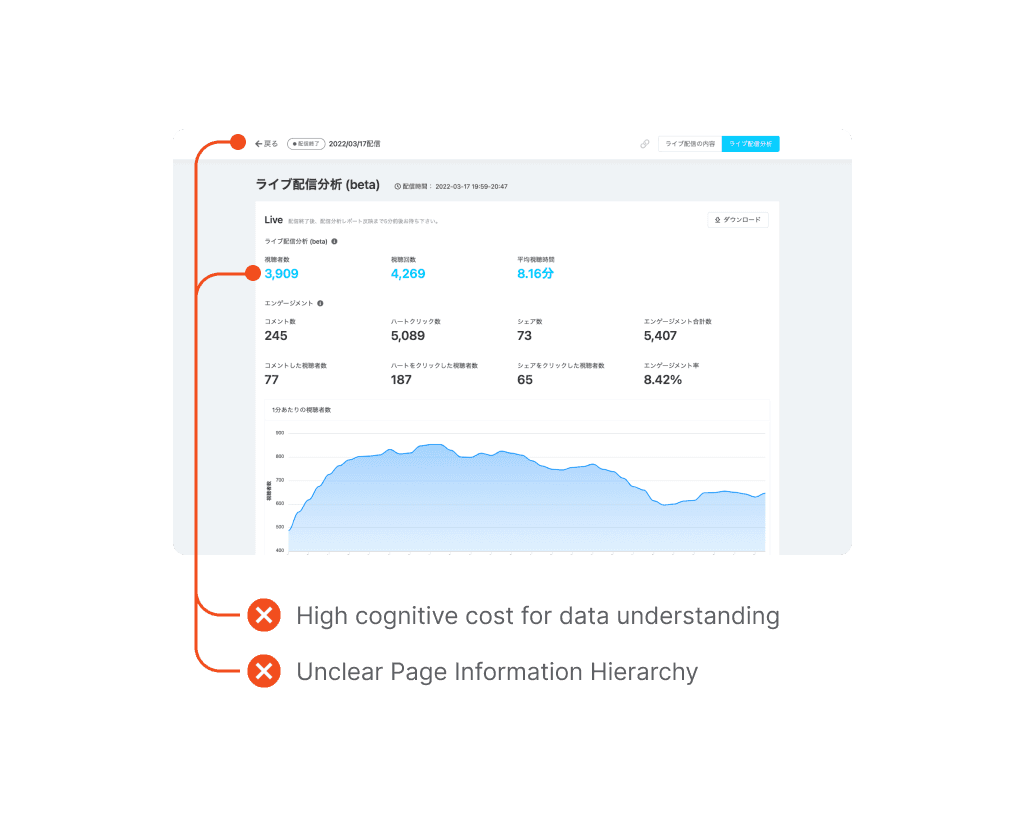
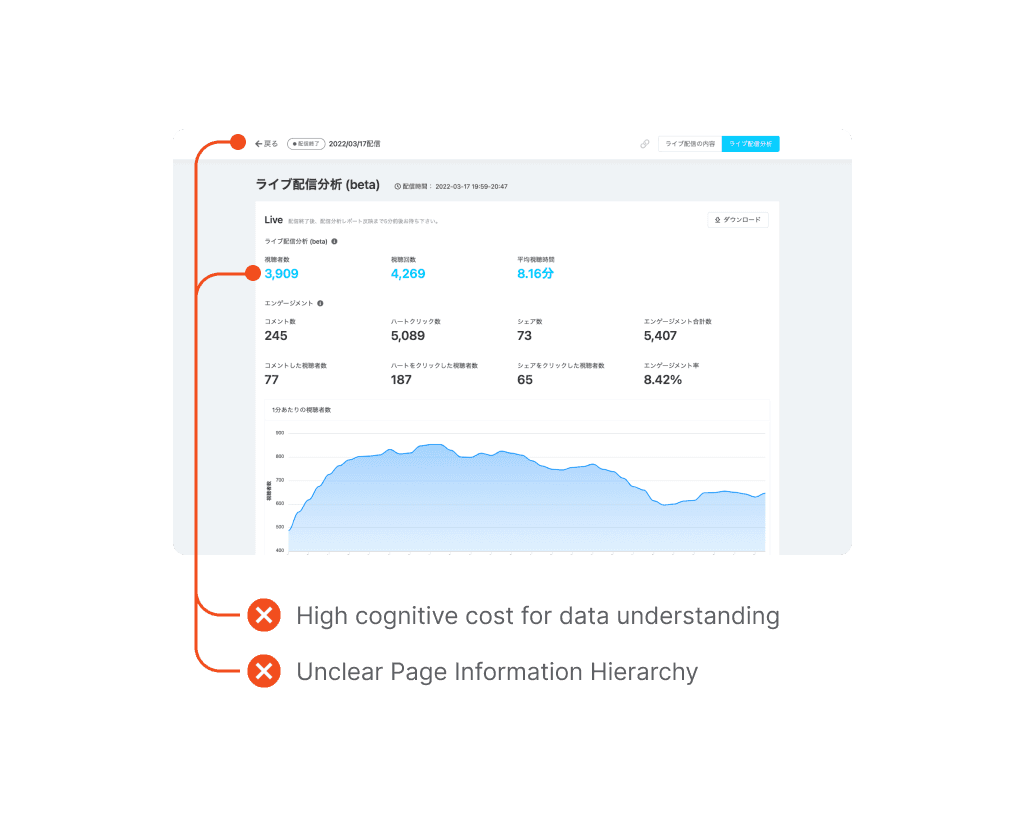
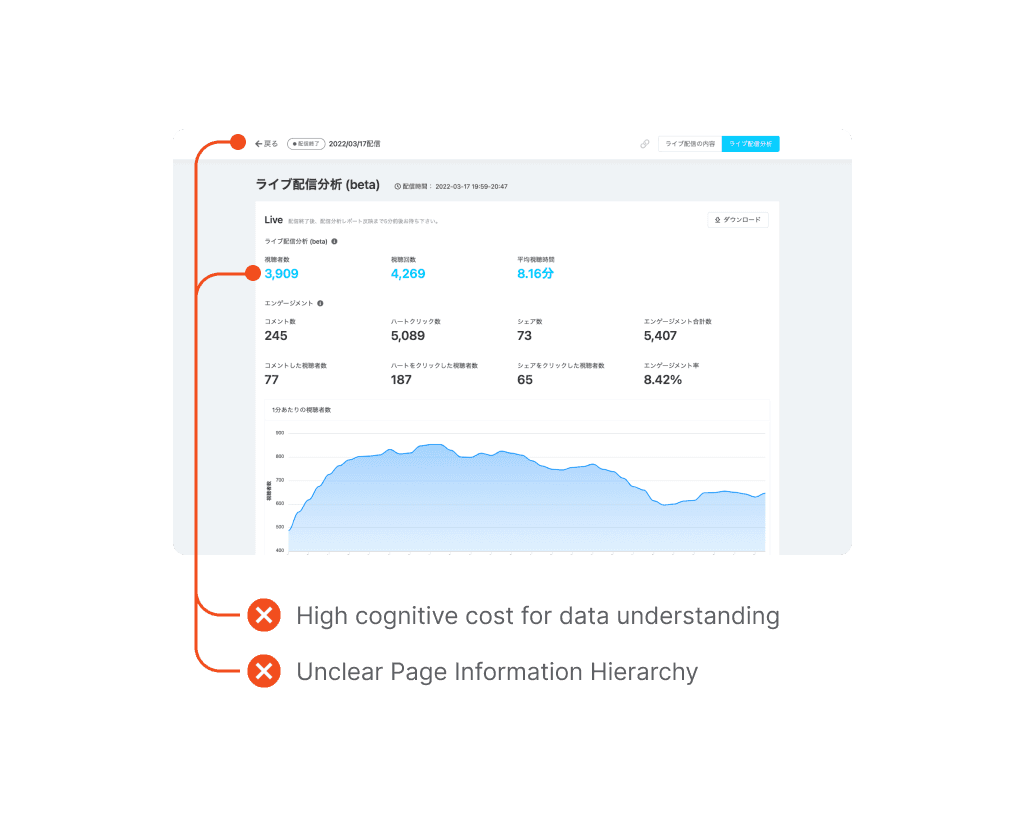
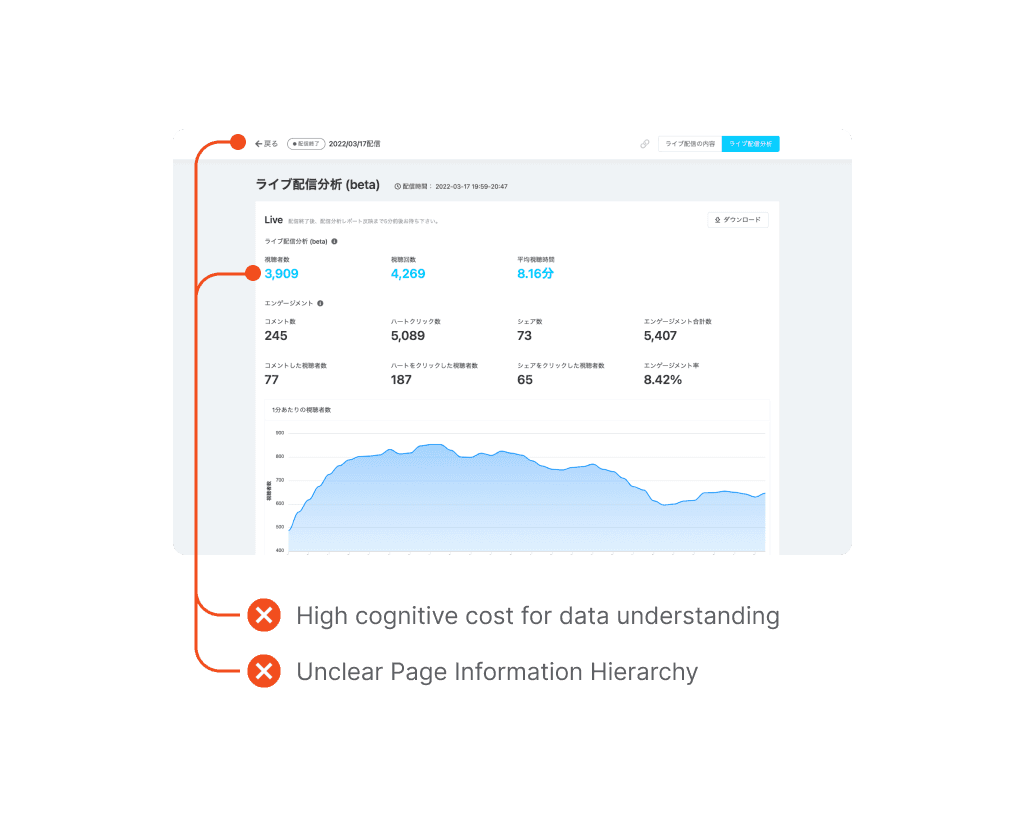
Beta


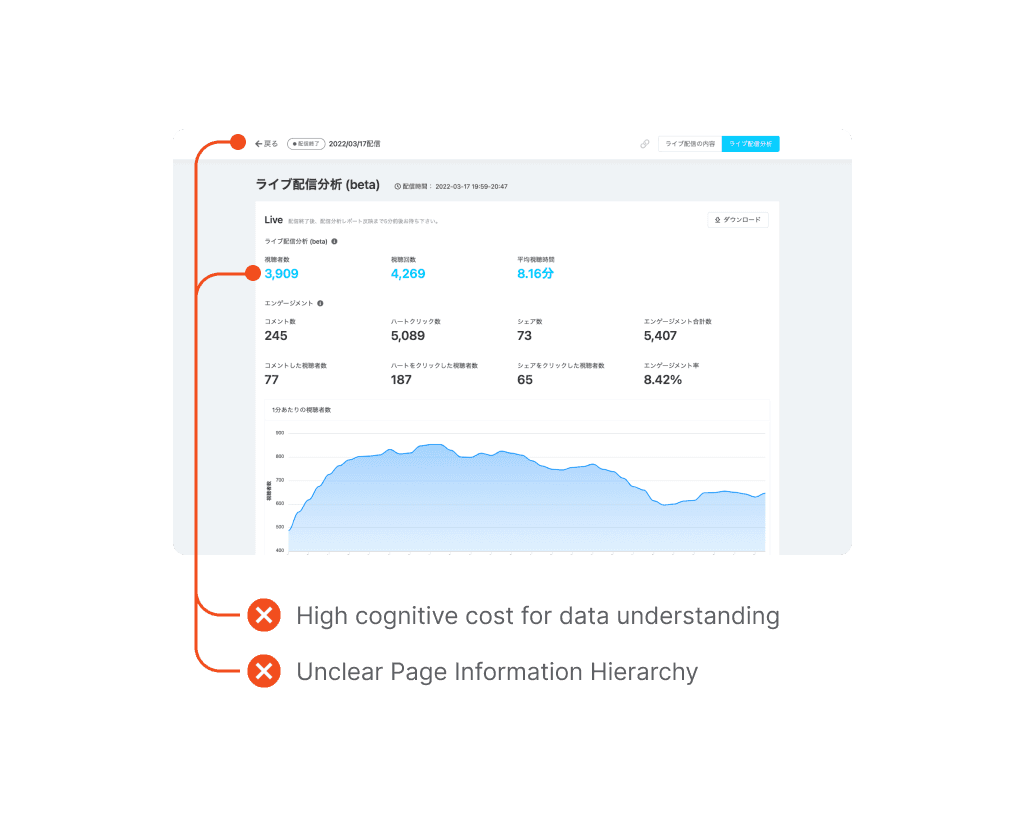
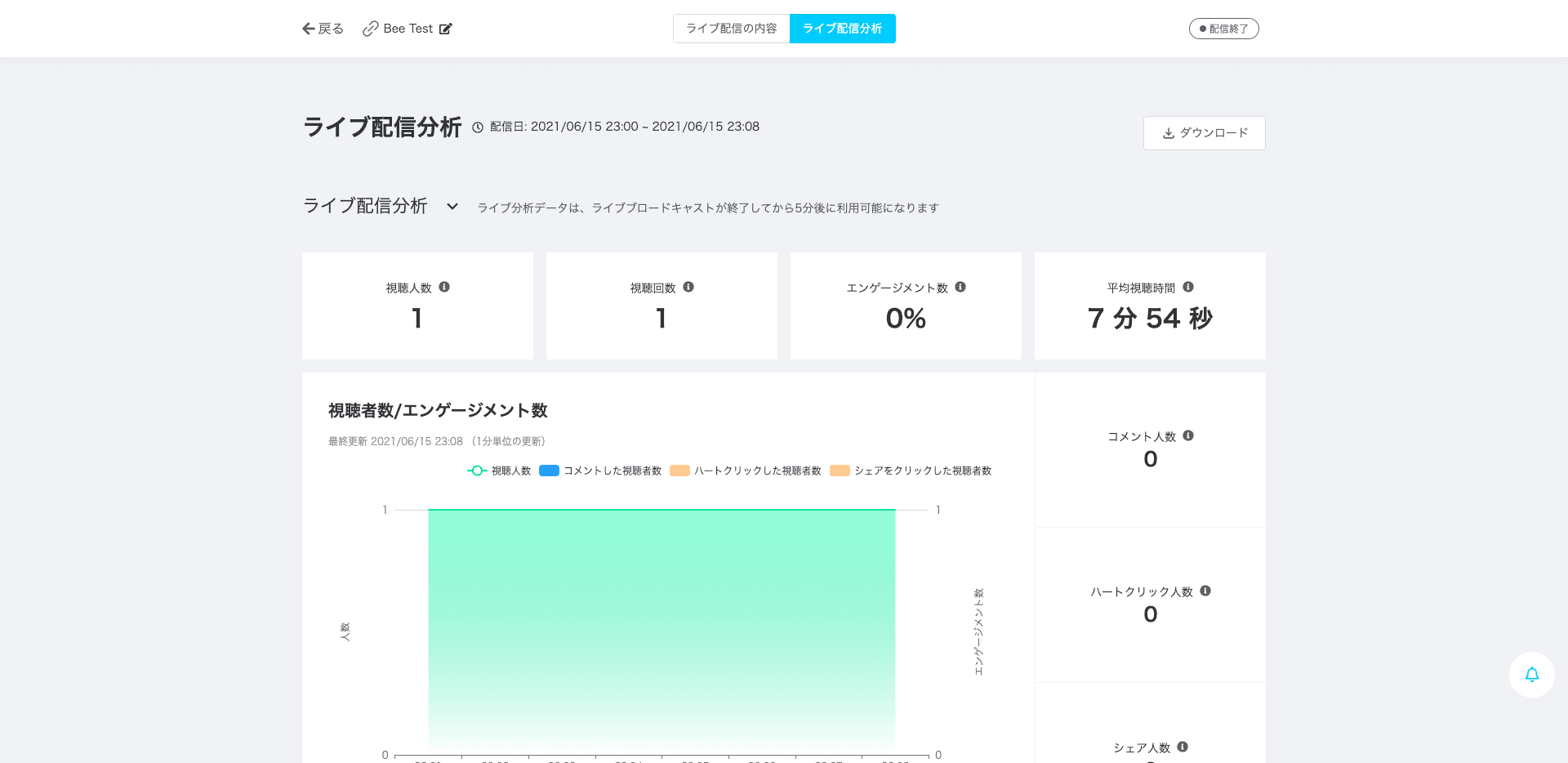
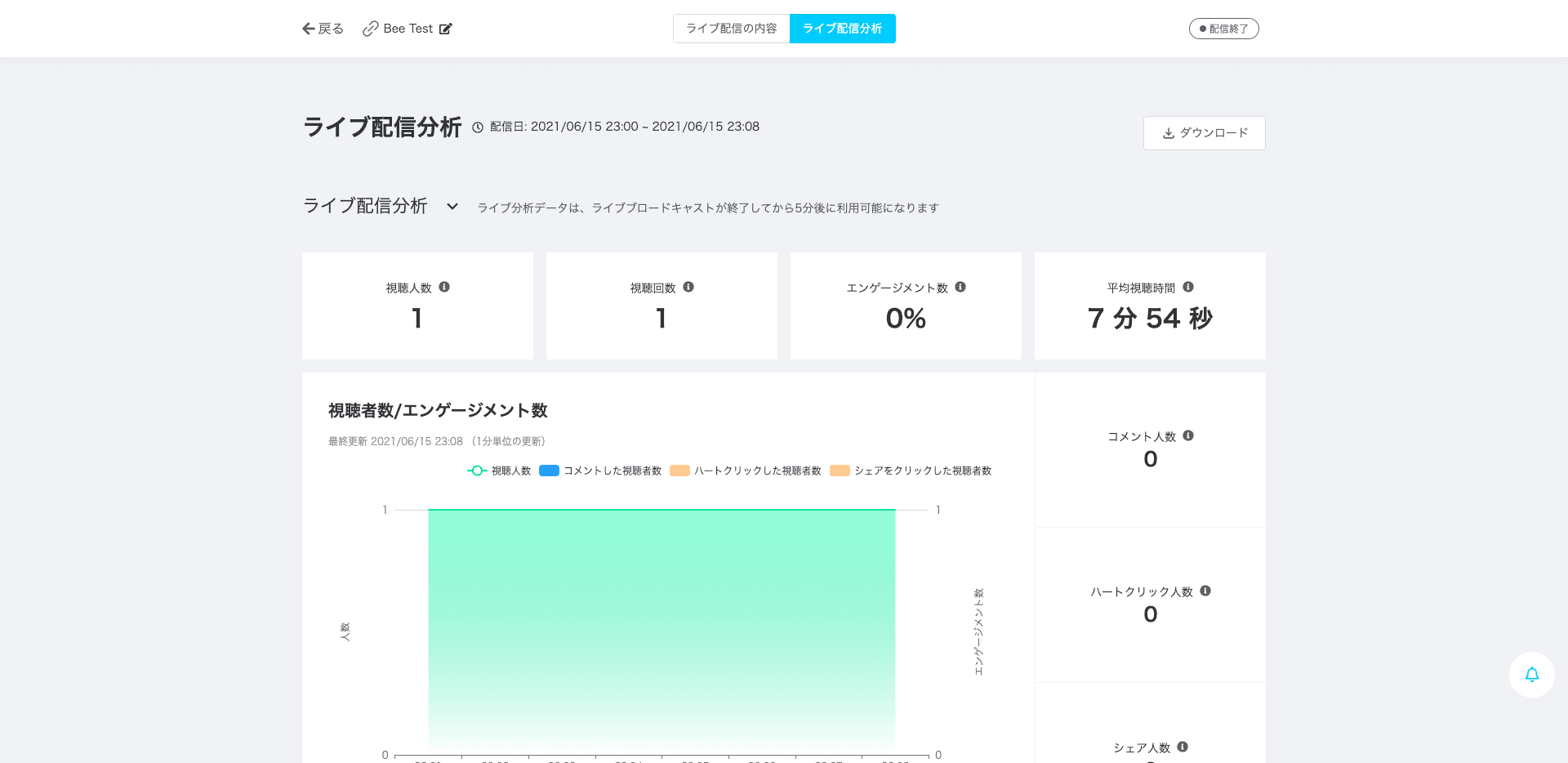
The main tab button, located to the right of the header, switches between the live streaming monitor and the data dashboard. Users frequently press it by mistake, expecting to return to the previous page but instead landing on the list page instead of the live monitoring screen.
The main tab button, located to the right of the header, switches between the live streaming monitor and the data dashboard. Users frequently press it by mistake, expecting to return to the previous page but instead landing on the list page instead of the live monitoring screen.




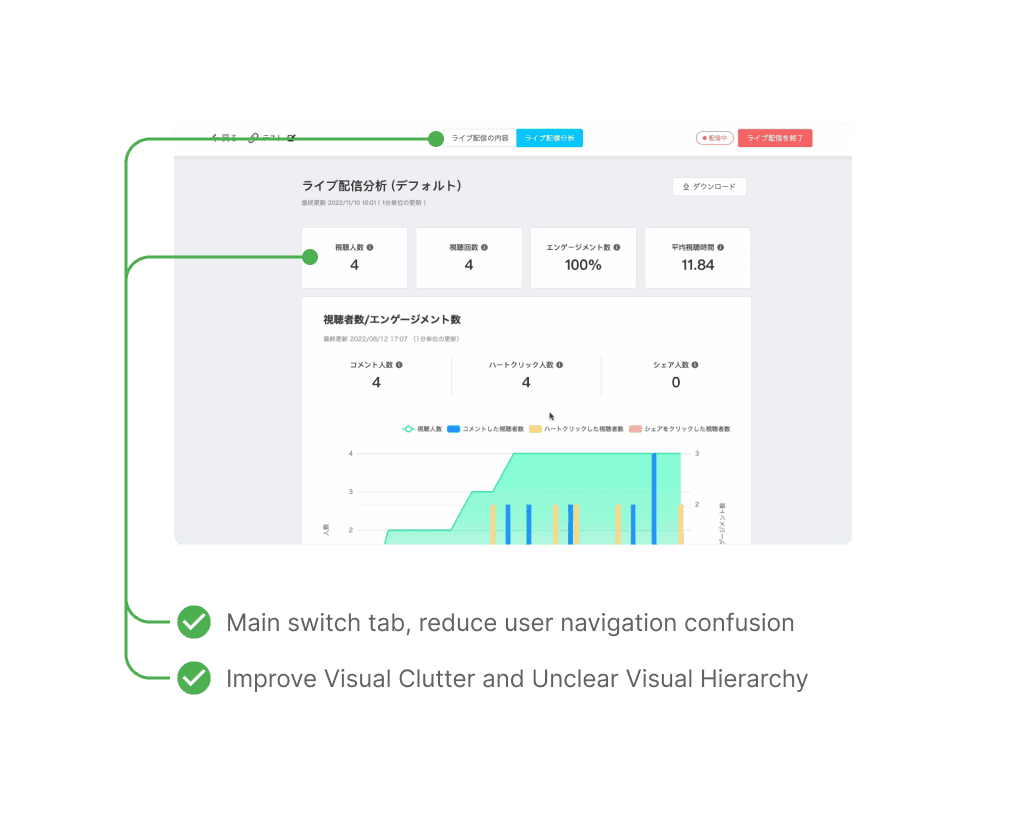
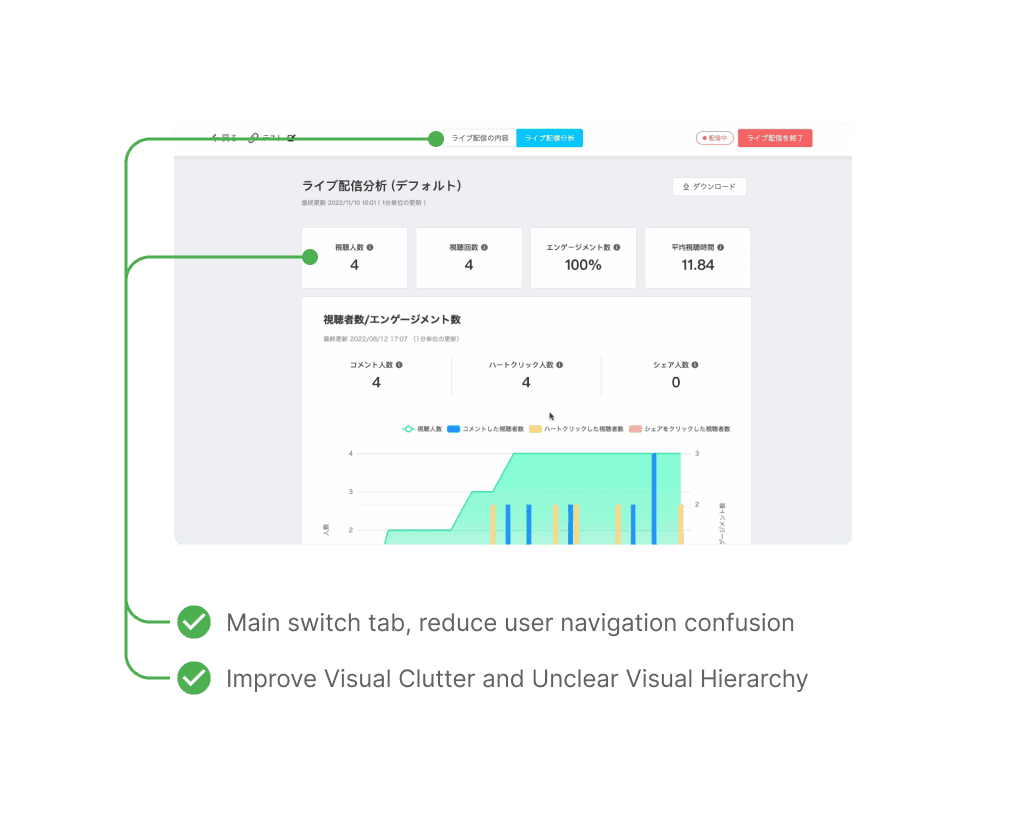
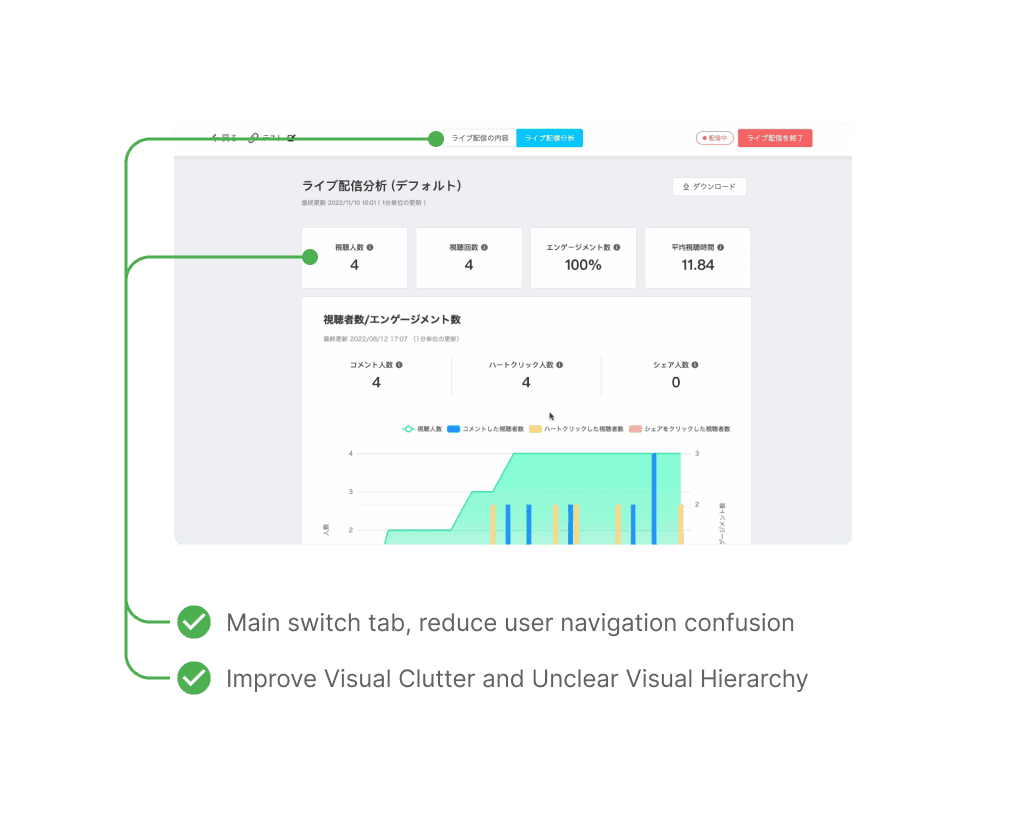
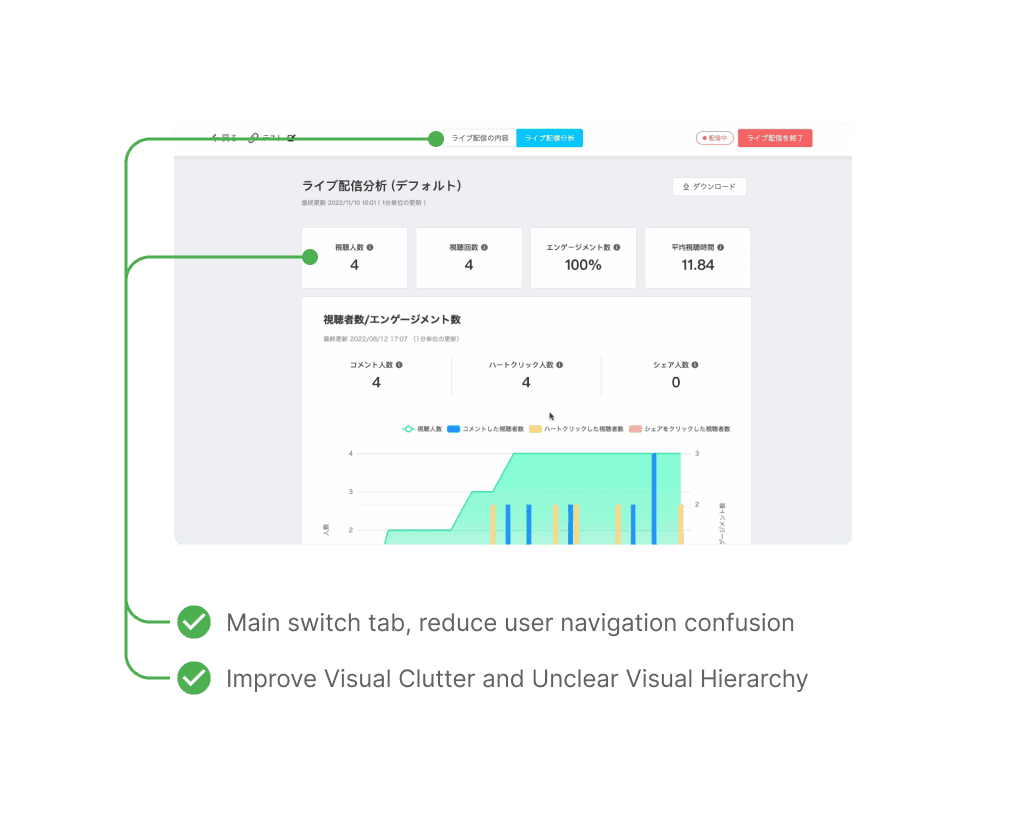
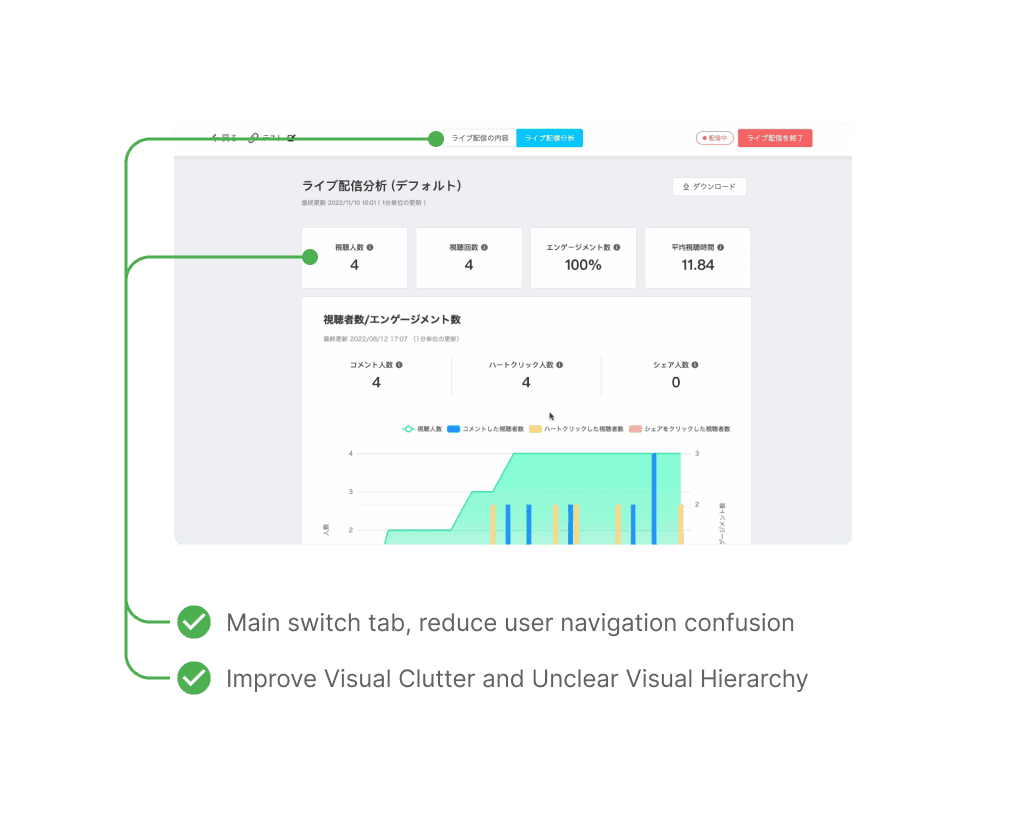
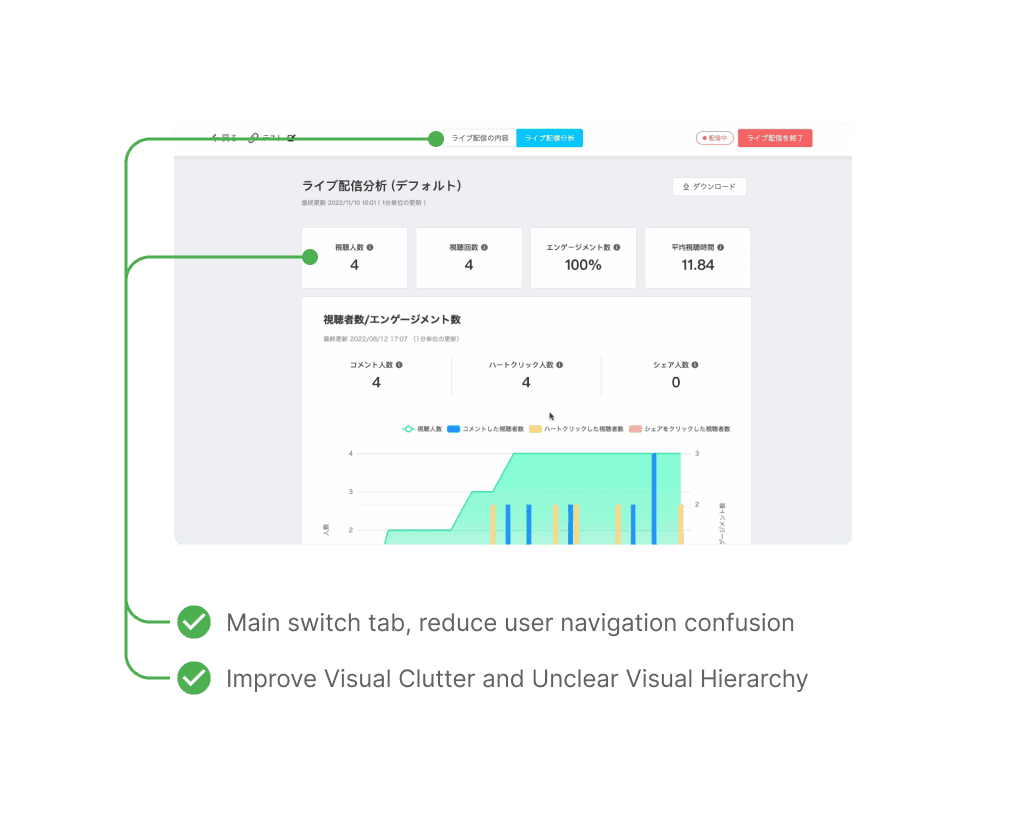
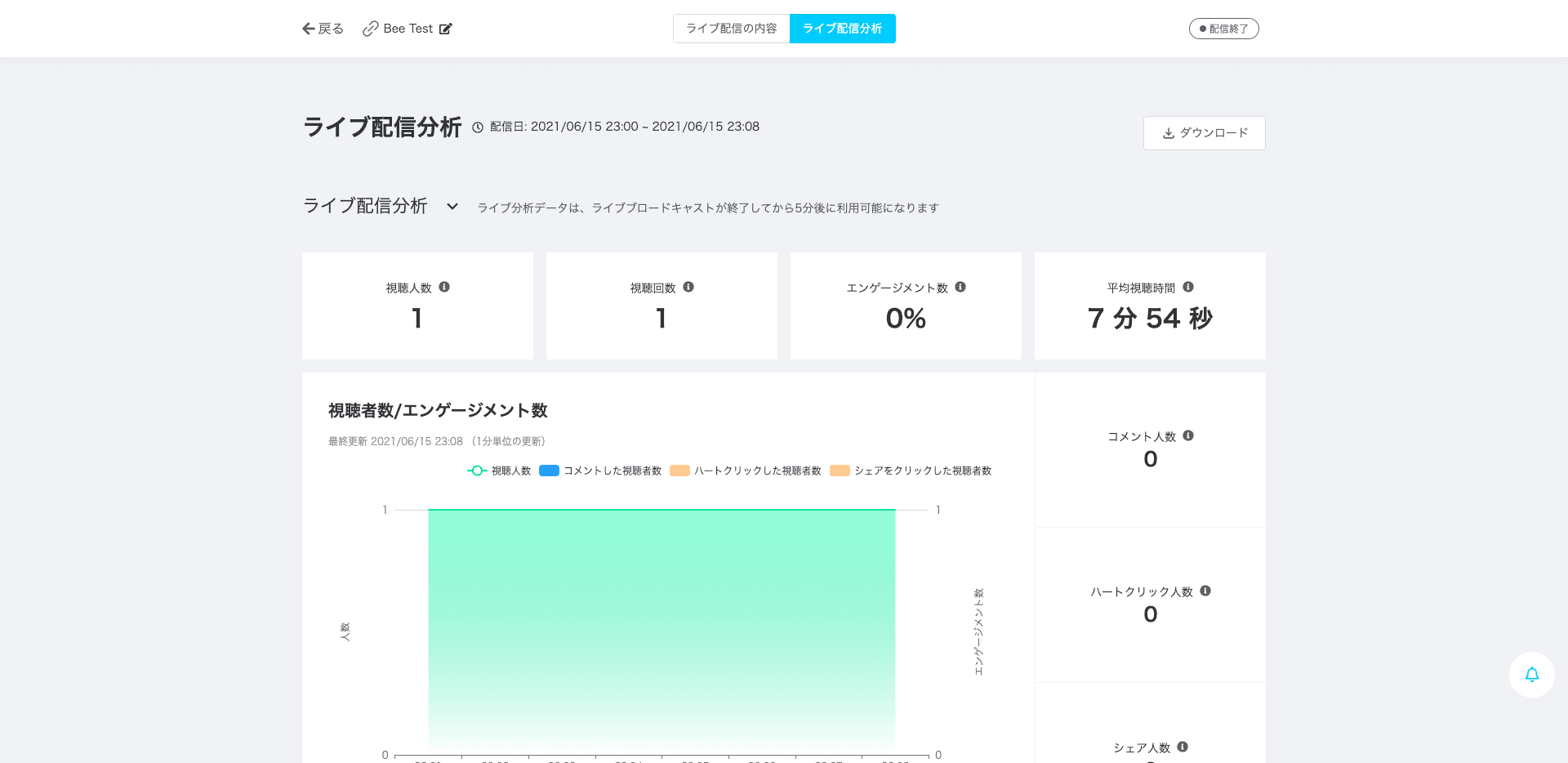
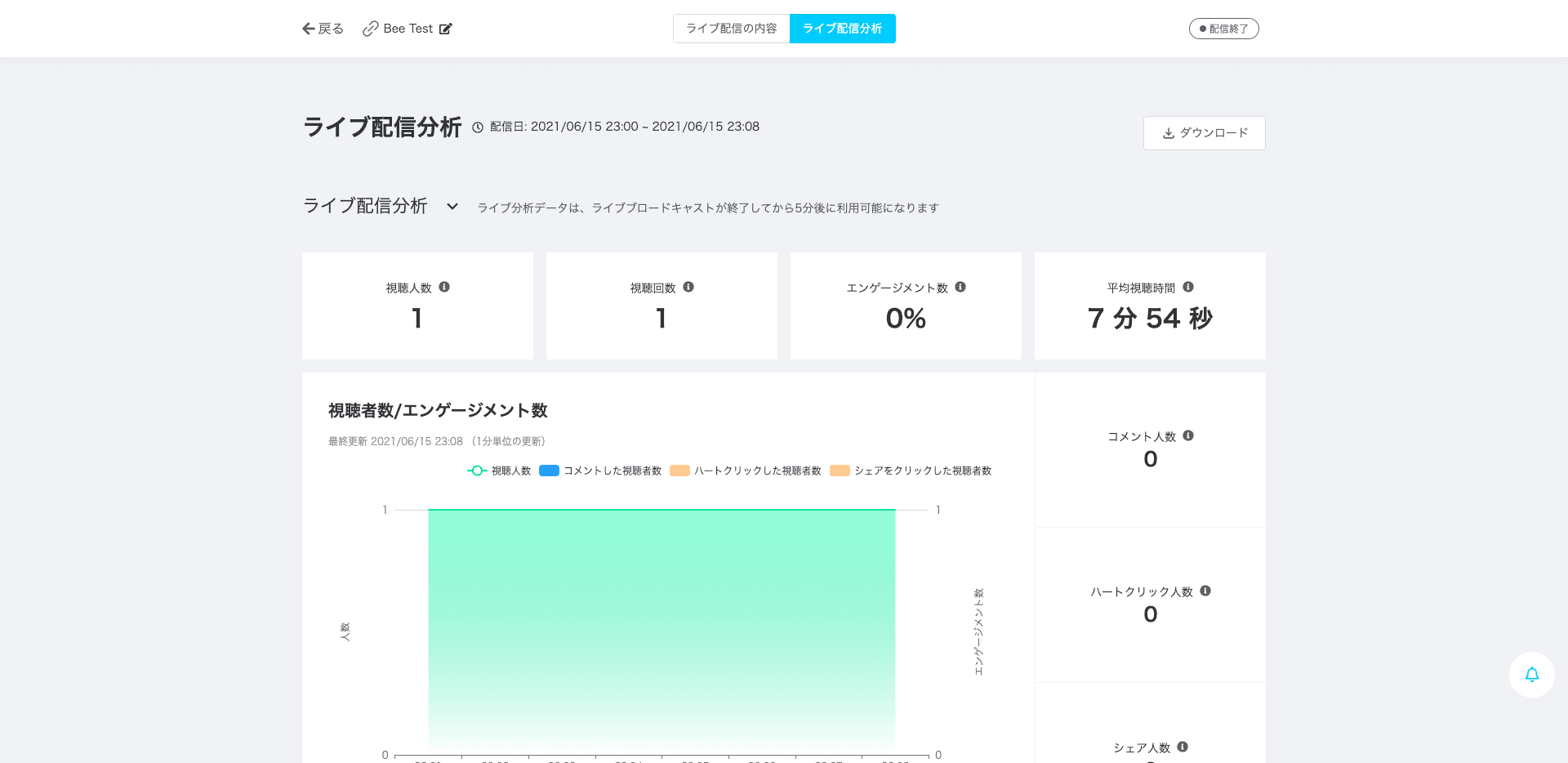
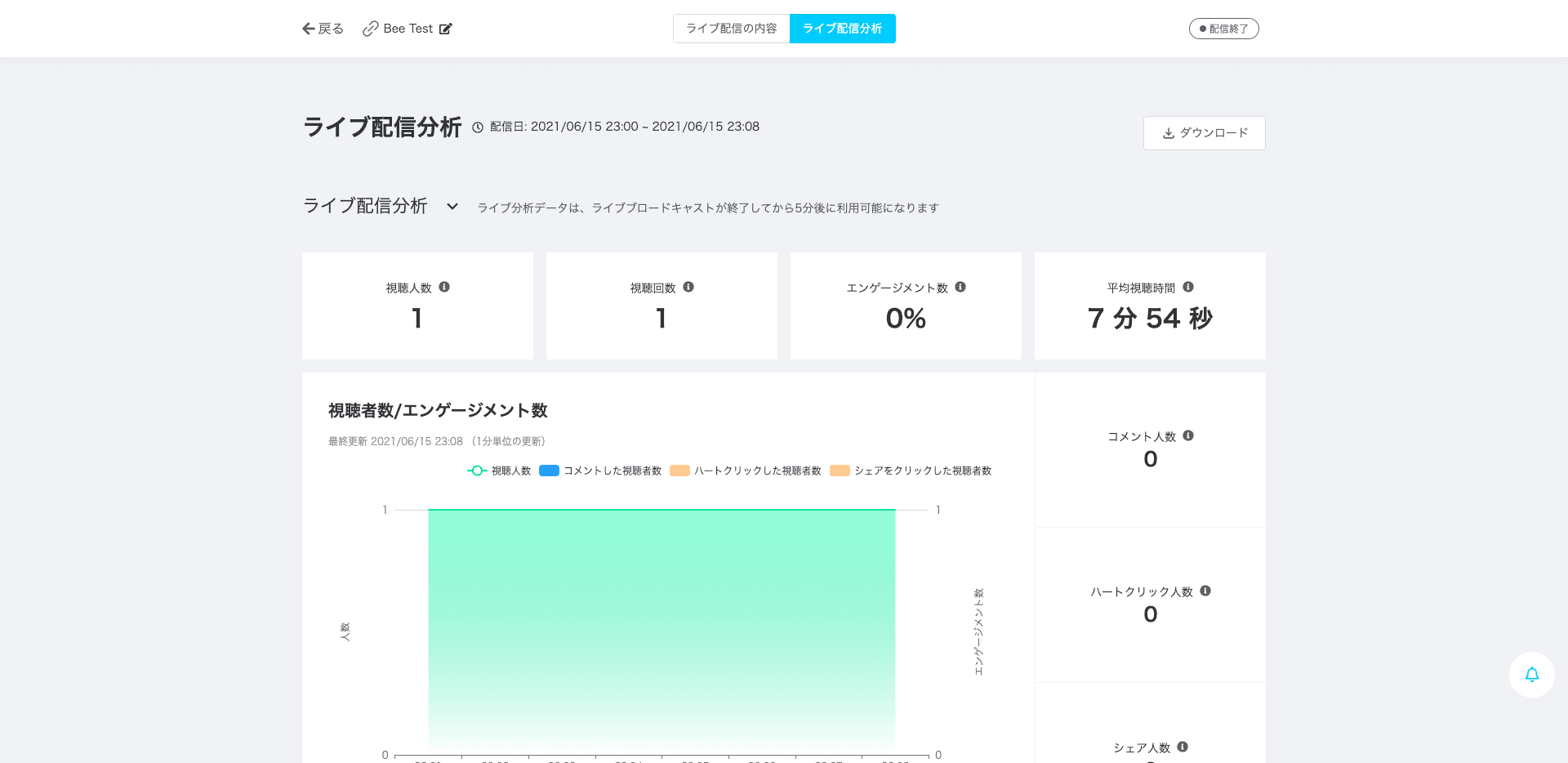
V1.0
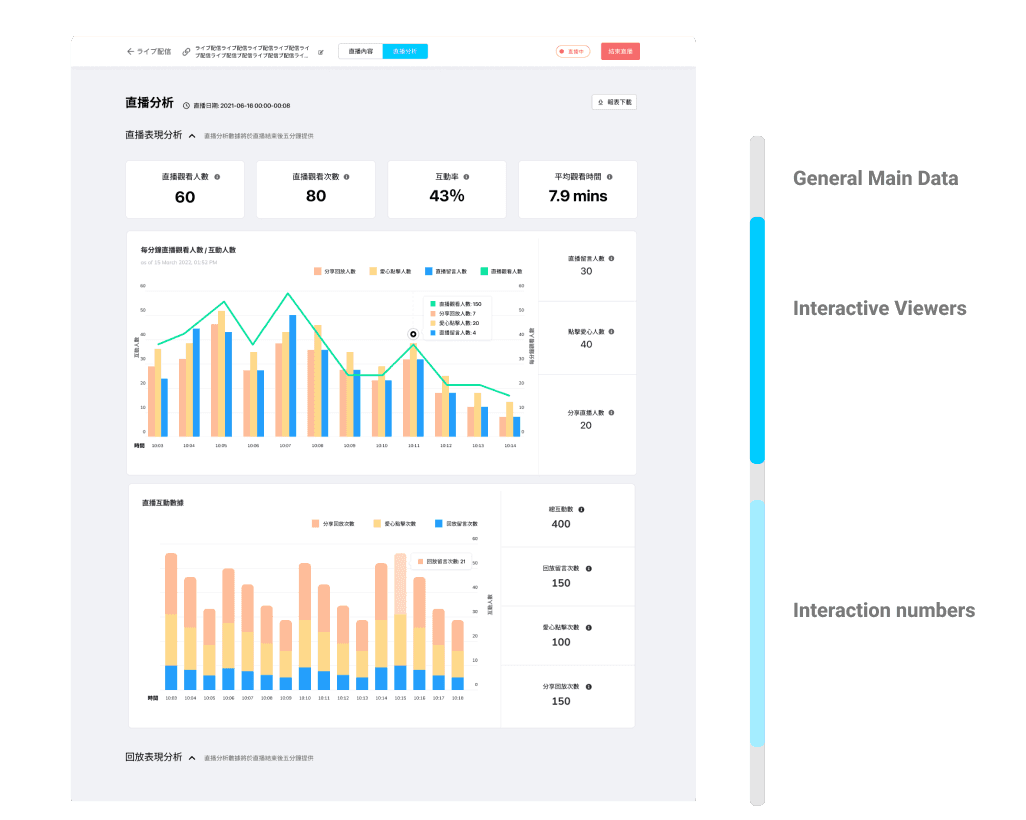
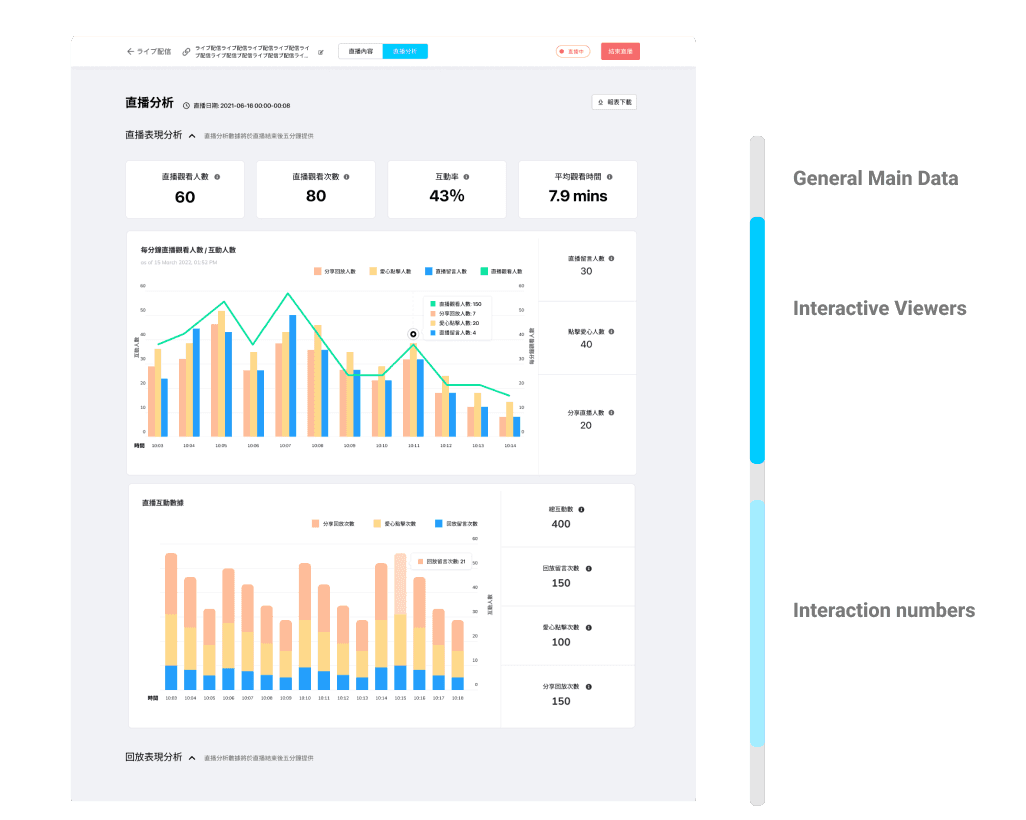
I led the initial optimization with just 1 sprint for development and implementation. I rapidly organized the existing data hierarchy, streamlined the top navigation bar, and utilized Tab switching for visual clarity, enabling users to easily navigate through the page.
I led the initial optimization with just 1 sprint for development and implementation. I rapidly organized the existing data hierarchy, streamlined the top navigation bar, and utilized Tab switching for visual clarity, enabling users to easily navigate through the page.






V2.0
Design Process
This version will introduce new paid feature, with the main challenge being to deliver data-driven insights in real-time.
This version will introduce new paid feature, with the main challenge being to deliver data-driven insights in real-time.
1
Discover
Discover
Collect obvious problems in current feature
Collect obvious problems in current feature
Collect obvious problems in current feature
Collect obvious problems in
current feature
2
Define
Define
Identify problems & goals
Identify problems & goals
Identify problems & goals
3
Ideation
Ideation
Discuss various solutions with the team
Discuss various solutions with the team
Discuss various solutions with the team
Discuss various solutions with
the team
4
Prototyping
Prototyping
Validate design concepts
Validate design concepts
Validate design concepts
5
Testing
Testing
Usability testing before released
Usability testing before released
Usability testing before released
Conducted usability testing before
released
6
Release
Release
MVP
MVP
MVP
V2.0
Design Process
V2.0
Design Process
Business Goal
Business Goal
✦ Provides both data insights and actionable recommendations for achieving business goals effectively.
✦ Increase users of free trials of paid features.
✦ Provides both data insights and actionable recommendations for achieving business goals effectively.
✦ Increase users of free trials of paid features.
Discovery
Discovery
Prior to project initiation, I conducted stakeholder interviews to gather user scenarios and insights into the fundamental requirements for dynamic report.
Prior to project initiation, I conducted stakeholder interviews to gather user scenarios and insights into the fundamental requirements for dynamic report.
User Goals
User Goals


Streamer
Streamer
The current dashboard is not intuitive for real-time actions, requiring continuous scrolling and failing to provide effective assistance during the live stream.
The current dashboard is not intuitive for real-time actions, requiring continuous scrolling and failing to provide effective assistance during the live stream.


Marketing Planner
Marketing Planner
Many sellers have expressed that the current data dashboard makes them difficult to observe product sales, and audience type as it primarily reflects interactions during live streaming.
Many sellers have expressed that the current data dashboard makes them difficult to observe product sales, and audience type as it primarily reflects interactions during live streaming.
Define & Ideation
Define & Ideation
Through the interview, we have defined 1 major frustration of current design and 1 core user needs for our new version dynamic report.
Through the interview, we have defined 1 major frustration of current design and 1 core user needs for our new version dynamic report.
Major frustration of current design 🥲
Major frustration of current design 🥲
It’s not intuitive for real-time actions, requiring continuous scrolling and failing to provide effective assistance during the live stream.
It’s not intuitive for real-time actions, requiring continuous scrolling and failing to provide effective assistance during the live stream.
It’s not intuitive for real-time actions, requiring continuous scrolling and failing to provide effective assistance during the live stream.







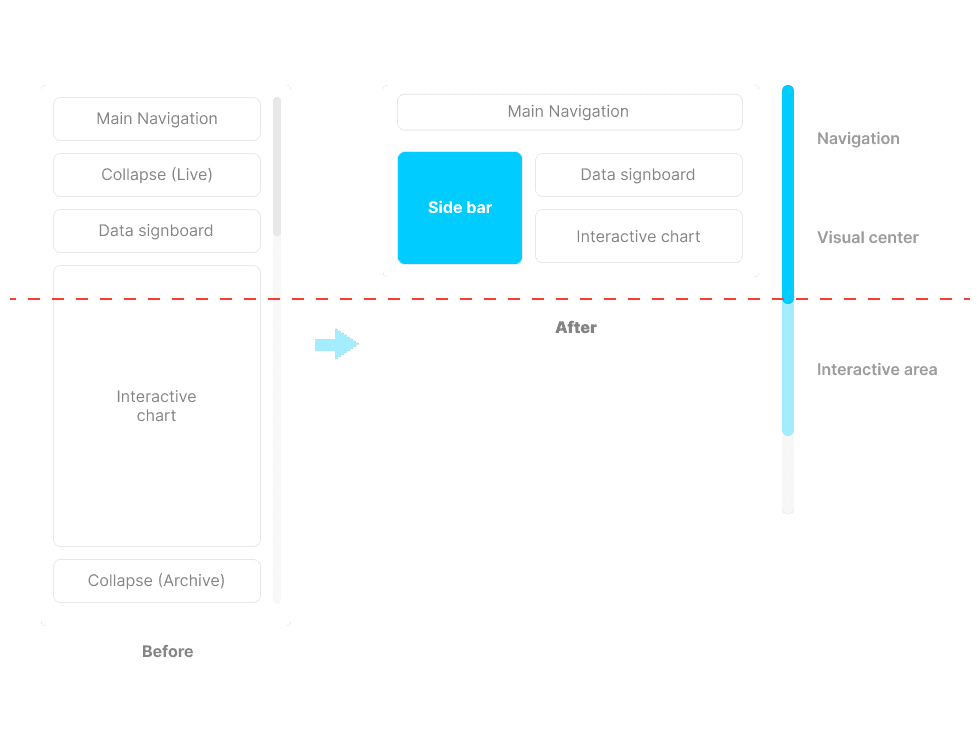
Ideation ✨
Ideation ✨
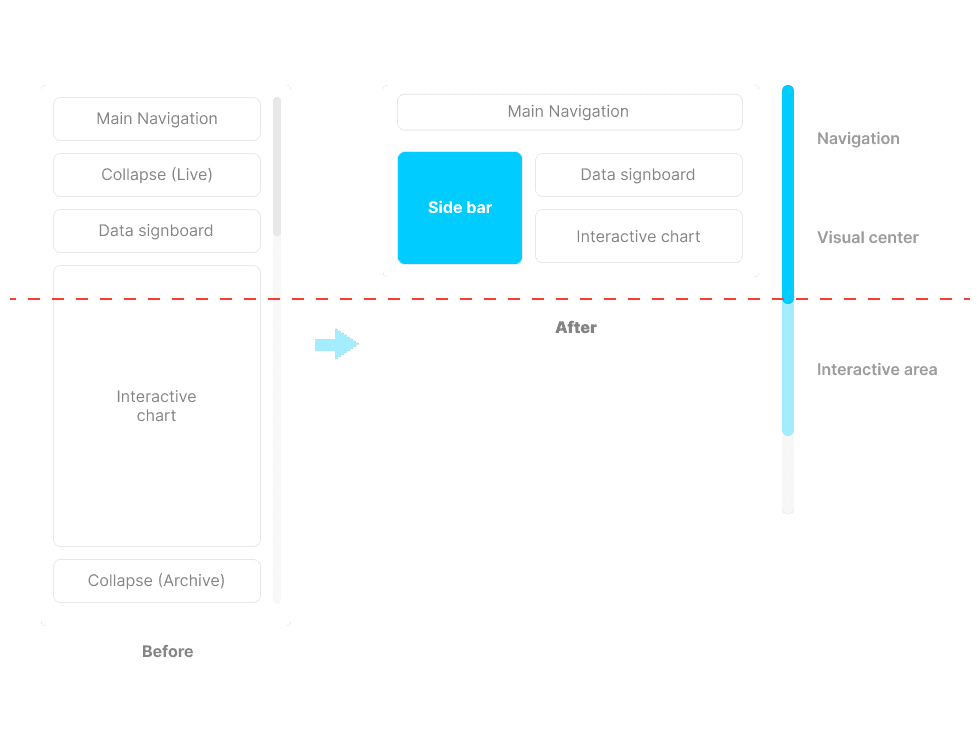
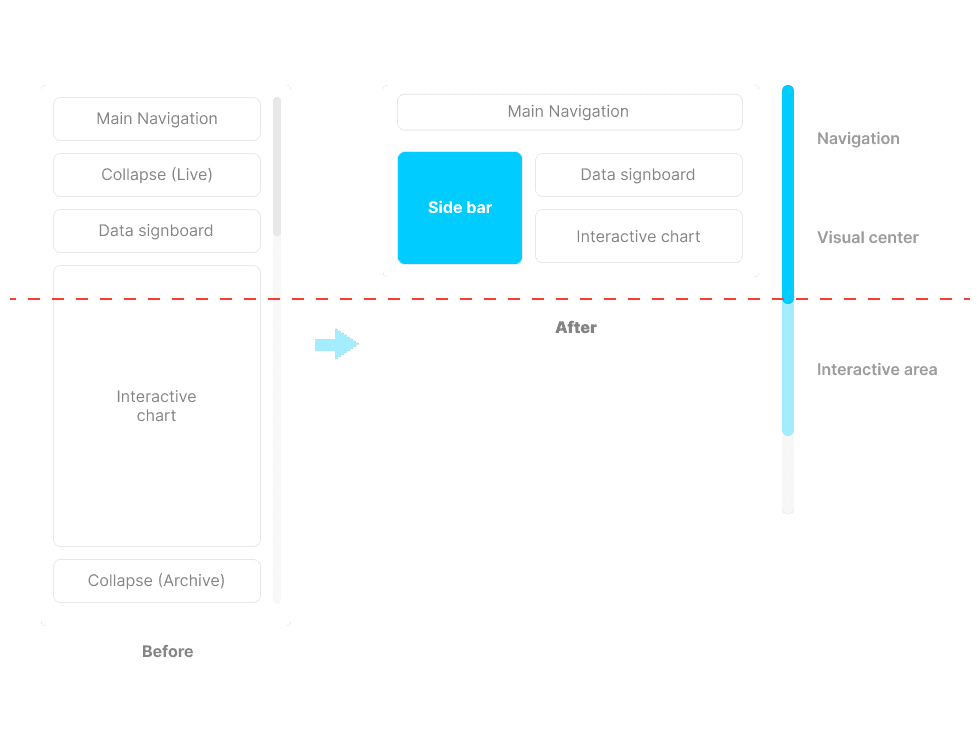
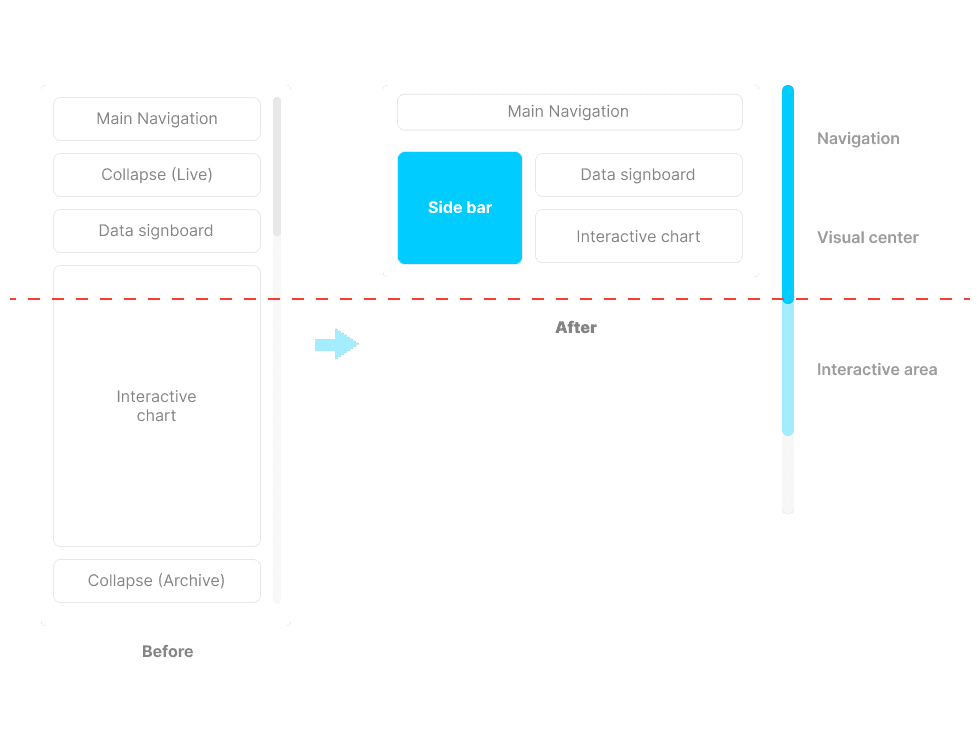
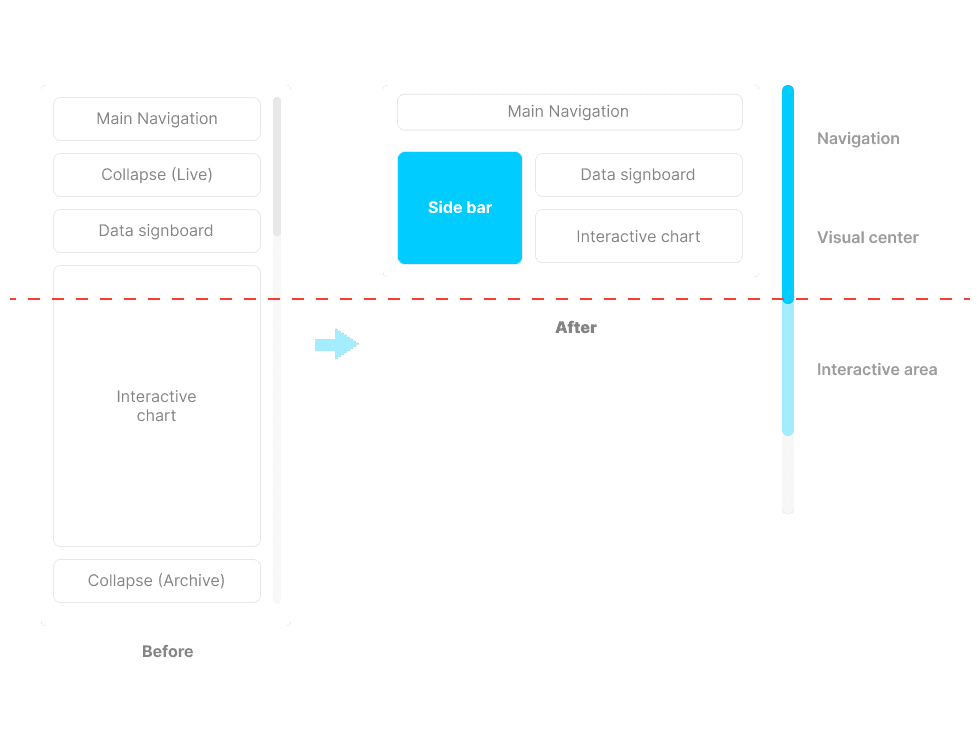
We aid users in quickly finding targets and efficiently distributing traffic on this page by ensuring charts are within a readable width range. Furthermore, we introduce a Side Menu for users to seamlessly switch between charts without scrolling.
We aid users in quickly finding targets and efficiently distributing traffic on this page by ensuring charts are within a readable width range. Furthermore, we introduce a Side Menu for users to seamlessly switch between charts without scrolling.
We aid users in quickly finding targets and efficiently distributing traffic on this page by ensuring charts are within a readable width range. Furthermore, we introduce a Side Menu for users to seamlessly switch between charts without scrolling.










Core User Needs 😎
Core User Needs 😎
At this stage, we provide basic data content as below:
At this stage, we provide basic data content,
only the total number of viewers, number of views, number of interactions (shares, likes, comments), and average viewing time.
At this stage, we provide basic data content as below:
At this stage, we provide basic data content as below:
Total number of viewers
Total number of viewers
Total views
Total views
Total Interactions
Total Interactions
Average viewing time
Average viewing time
Users are difficult to observe product sales and the user type, as it primarily reflects interactions during live streaming.


Users are difficult to observe product sales and the user type, as it primarily reflects interactions during live streaming.
Viewers
Views
Interactions
Average viewing time





Ideation ✨
Ideation ✨
What data is necessary for sales?
What data is necessary for sales?
What data is necessary for sales?
Our users' marketing team must know the user demographics and product interest during the live streaming to:
Our users' marketing team must know the user demographics and product interest during the live streaming to:
Our users' marketing team must know the user demographics and product interest during the live streaming to:
✦ Modify the script based on whether the audience comprises returning or new visitors.
✦ Adapt the script quickly if the showcased product isn't generating clicks while others are.
Our users' marketing team must know the user demographics and product interest during the live streaming.
User scenarios include:
✦Modify the script based on whether the audience comprises returning or new visitors.
✦Adapt the script quickly if the Highlight product isn't generating clicks while others are.
✦ Modify the script based on whether the audience comprises returning or new visitors.
✦ Adapt the script quickly if the showcased product isn't generating clicks while others are.
✦ Modify the script based on whether the audience comprises returning or new visitors.
✦ Adapt the script quickly if the showcased product isn't generating clicks while others are.
Viewers Type
✦ All Users
✦ New Users
✦ Return Users
Add to cart
✦ Analyze user engagement
✦ Track product interest
✦ Improve shopping experience
Viewers Type
✦ All Users
✦ New Users
✦ Return Users
Add to cart
✦ Analyze user engagement
✦ Track product interest
✦ Improve shopping experience
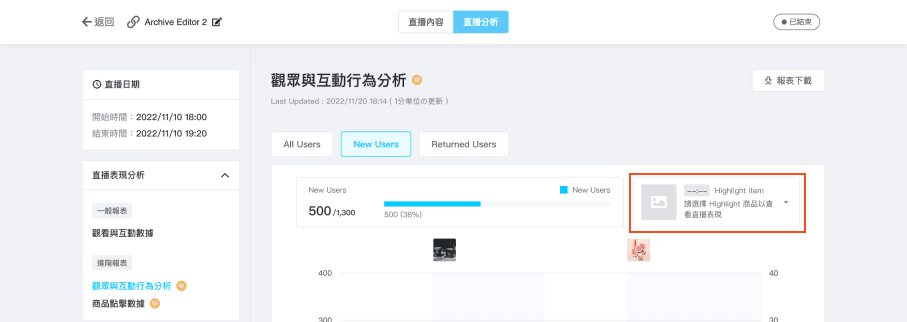
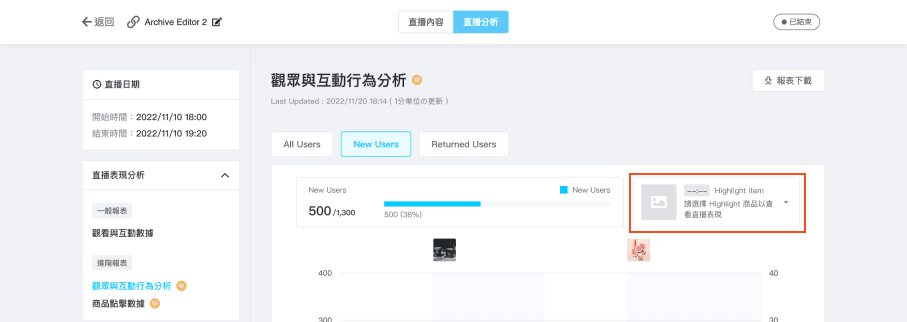
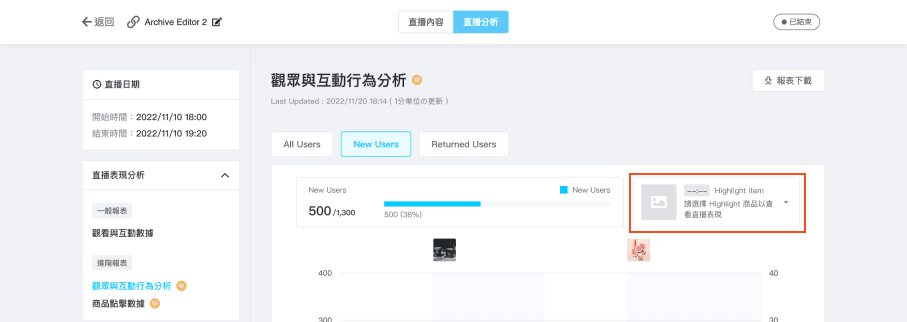
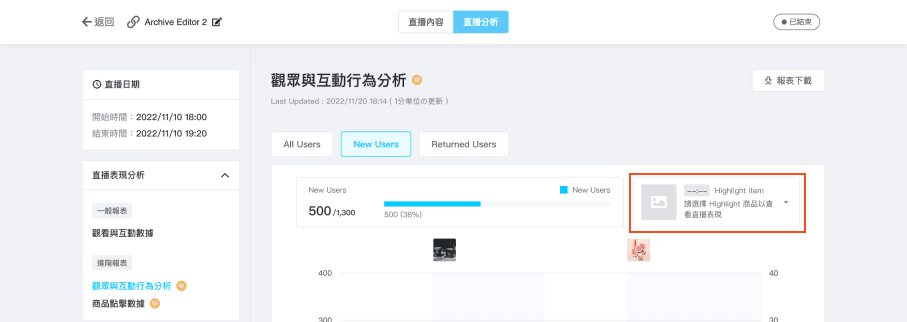
Here is the initial design based on the data requirements
Here is the initial design based on the data requirements
Here is the initial design based on the data requirements
I started looking into the wireframe that allows me to visualize how each component and visual element should be positioned on the page.
I started looking into the wireframe that allows me to visualize how each component and visual element should be positioned on the page.
I started looking into the wireframe that allows me to visualize how each component and visual element should be positioned on the page.
I started looking into the wireframe that allows me to visualize how each component and visual element should be positioned on the page.





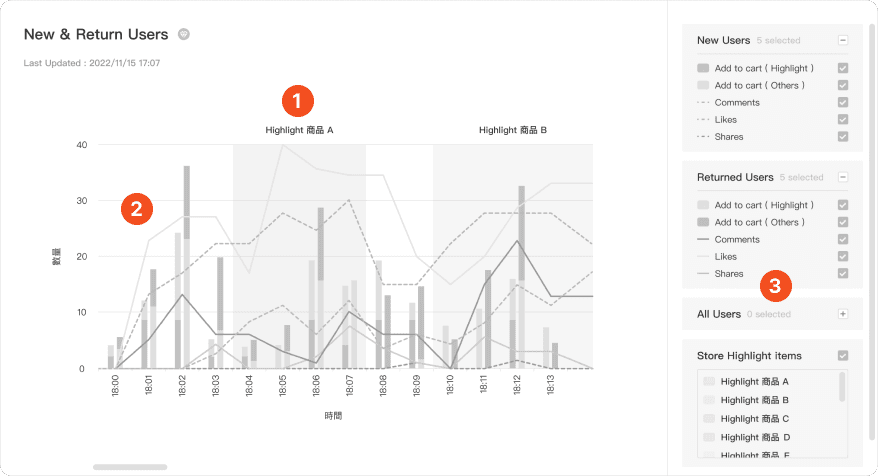
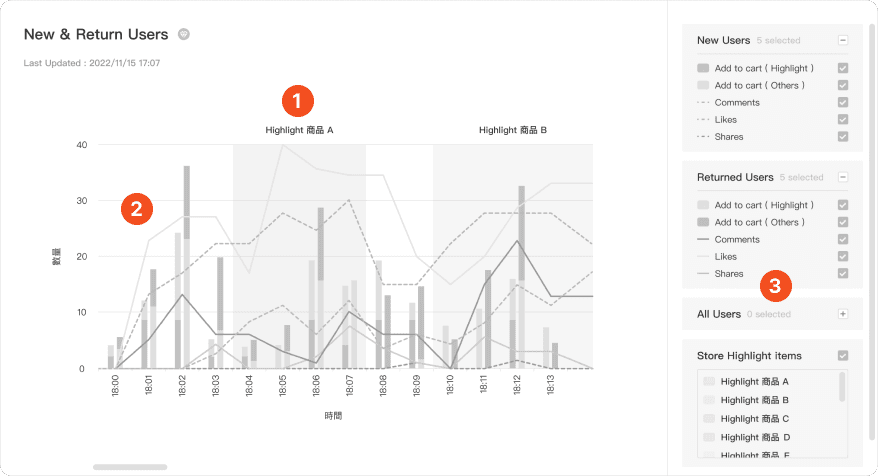
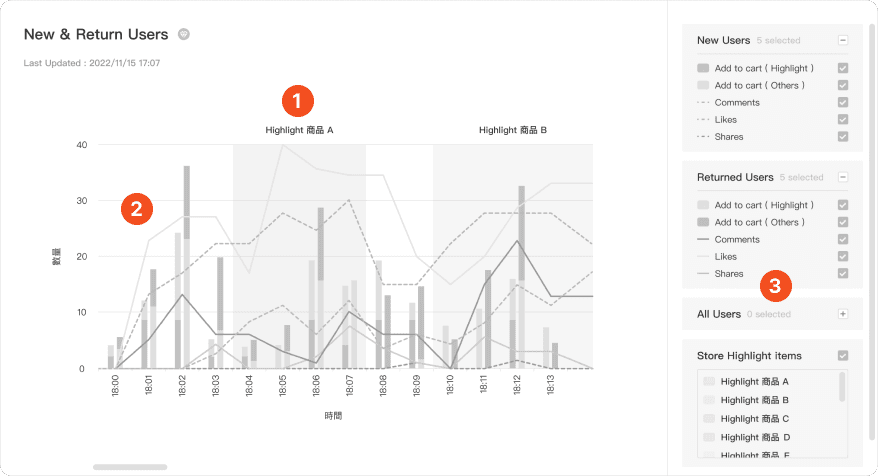
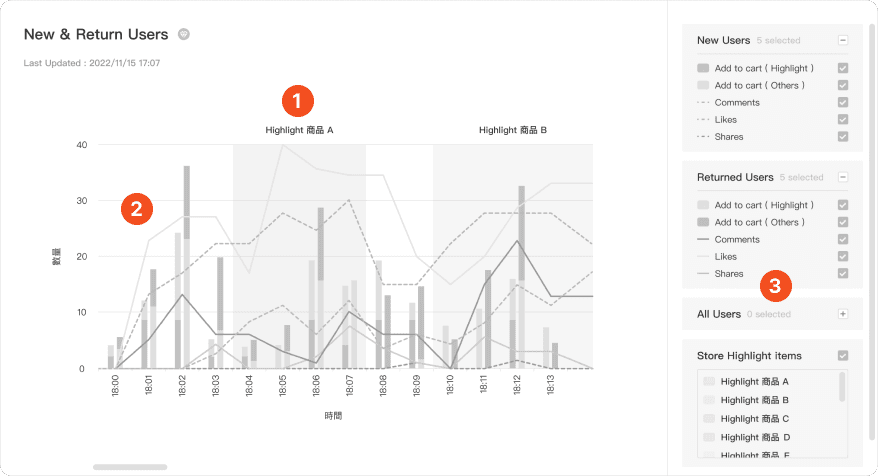
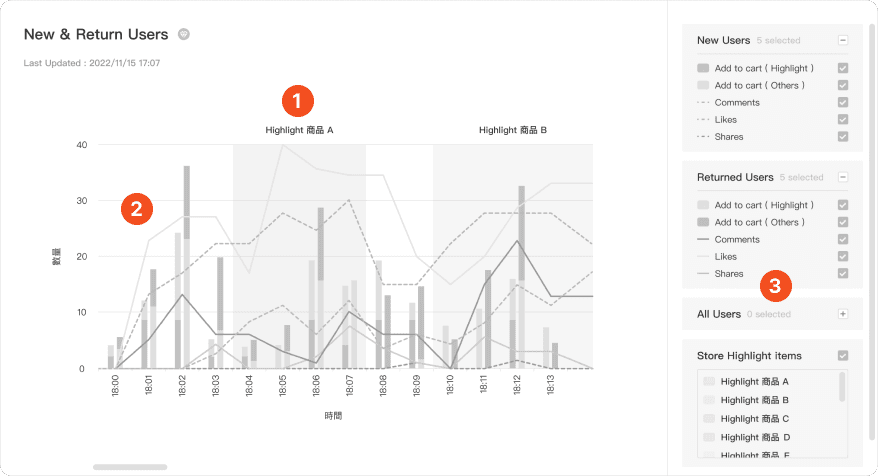
1
Poor readability
During the time when the host is presenting Highlight items, the names are often too long to display fully, leading to poor readability.
2
Without clear trend
Users cannot easily discern the current trend of growth in numbers at a glance, as there are too many line charts present simultaneously.
3
Too many action items
During live streaming, adhering to the "provide focus" principle in UX becomes crucial, as it's challenging for the host to handle complex controls, necessitating the streamlining or selective presentation of options to prevent overwhelming users with excessive choices.
Then, I adjusted the chart as below…
Adjusted…
Then, I adjusted the chart as below…
Then, I adjusted the chart as below…
Changes after discussion and internal testing feedbacks
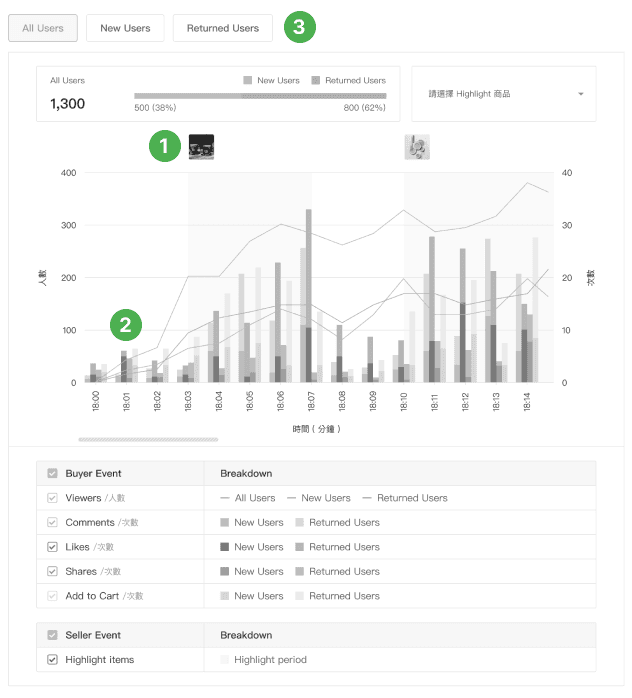
Changes after discussion
Changes after discussion and internal testing feedbacks
Changes after discussion and internal testing feedbacks





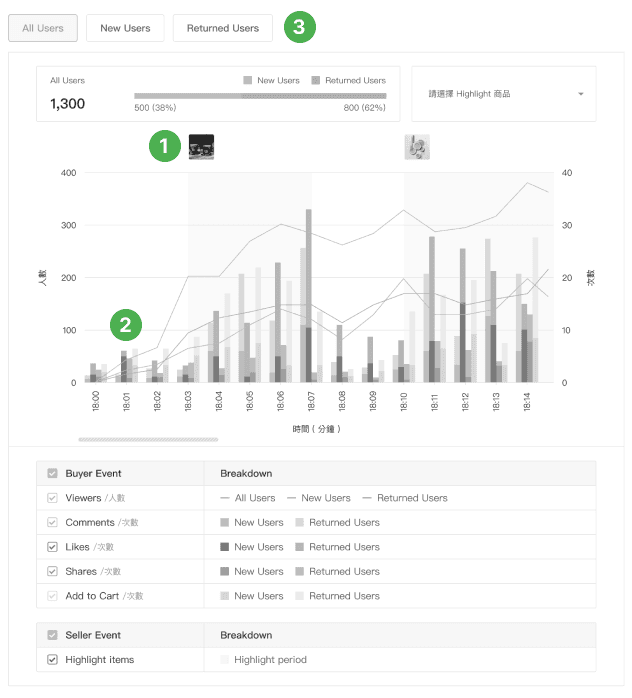
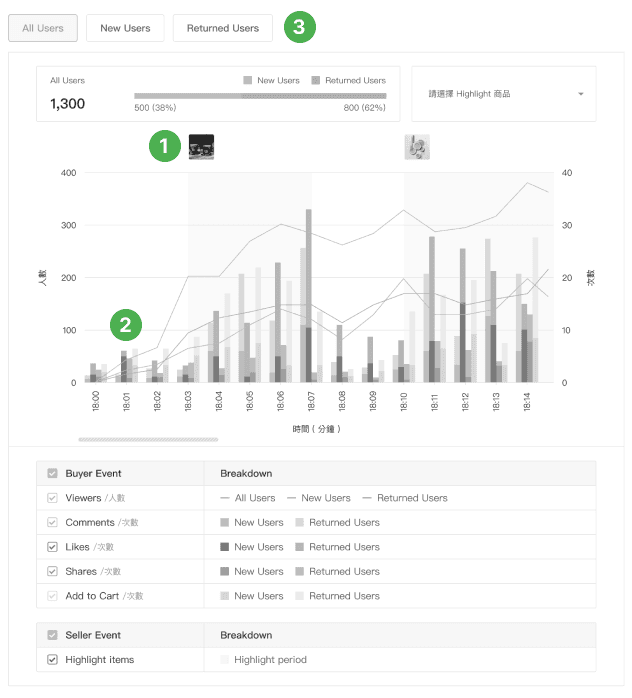
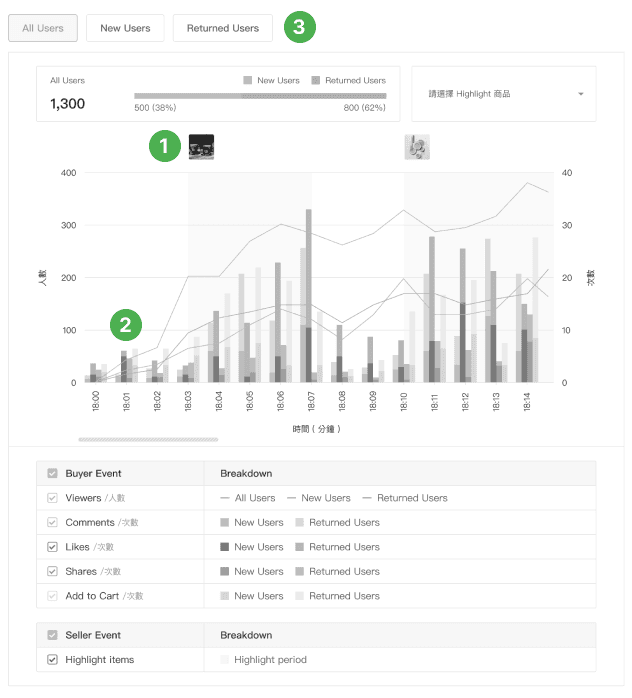
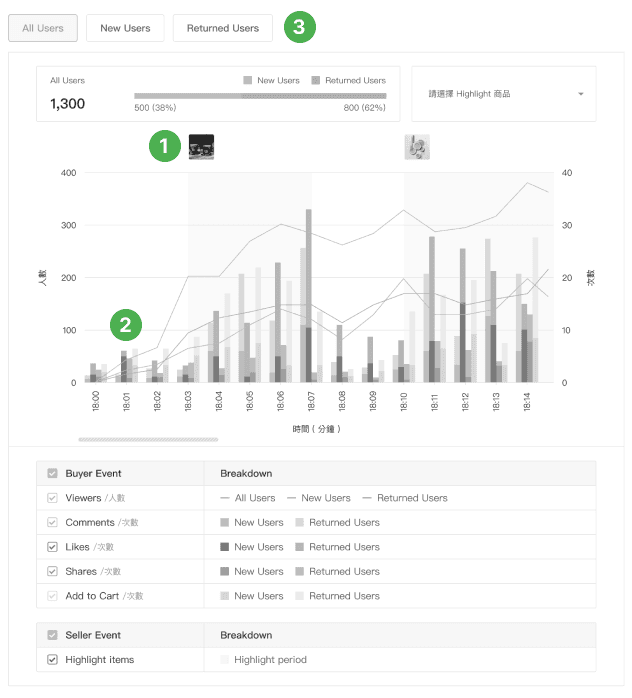
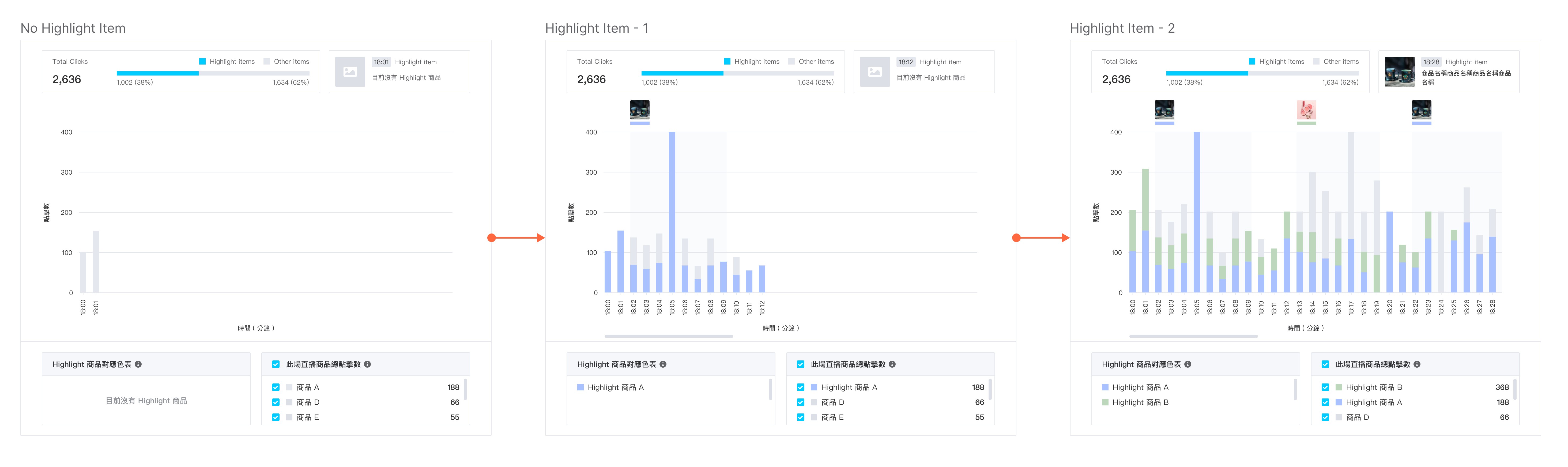
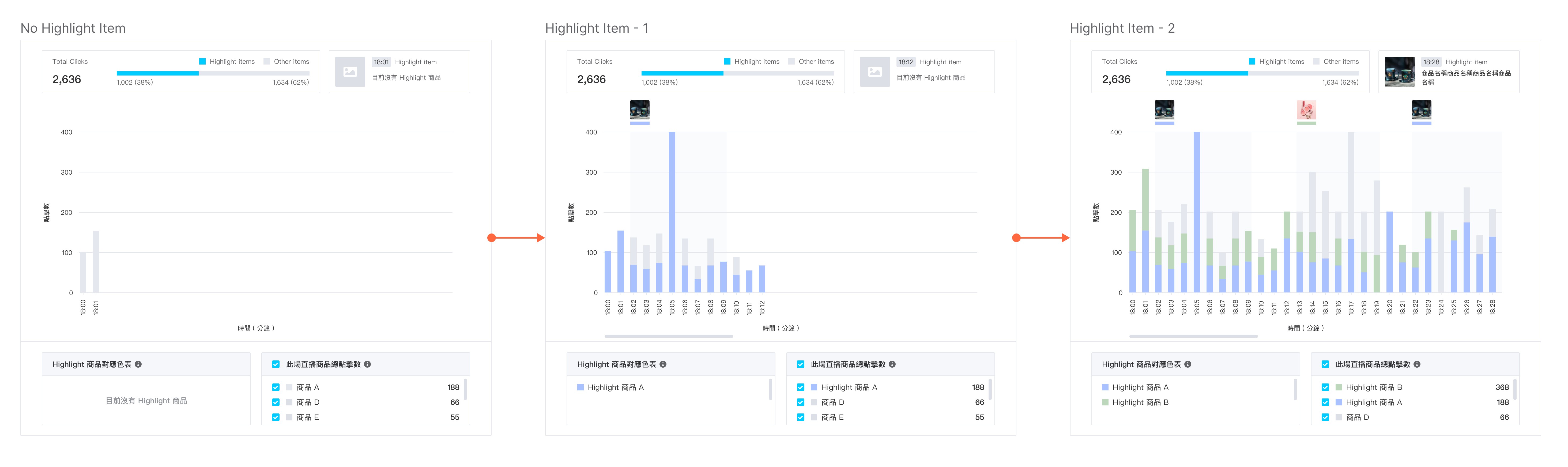
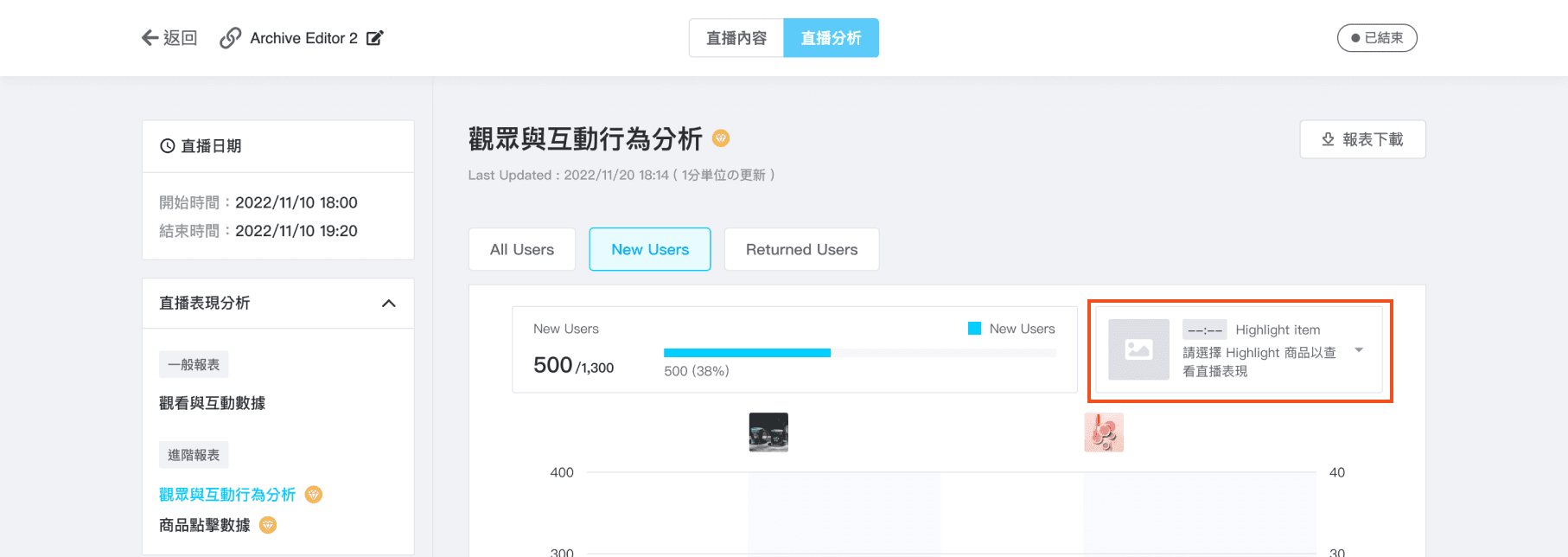
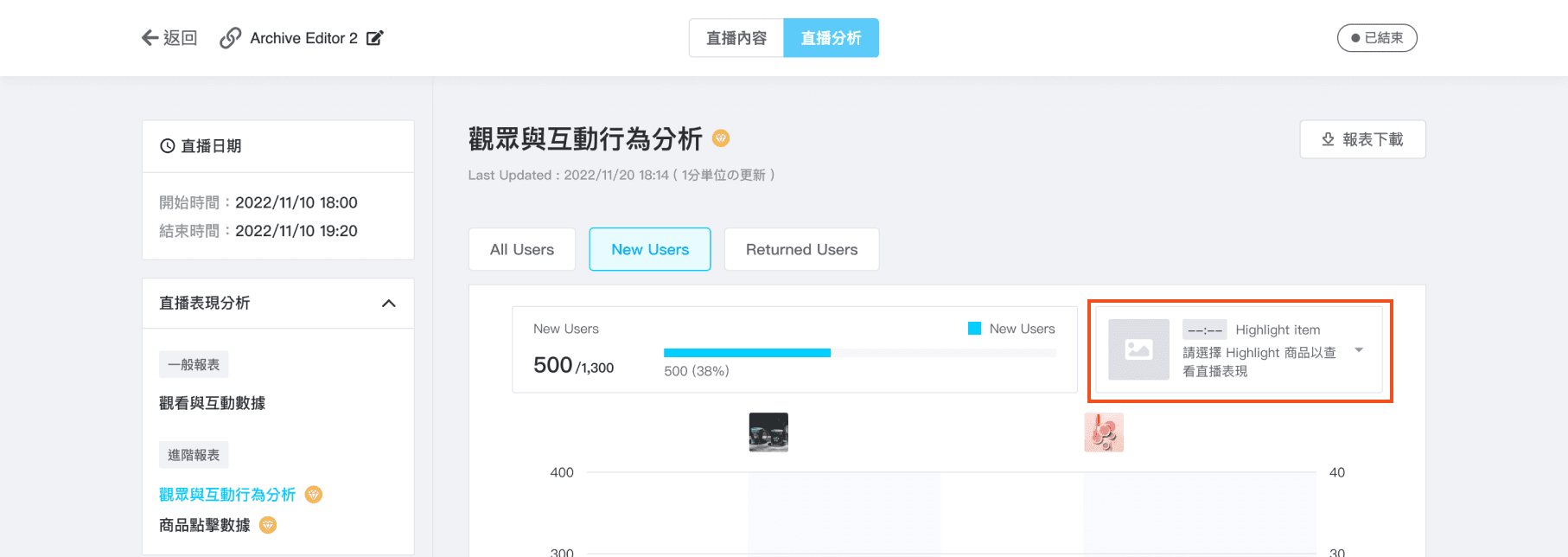
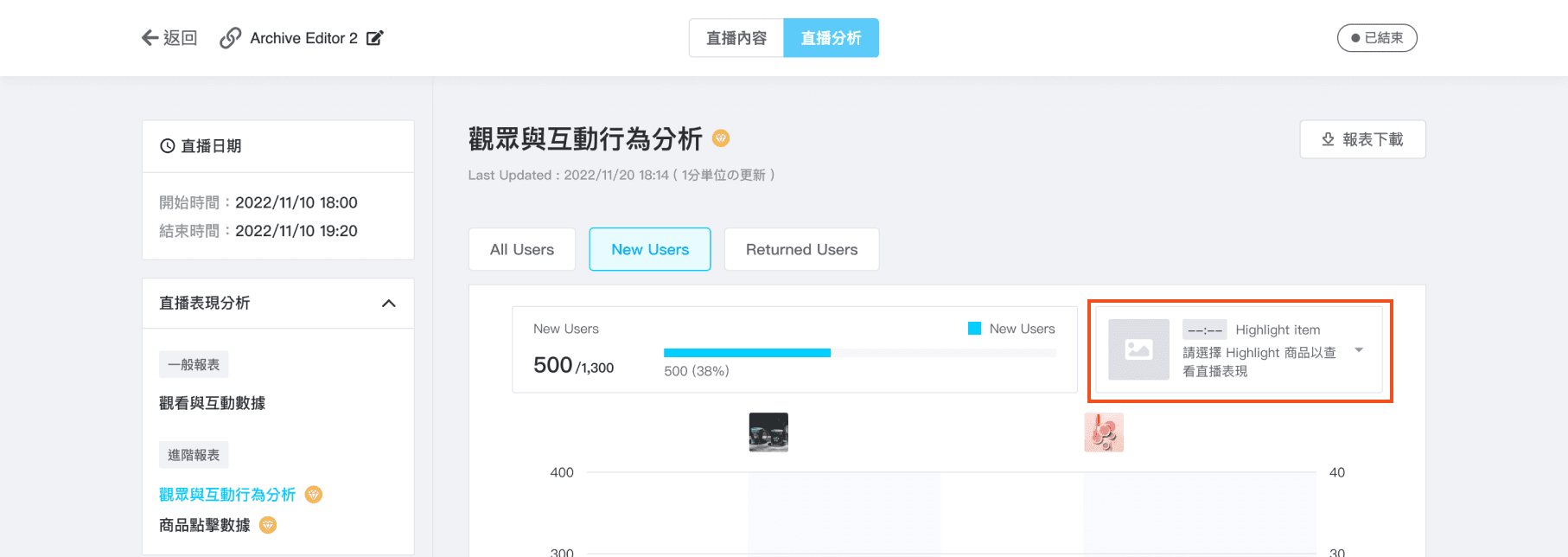
1
Highlight Items' image
When presenting Highlight items, using images instead of product names enhances readability, addressing the issue of lengthy names hindering complete display.
2
Clear data visualization
Using clear proportional bar chart combinations for the same item improves user experience, facilitating easier data understanding and comparison, and enabling quicker trend identification and decision-making.
3
Classify buttons by information level
For optimal UX, simplify the interface to show only relevant information and options, avoiding overwhelming users. Prioritize key user needs, like audience demographics, with a top-level toggle button for direct chart filtering.
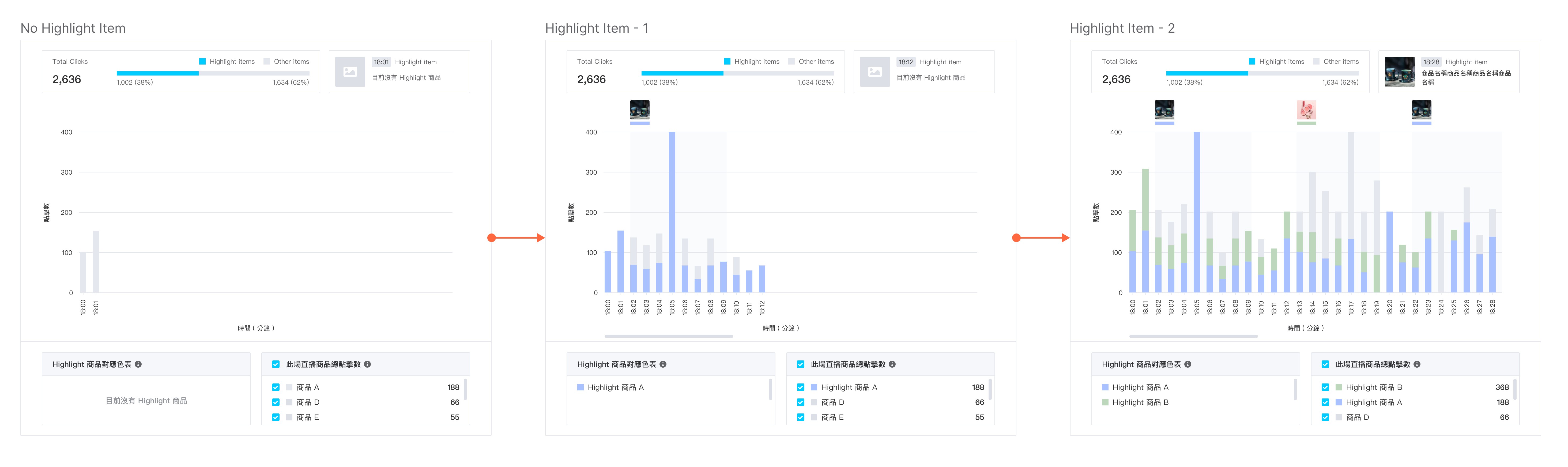
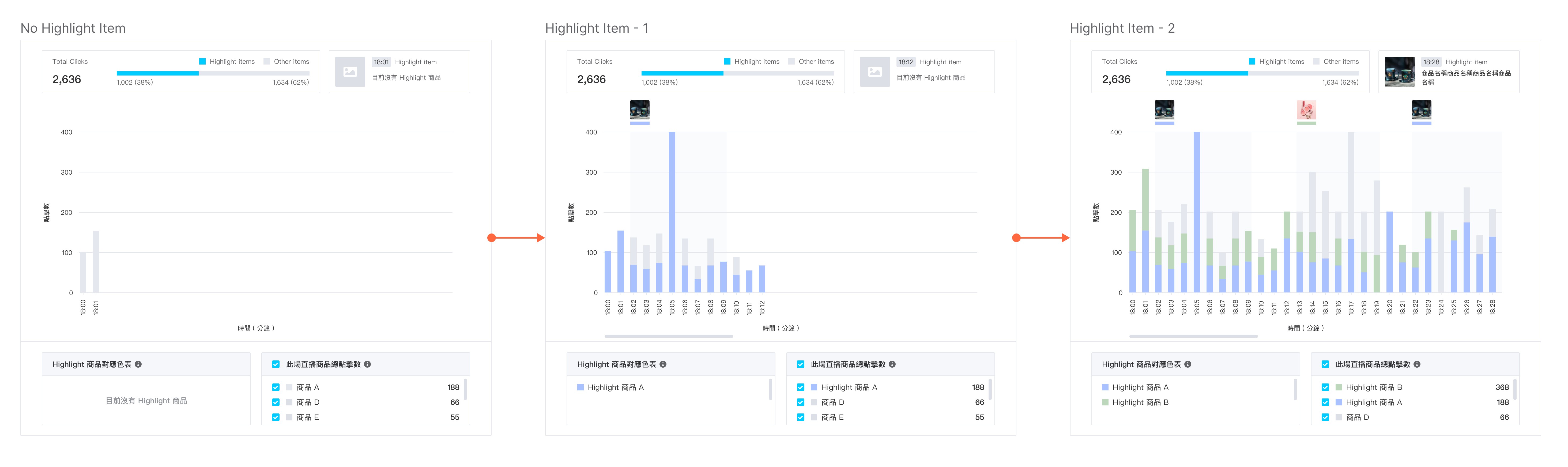
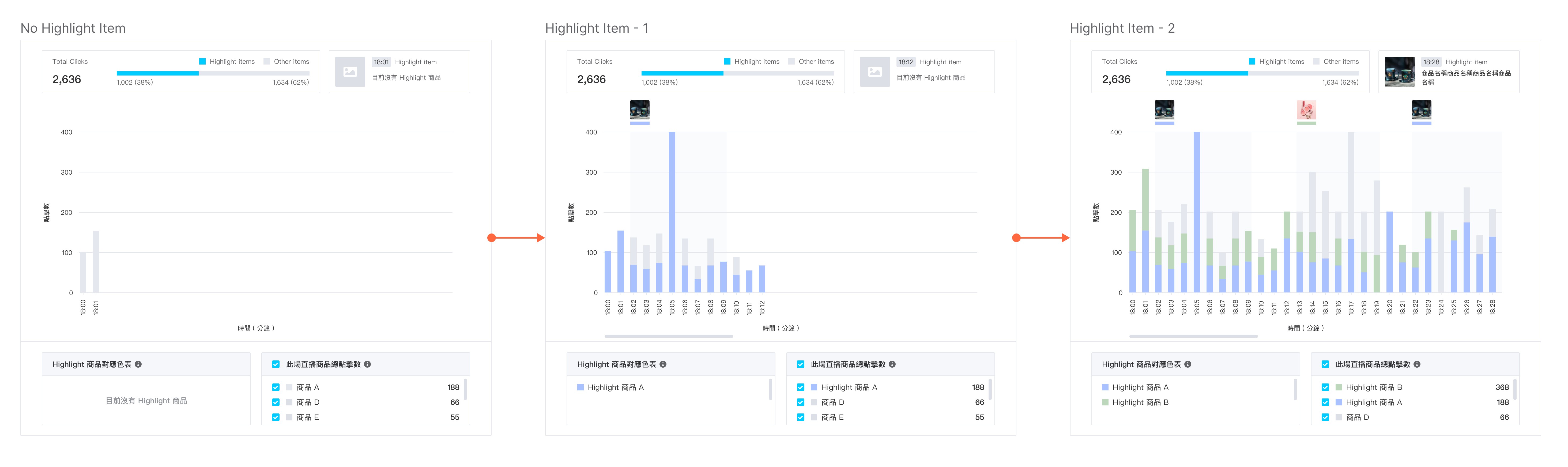
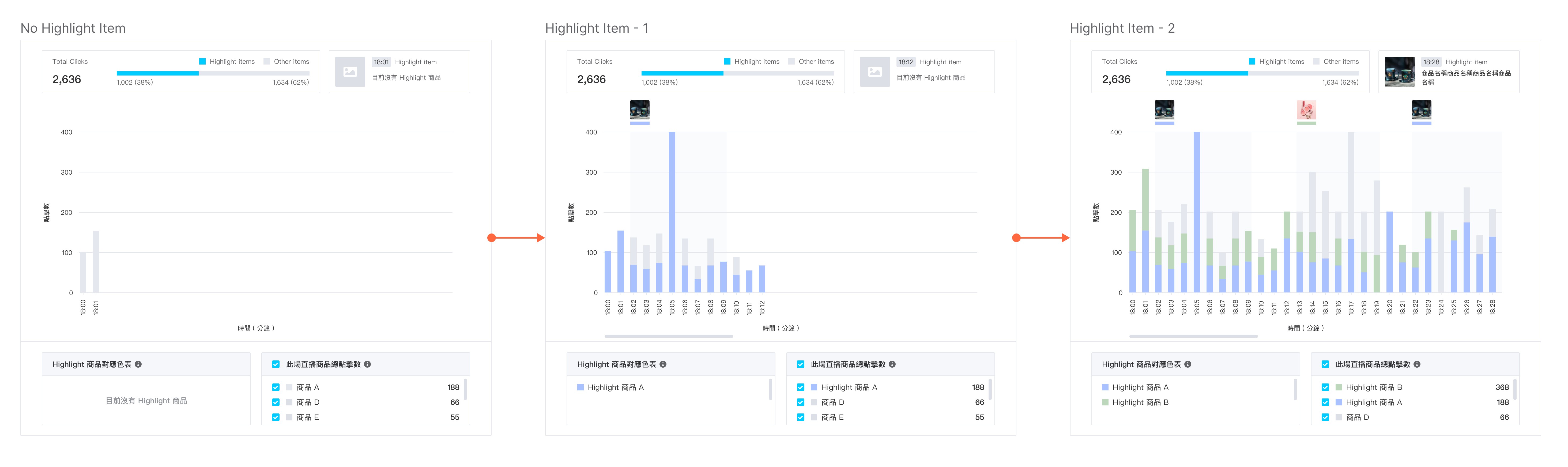
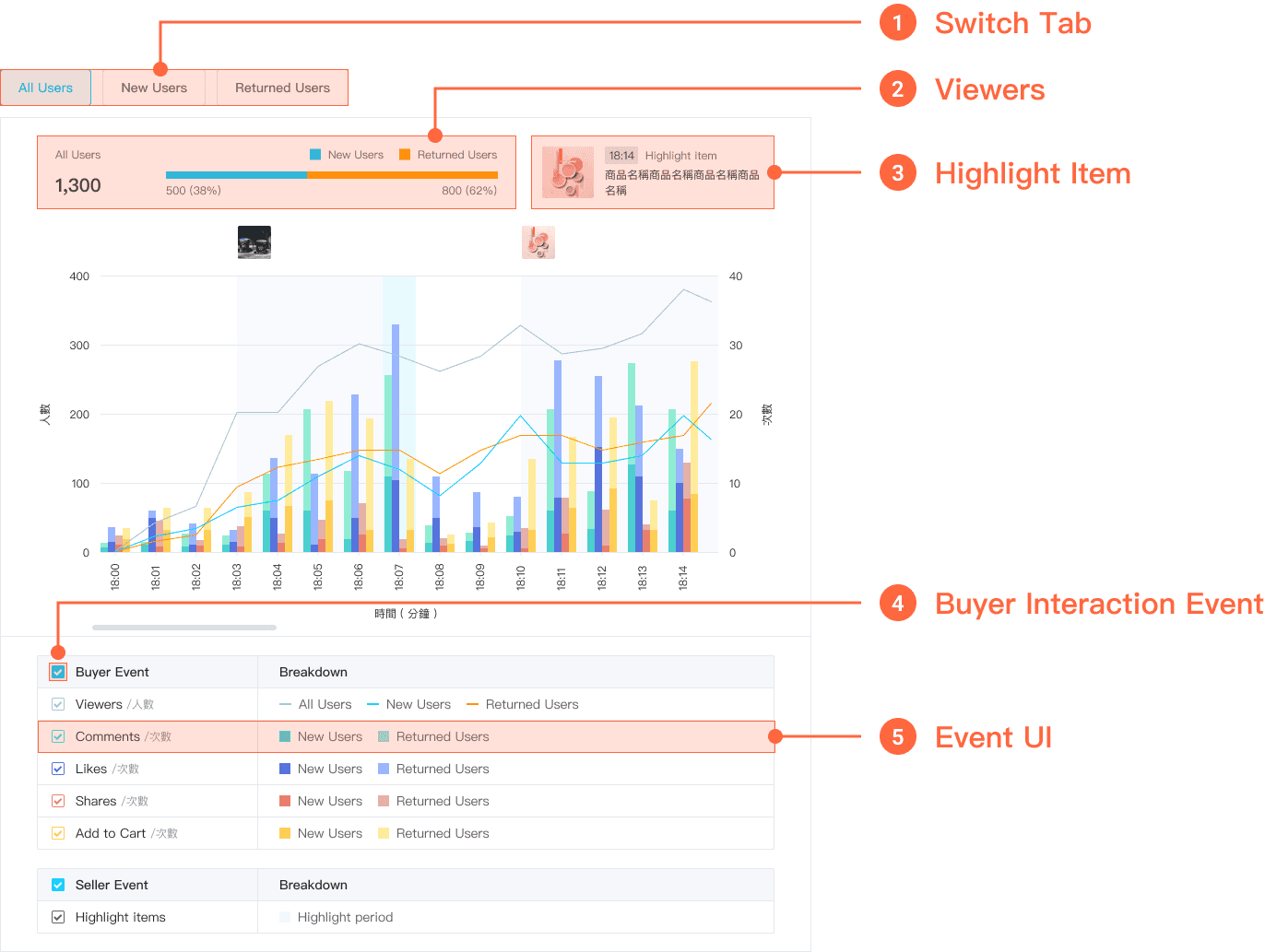
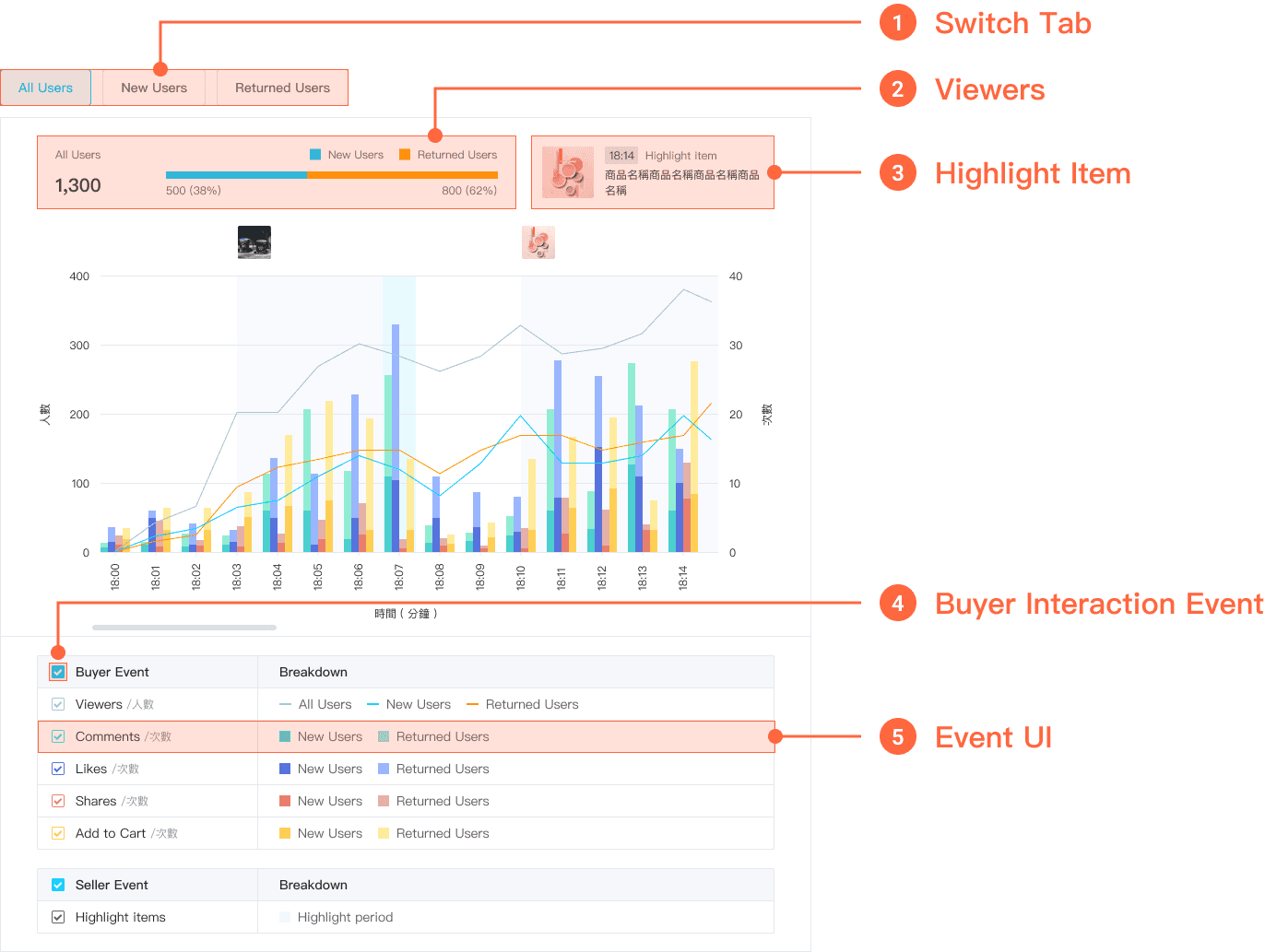
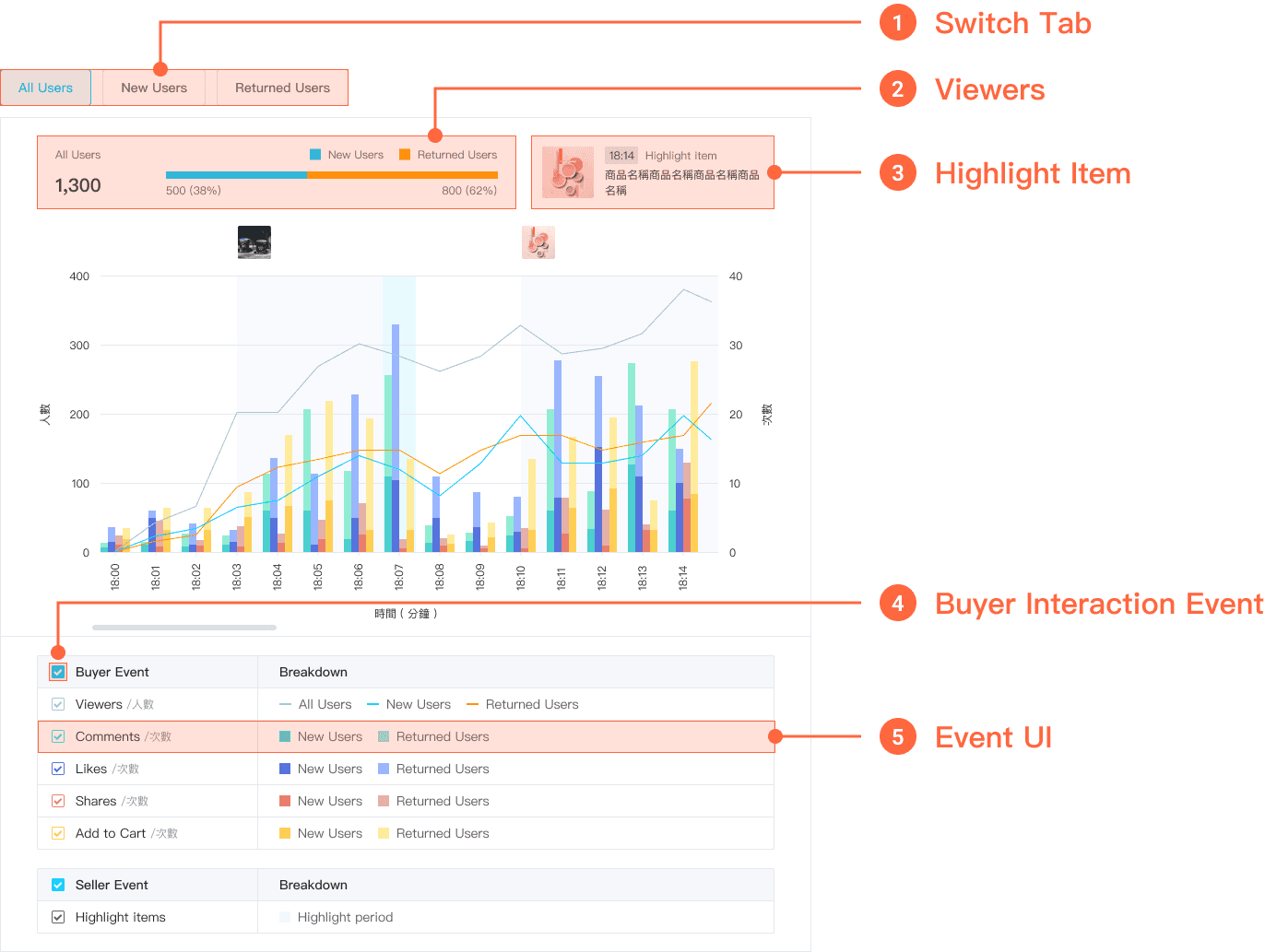
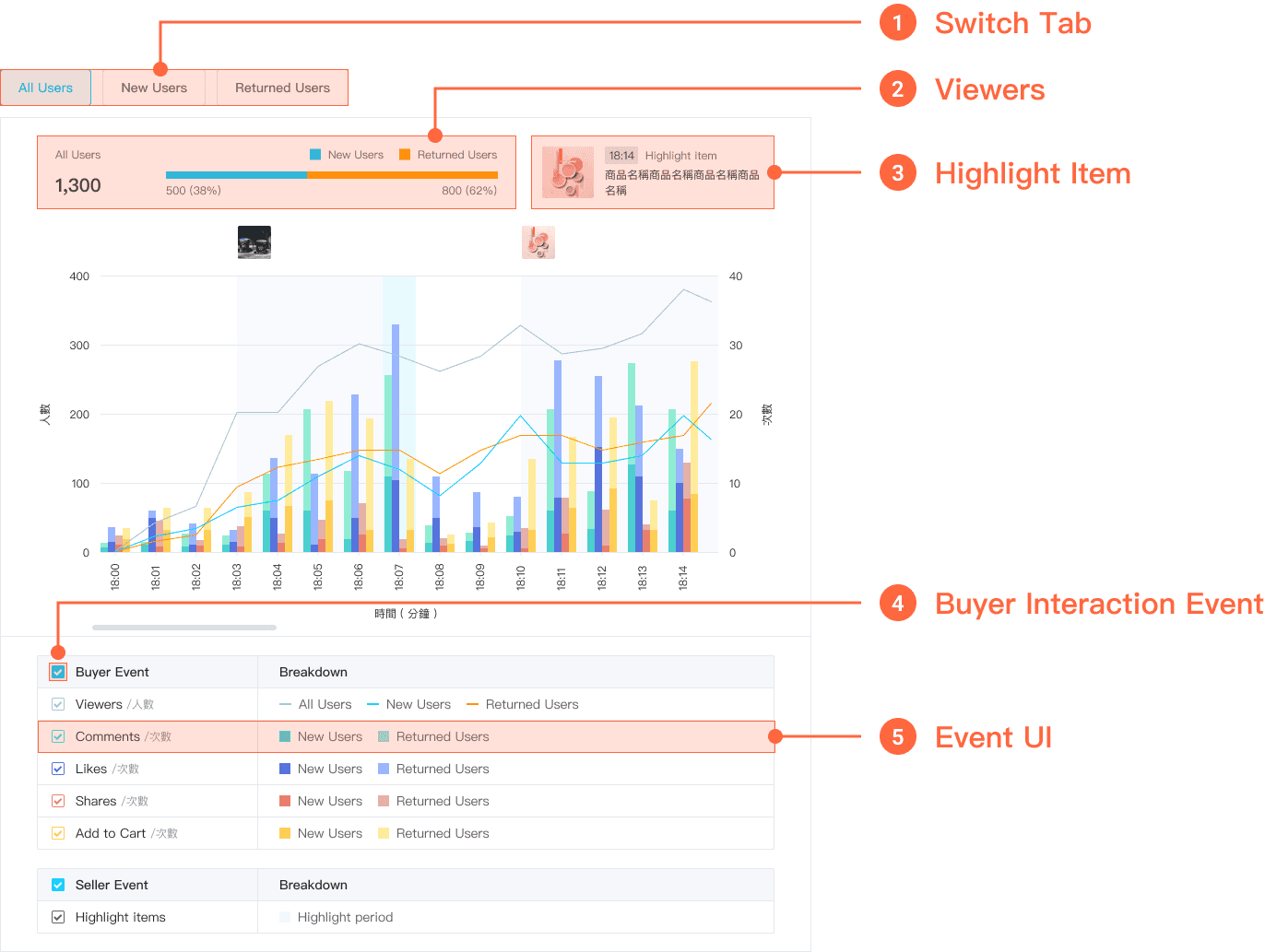
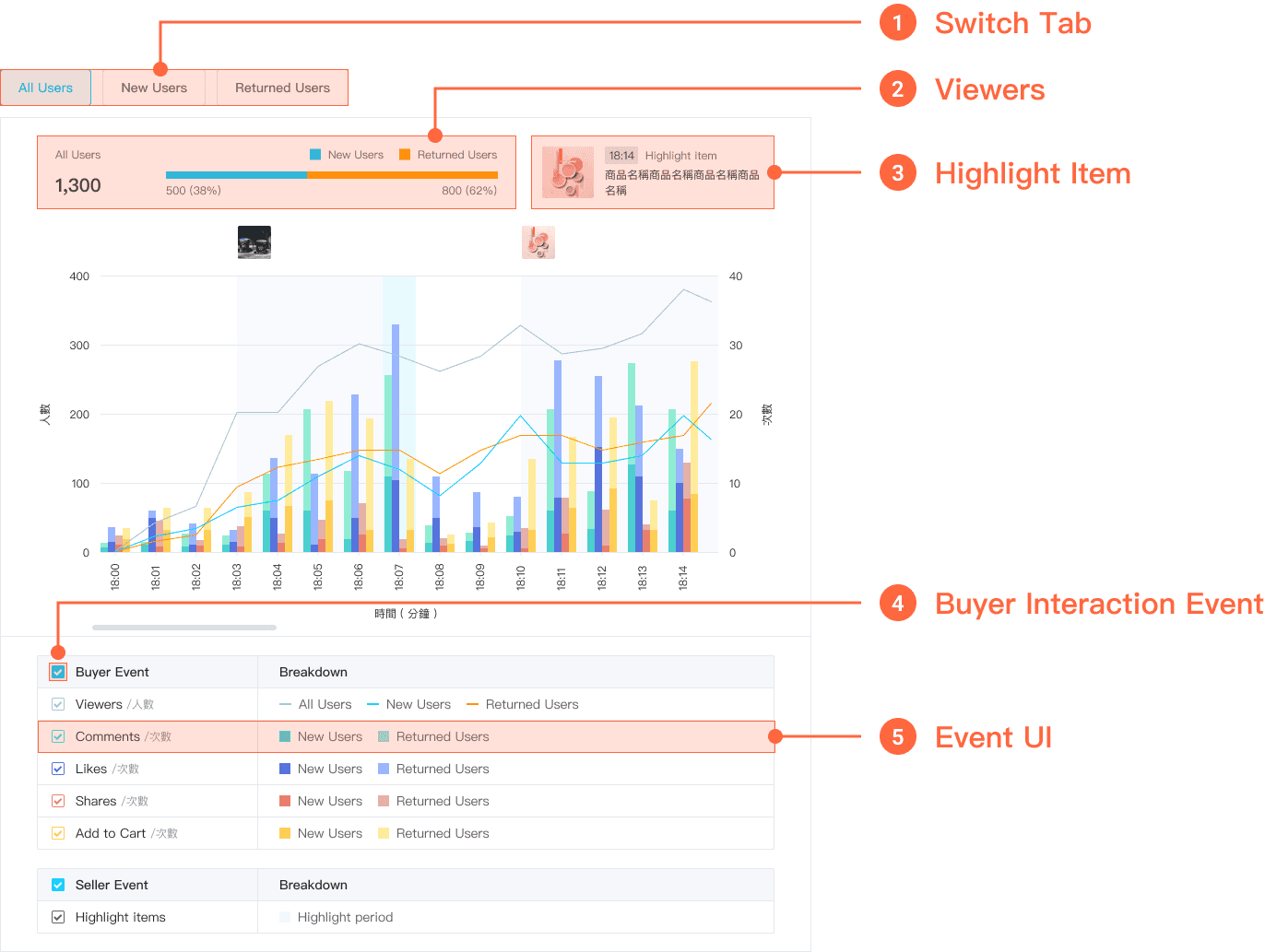
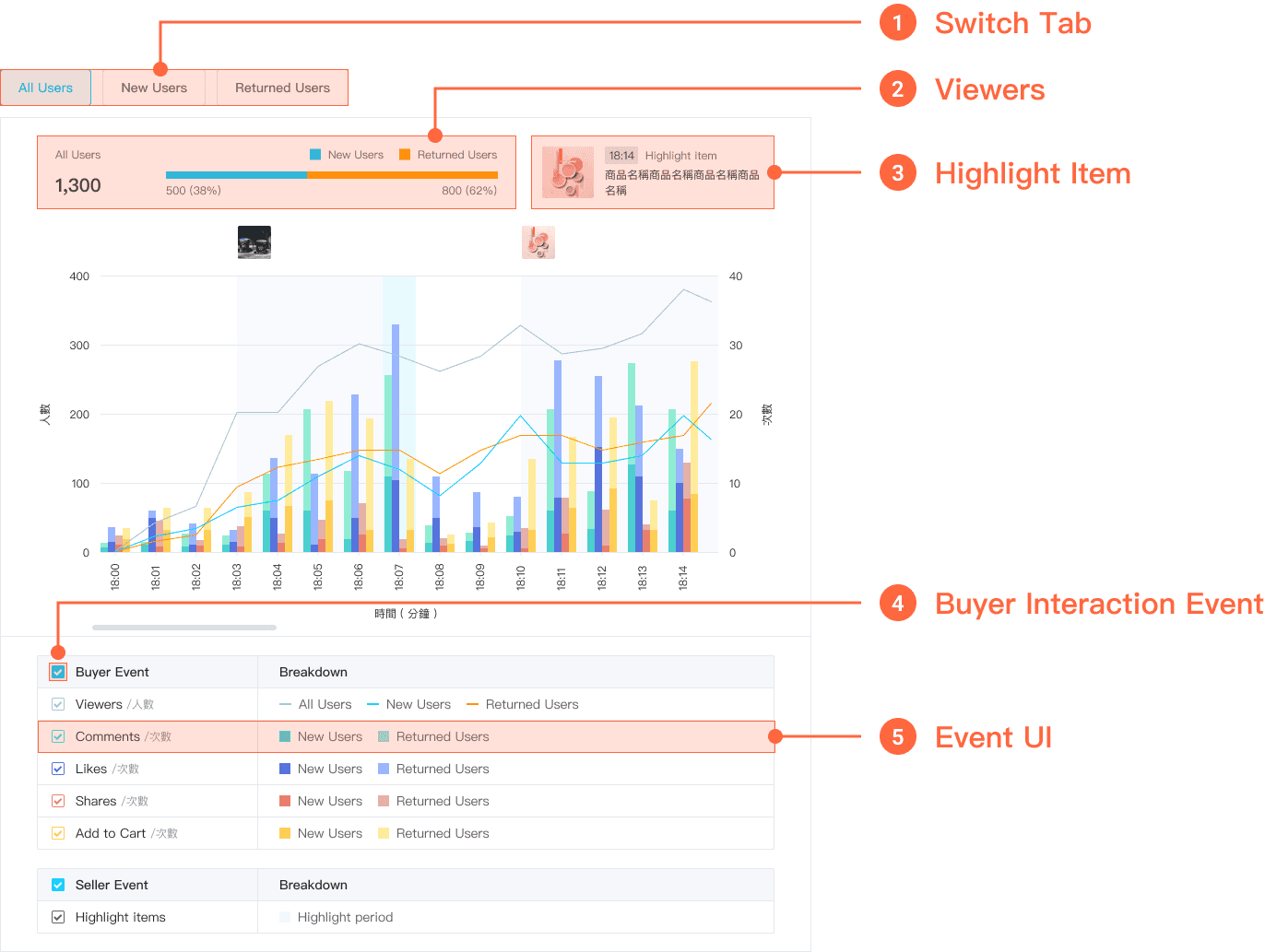
The MVP: 2 New dynamic reports for the paid feature
The MVP: 2 New dynamic reports for the paid feature




Add to cart
Add to cart
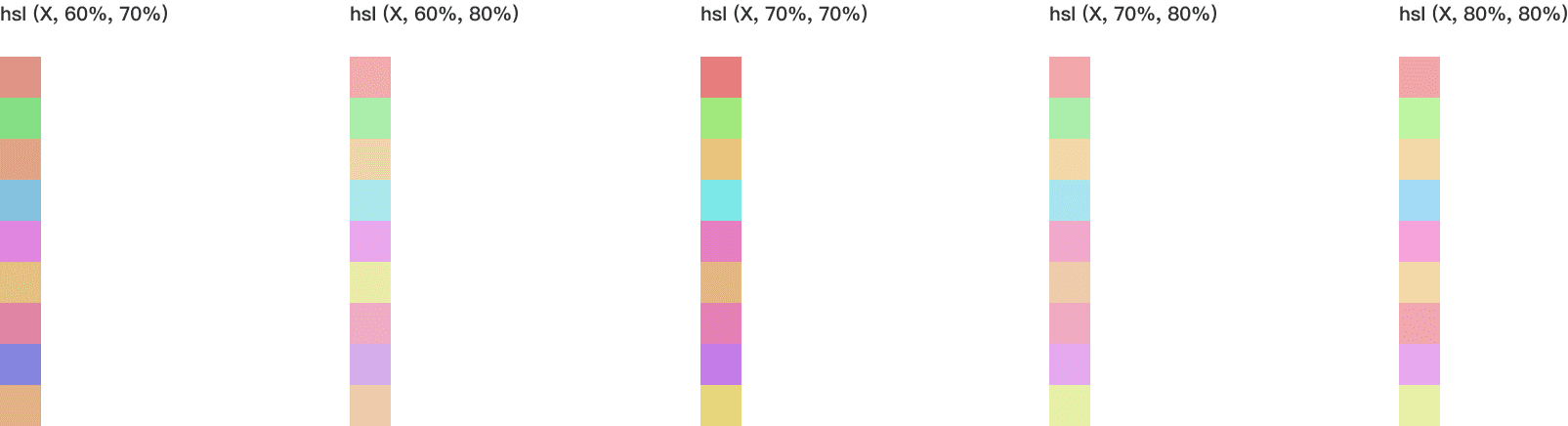
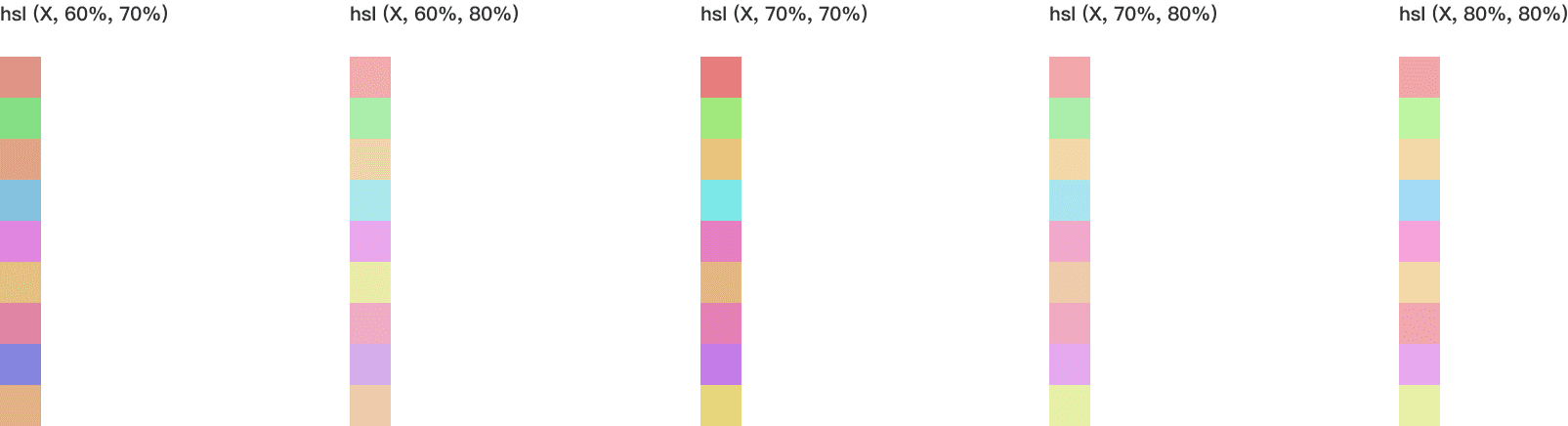
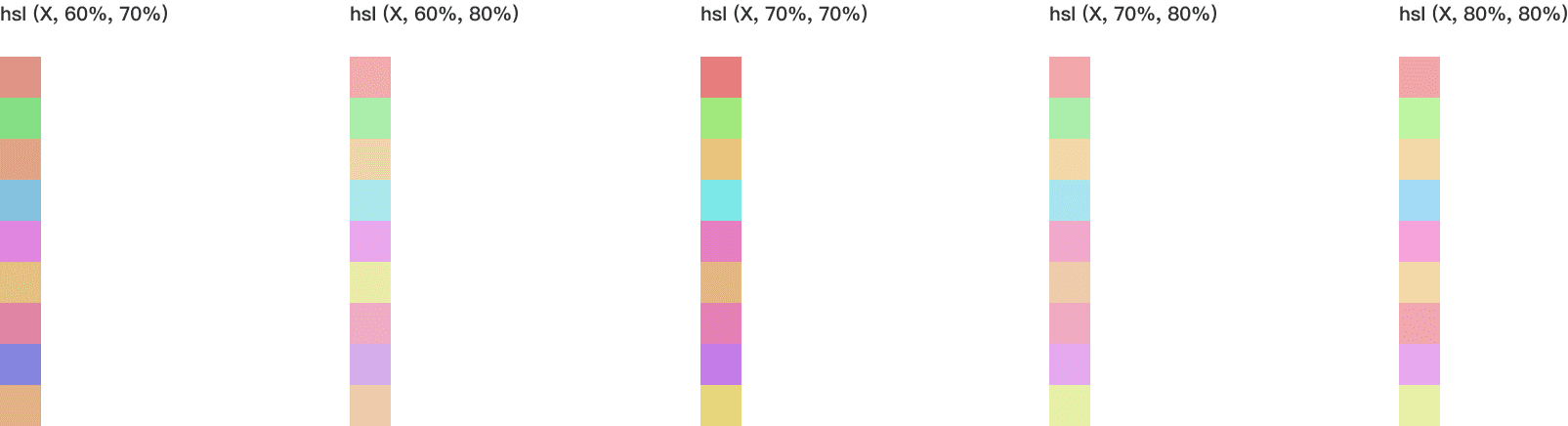
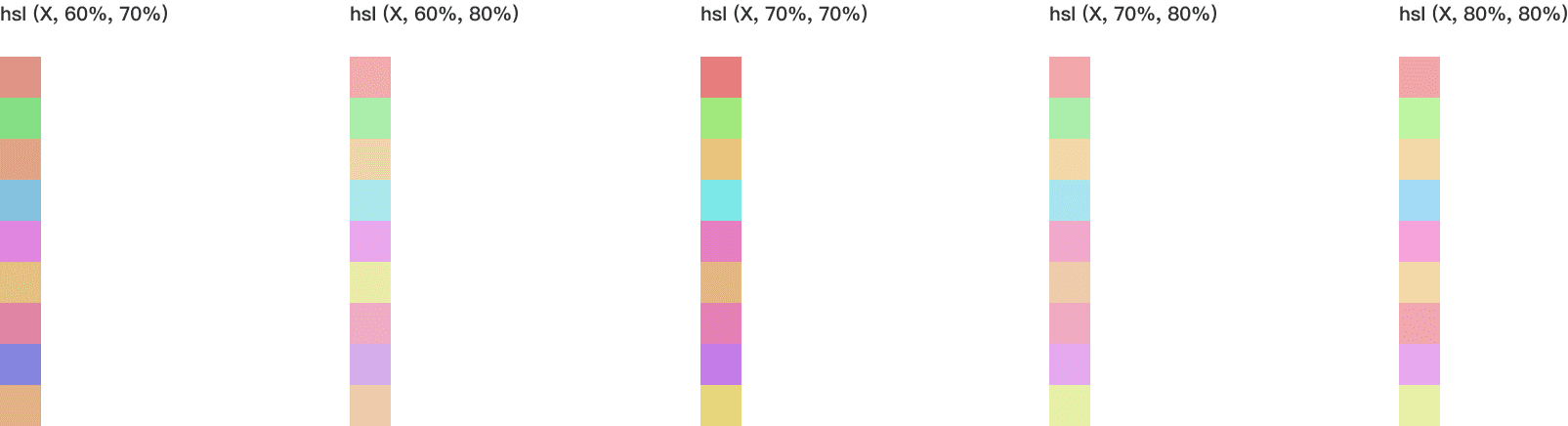
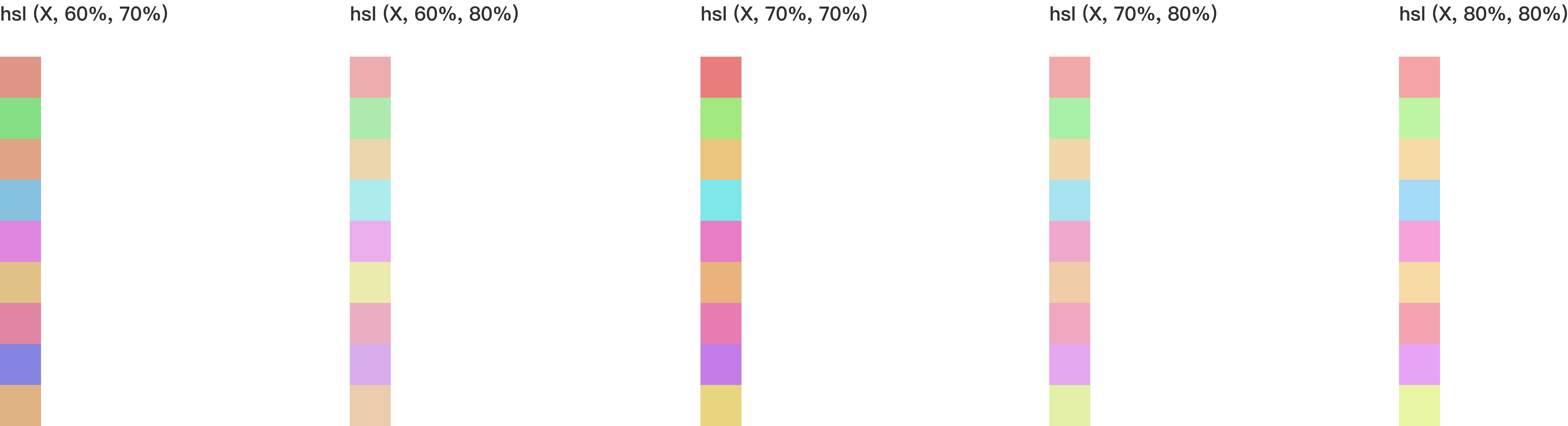
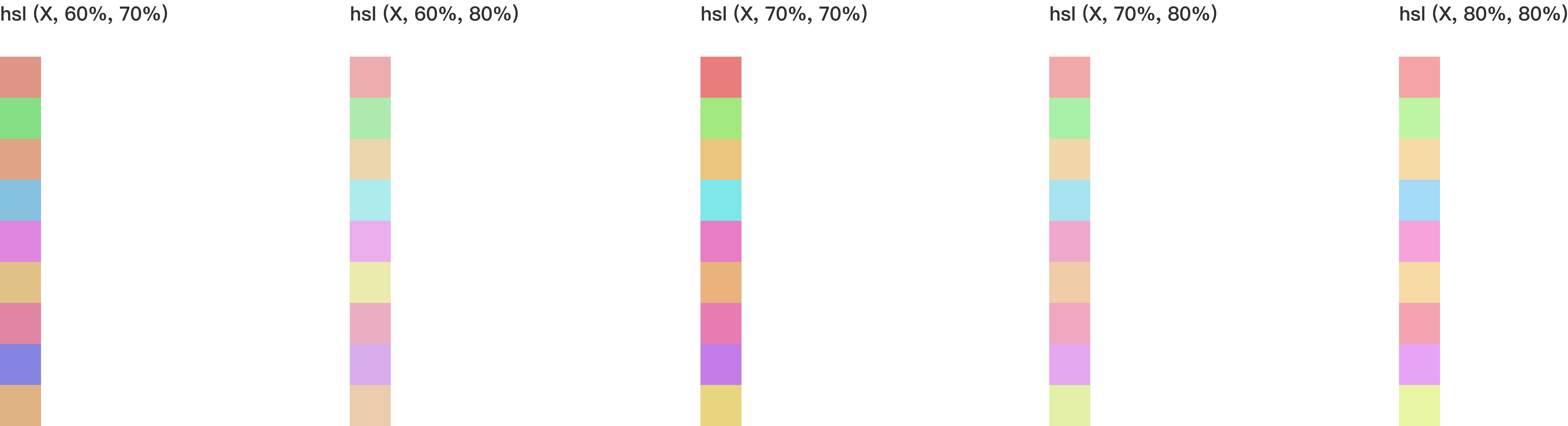
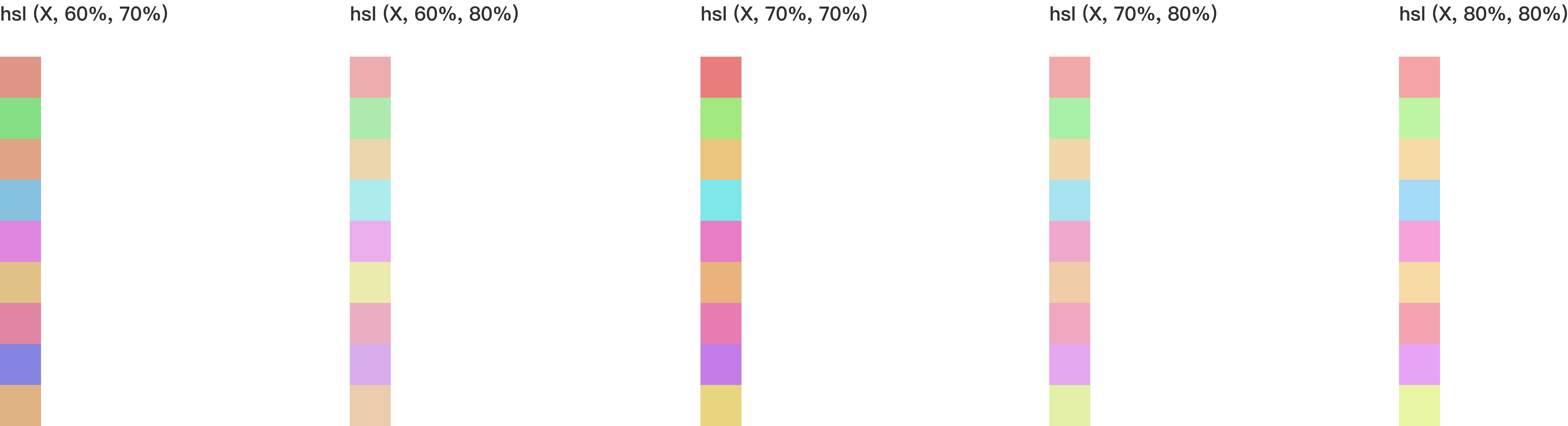
After discussing the UI design with frontend engineers, we've decided to implement HSL colors for our real-time bar charts to both prevent visual fatigue and ensure a sufficient variety of colors. The H component will be divided into 100 hues, with a hue step set at 29, following the sequence: hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%).
After discussing the UI design with frontend engineers, we've decided to implement HSL colors for our real-time bar charts to both prevent visual fatigue and ensure a sufficient variety of colors. The H component will be divided into 100 hues, with a hue step set at 29, following the sequence: hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%).



After scoping out the features we would like to deliver for the first launch, and started working on the visual design and address the interaction detail.
After scoping out the features we would like to deliver for the first launch, and started working on the visual design and address the interaction detail.






Event & User Engagement
Event & User Engagement






Testing
Testing
By adopting usability testing, I wanted to use this MVP to see how people would interact with it and gather more feedback to help us keep iterating on it.
By adopting usability testing, I wanted to use this MVP to see how people would interact with it and gather more feedback to help us keep iterating on it.
Test Overview
Test Overview
Test Overview
✦ Duration : Jan 19 – 29, 2023
✦ Tasks : 6
✦ Testers : 7
✦ Tool : Maze
✦ Duration : Jan 19 – 29, 2023
✦ Tasks : 6
✦ Testers : 7
✦ Tool : Maze
Key Findings ✨
✦ Navigation will not be considered a high severity design issue
✦ It is necessary to allow users to hover & display the corresponding data in the interactive chart
✦ Navigation will not be considered a high severity design issue
✦ It is necessary to allow users to hover & display the corresponding data in the interactive chart


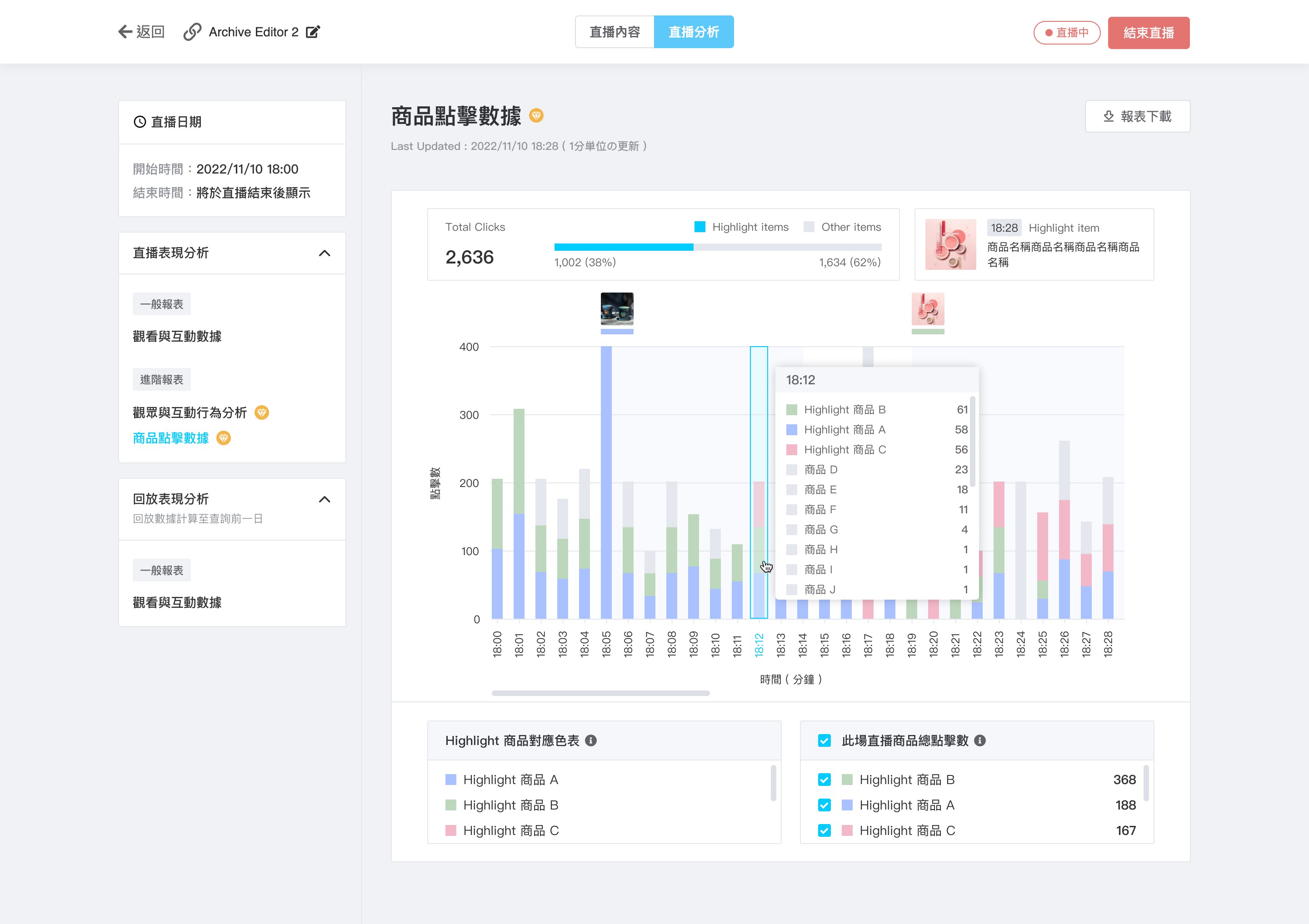
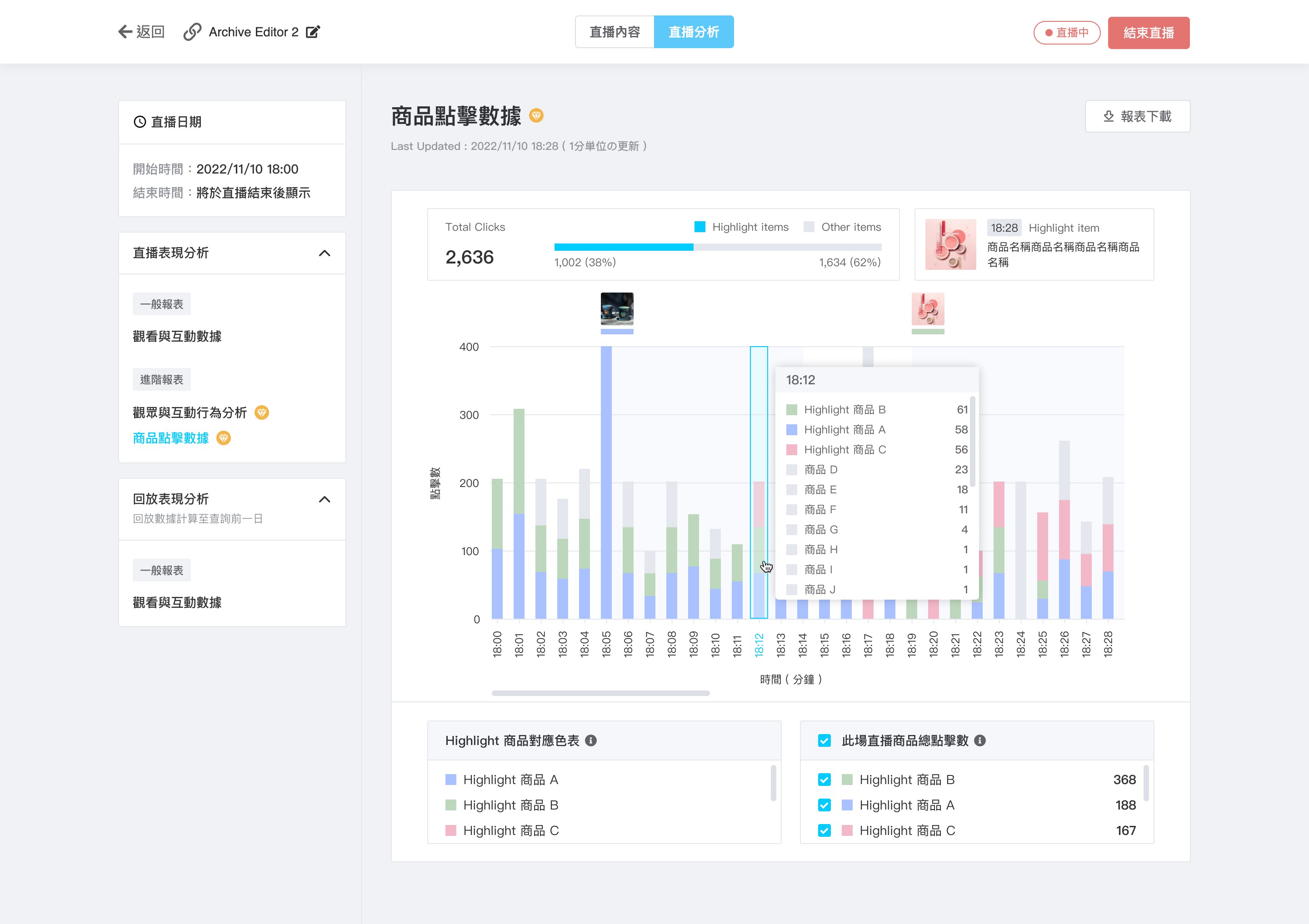
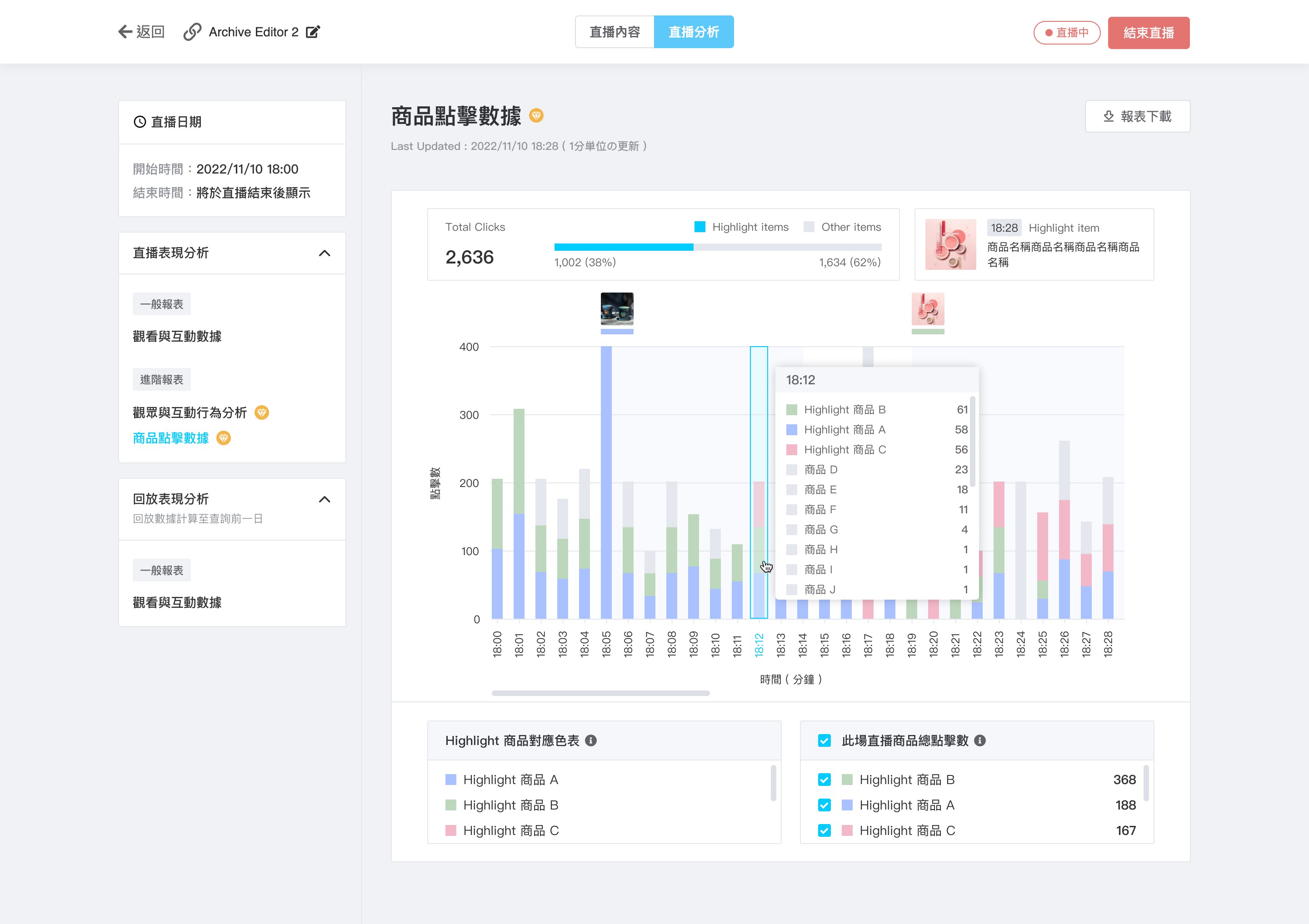
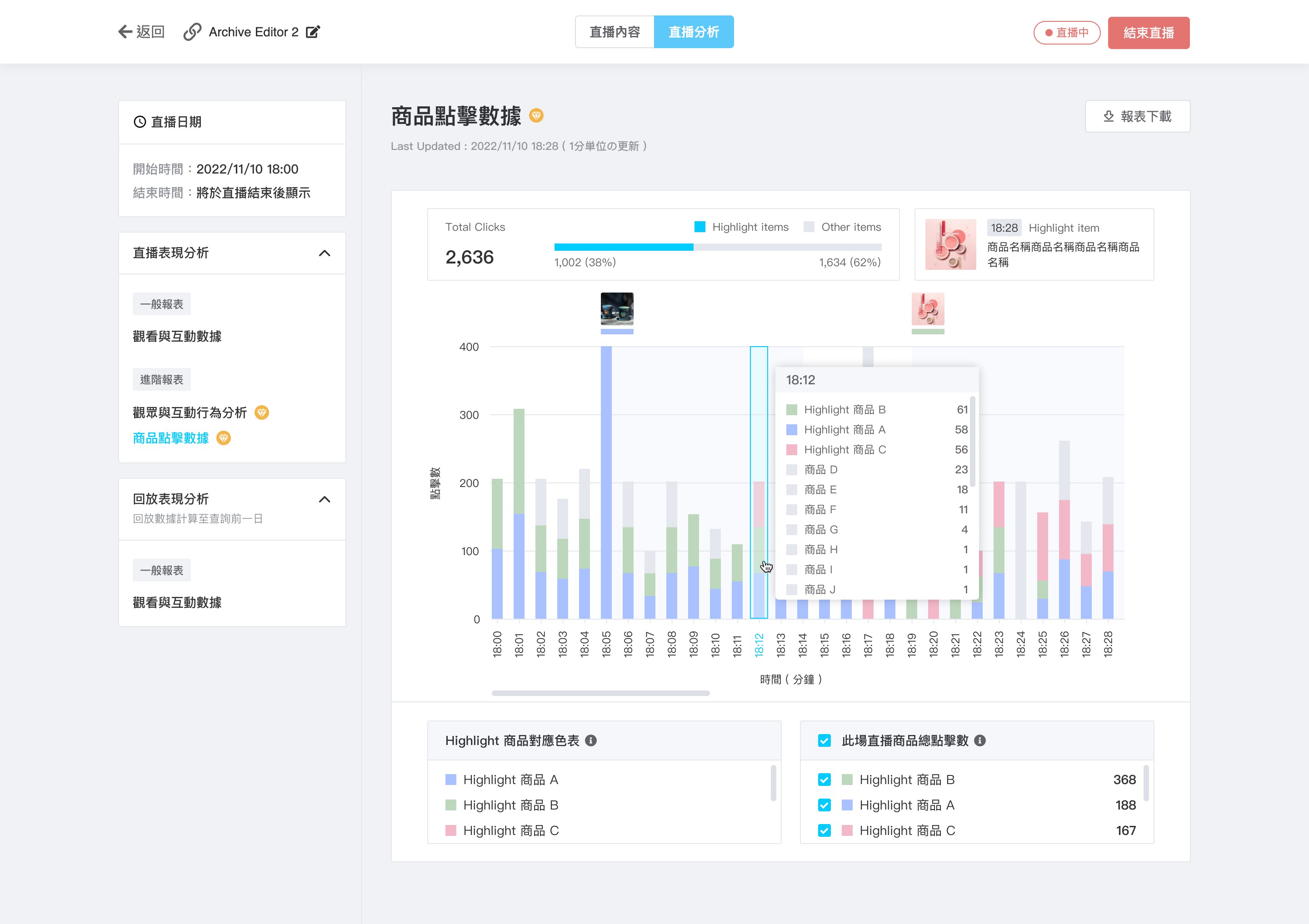
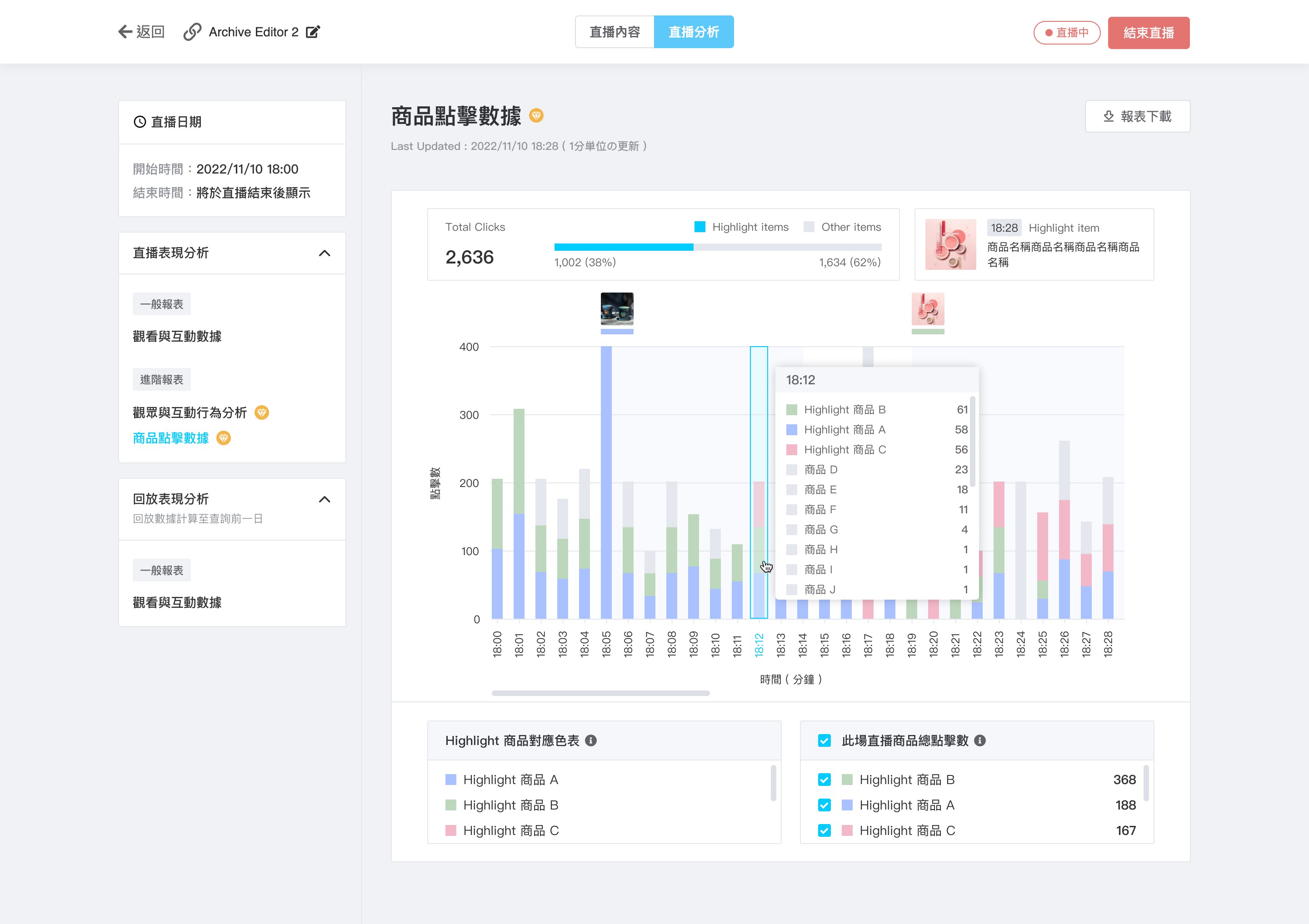
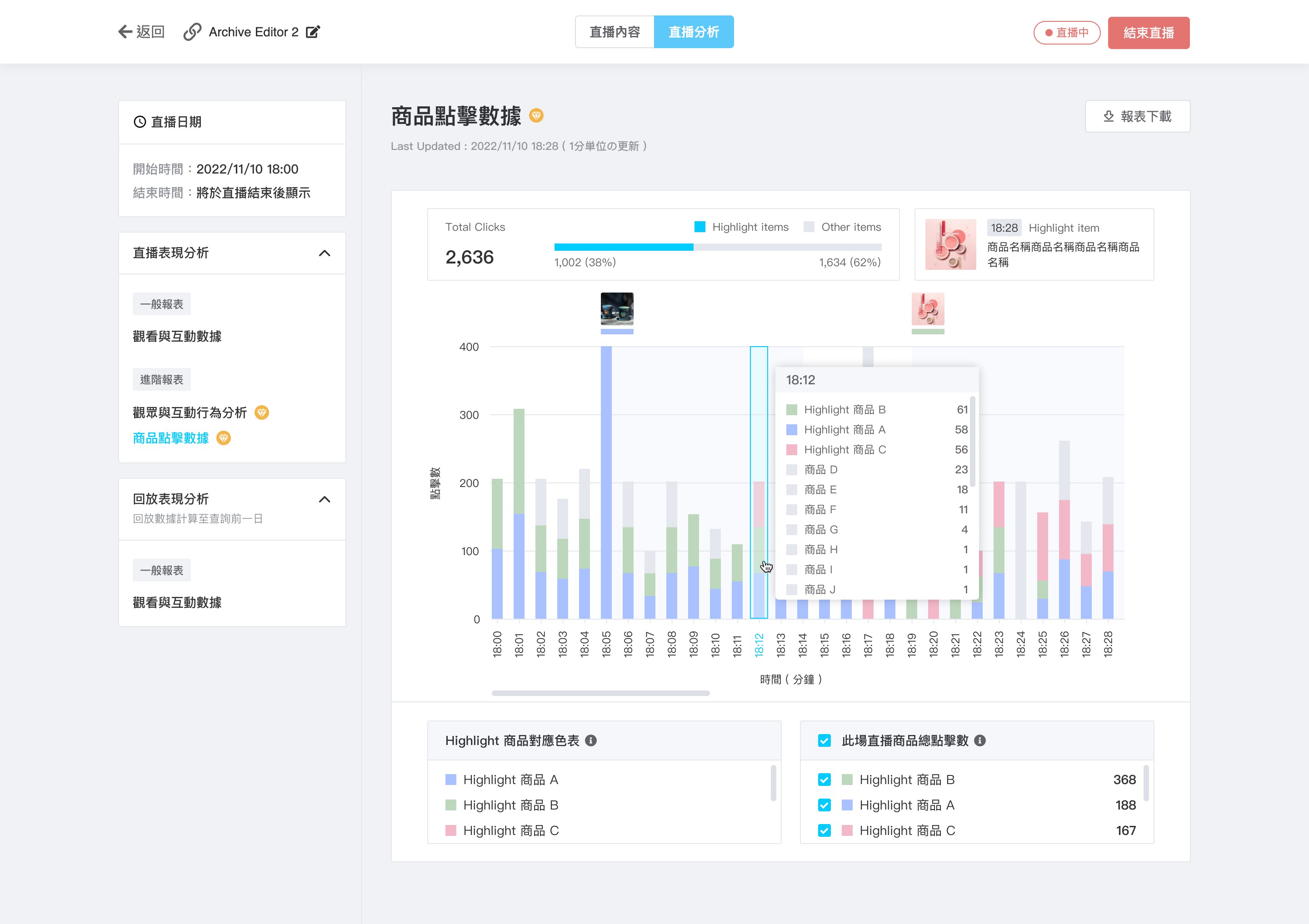
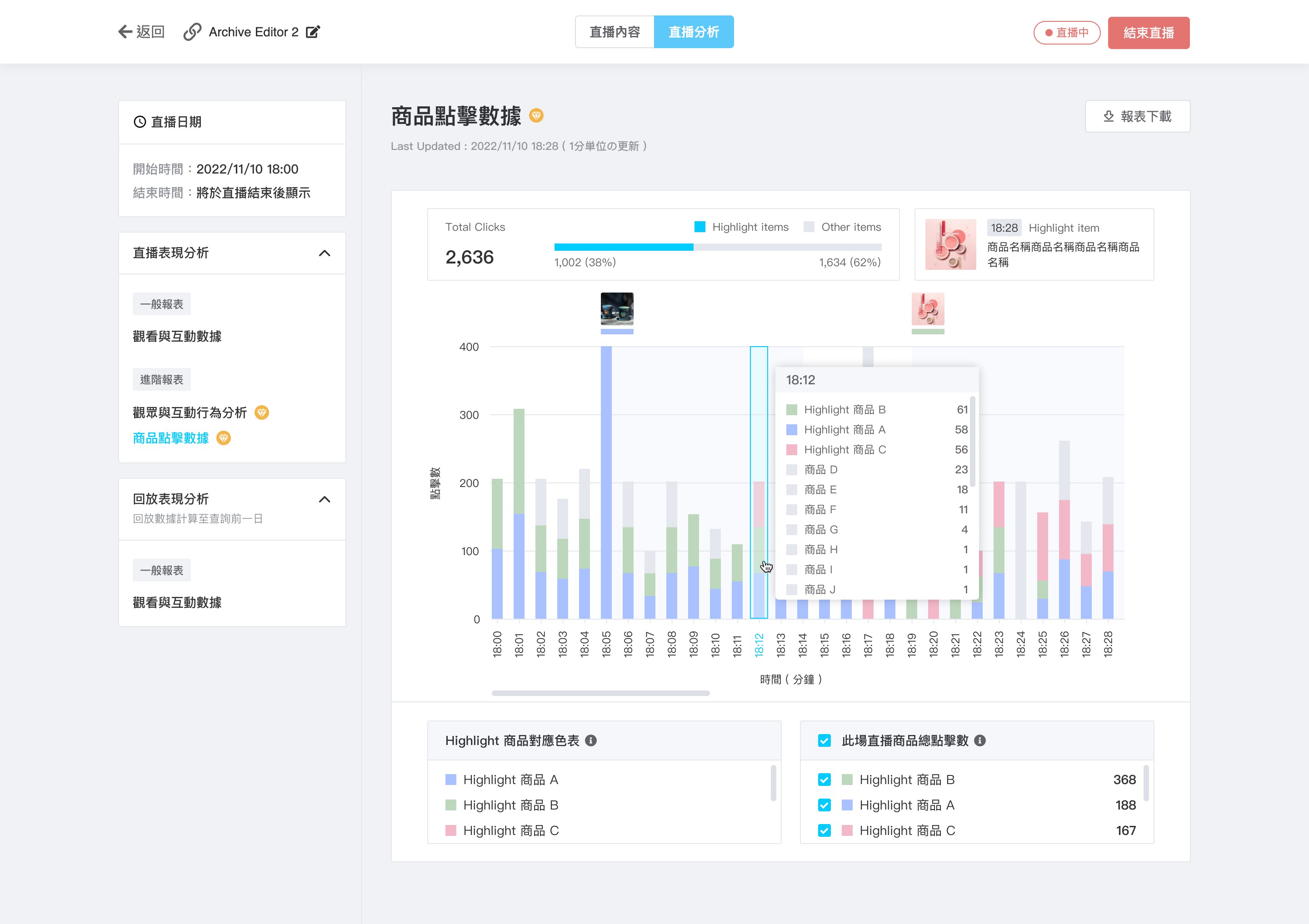
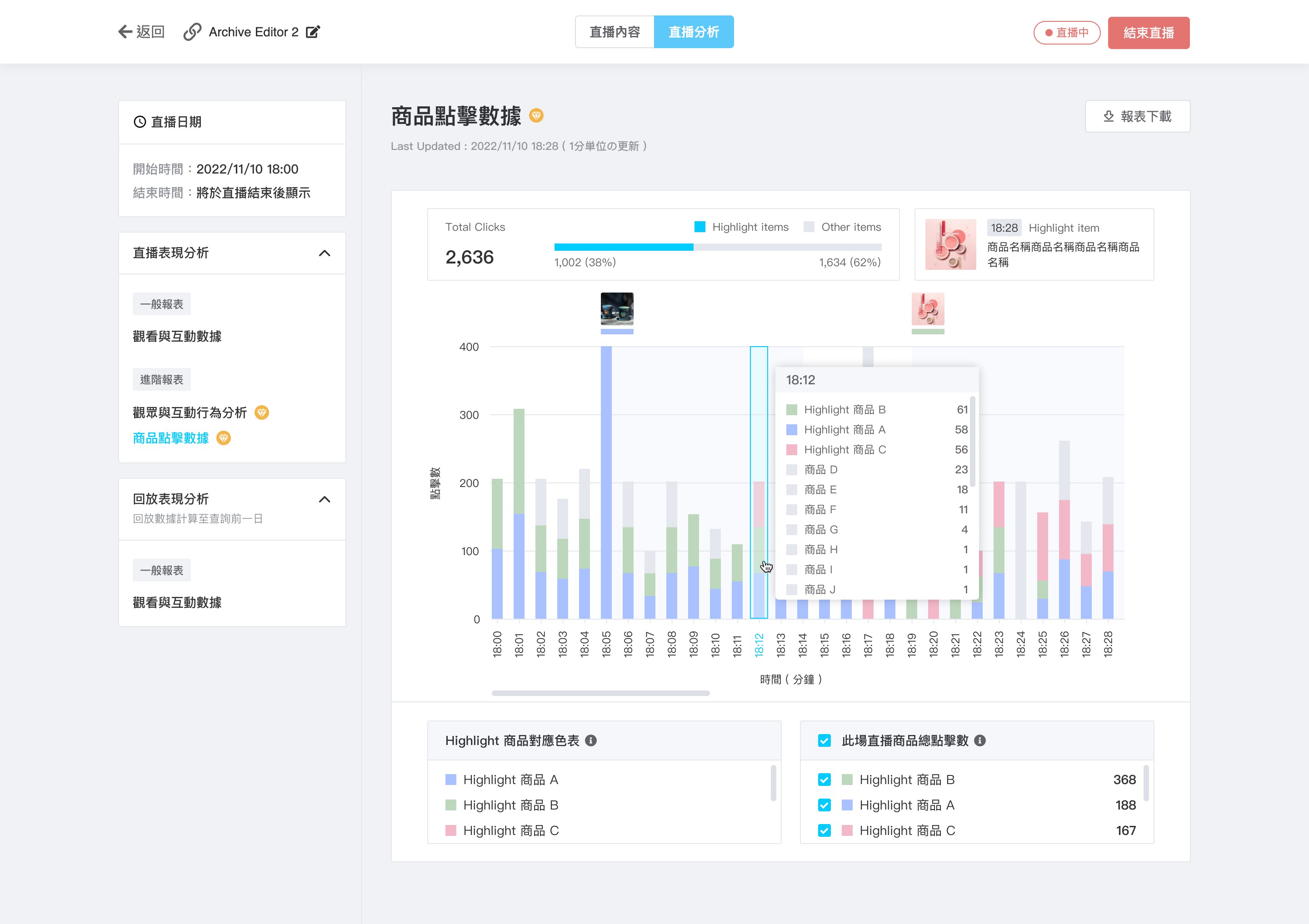
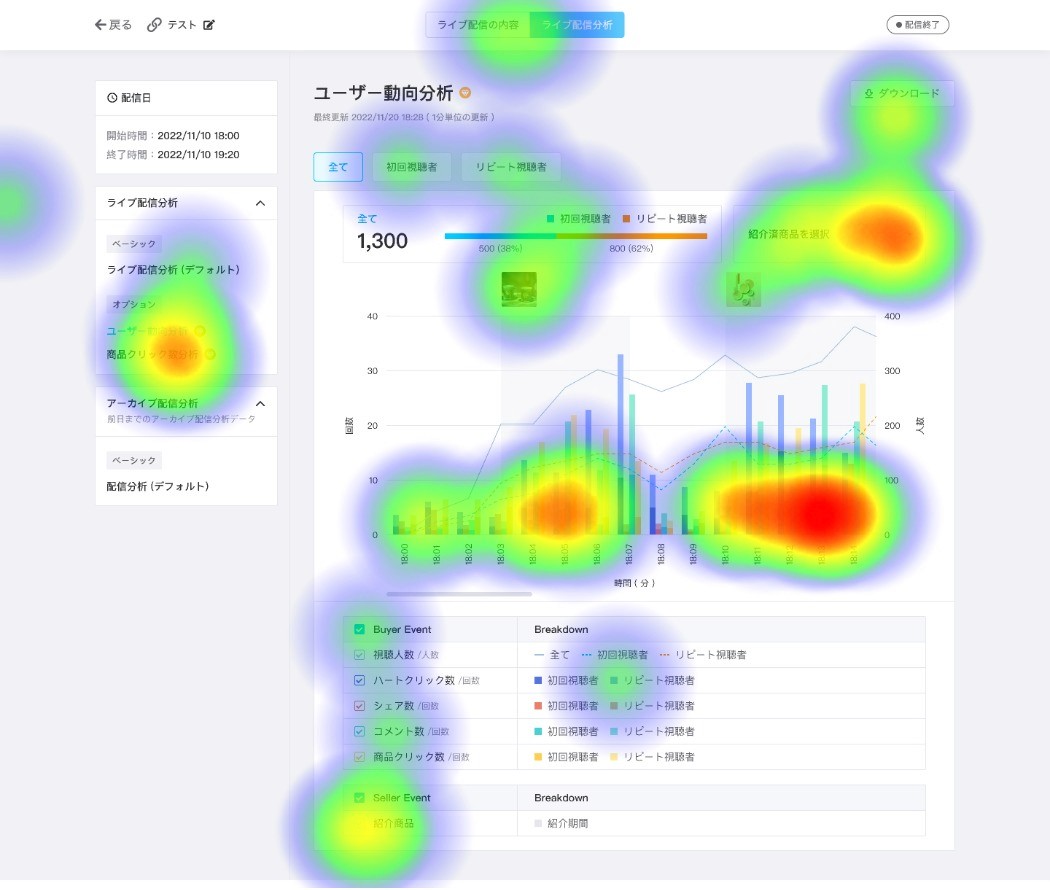
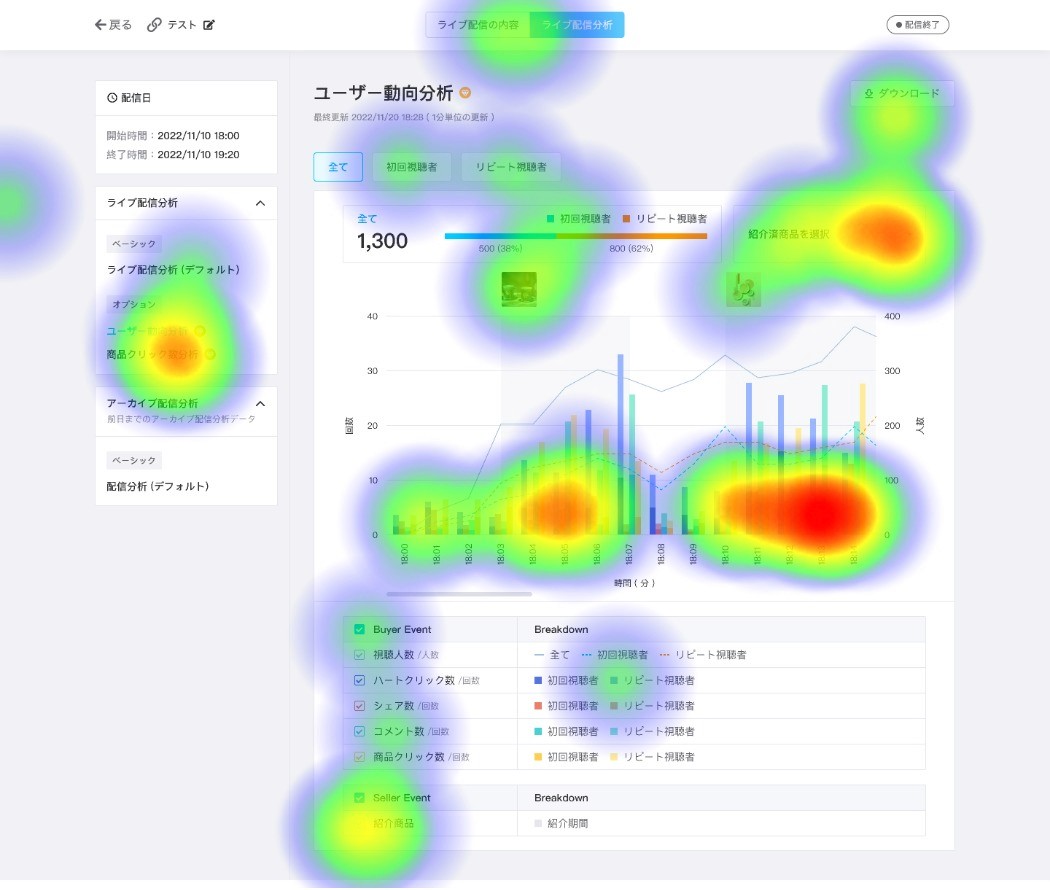
Task 5
Task 5
18:12どの「商品クリックされたかとクリック数」を確認したい
18:12どの「商品クリックされたかとクリック数」を確認したい
18:12どの「商品クリックされたかとクリック数」を確認したい
To check which products were clicked on and the number of clicks at 18:12
To check which products were clicked on and the number of clicks at 18:12
To check which products were clicked on and the number of clicks at 18:12
Interactive chart - User control and freedom
Interactive chart - User control and freedom
Interactive chart - User control and freedom
✦ 1 Tester Tap on the chart
✦ 2 Testers Tap between the chart & the time
✦ 3 Testers Tap the time directly
✦ 1 Tester Tap on the chart
✦ 2 Testers Tap between the chart & the time
✦ 3 Testers Tap the time directly






























Icing on the cake
According to the test result, I added the hover state and tap area from the bar chart to the bottom of the time.
According to the test result, I added the hover state and tap area from the bar chart to the bottom of the time.








Key issues 🥲
This is designed for users to review the performance of a live streaming when they want to revisit the introduction of a particular highlight item after the live event ends.
This is designed for users to review the performance of a live streaming when they want to revisit the introduction of a particular highlight item after the live event ends.


Task 6
Task 6
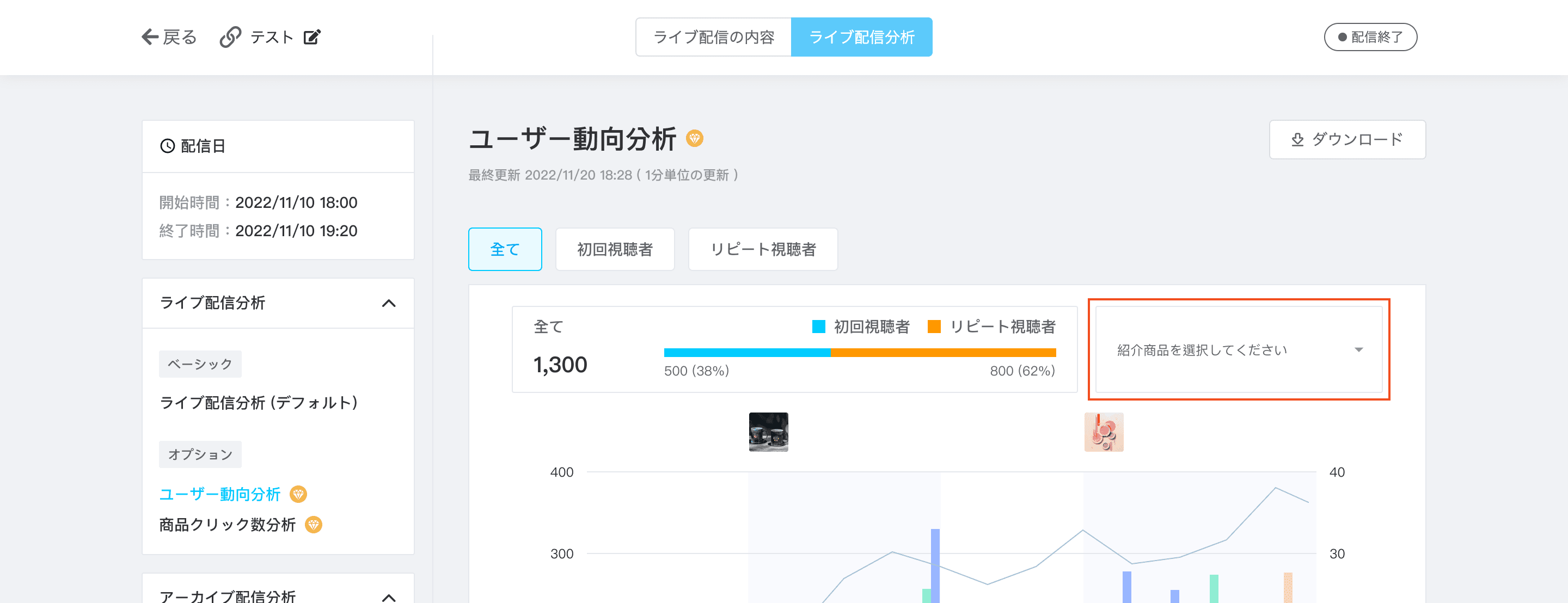
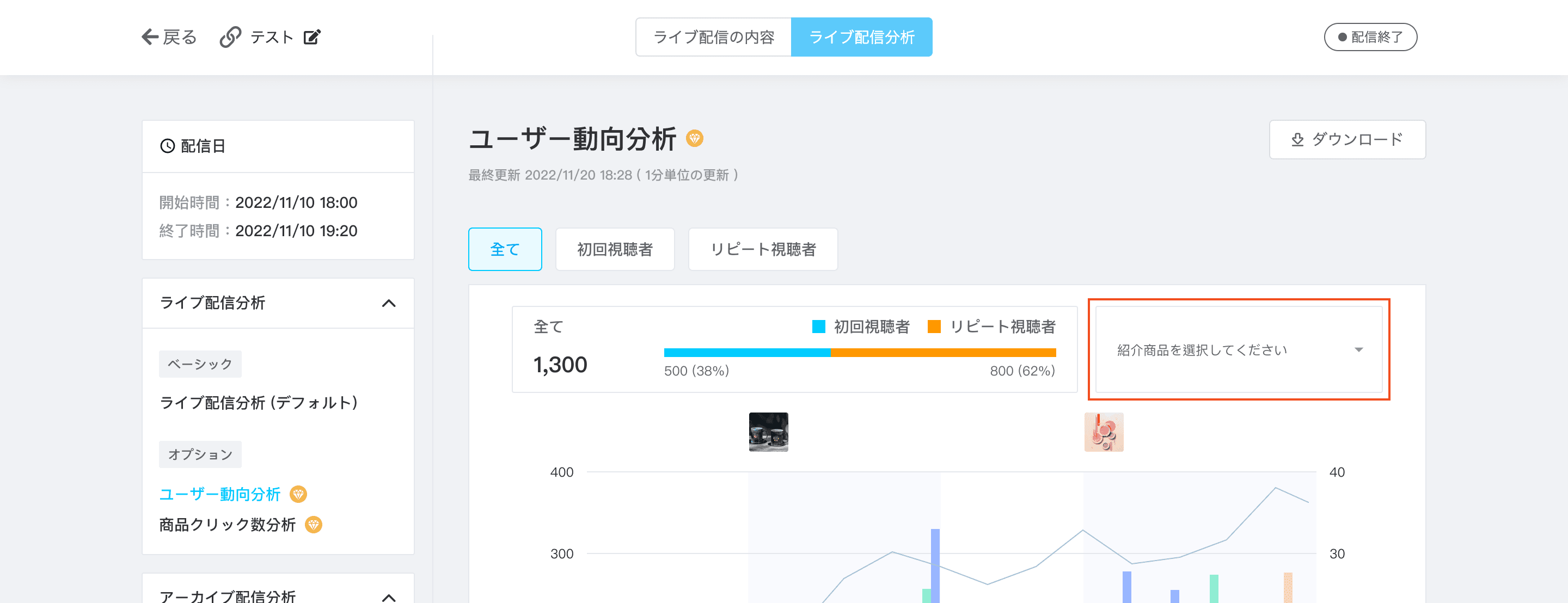
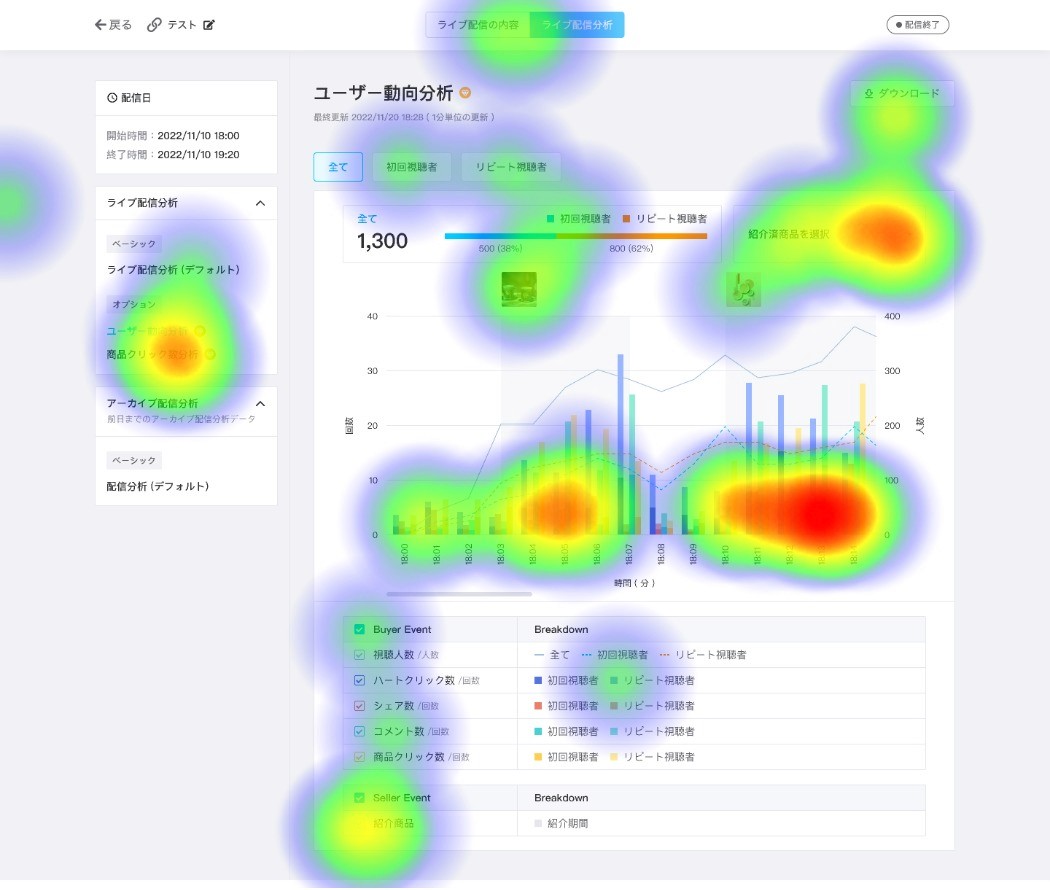
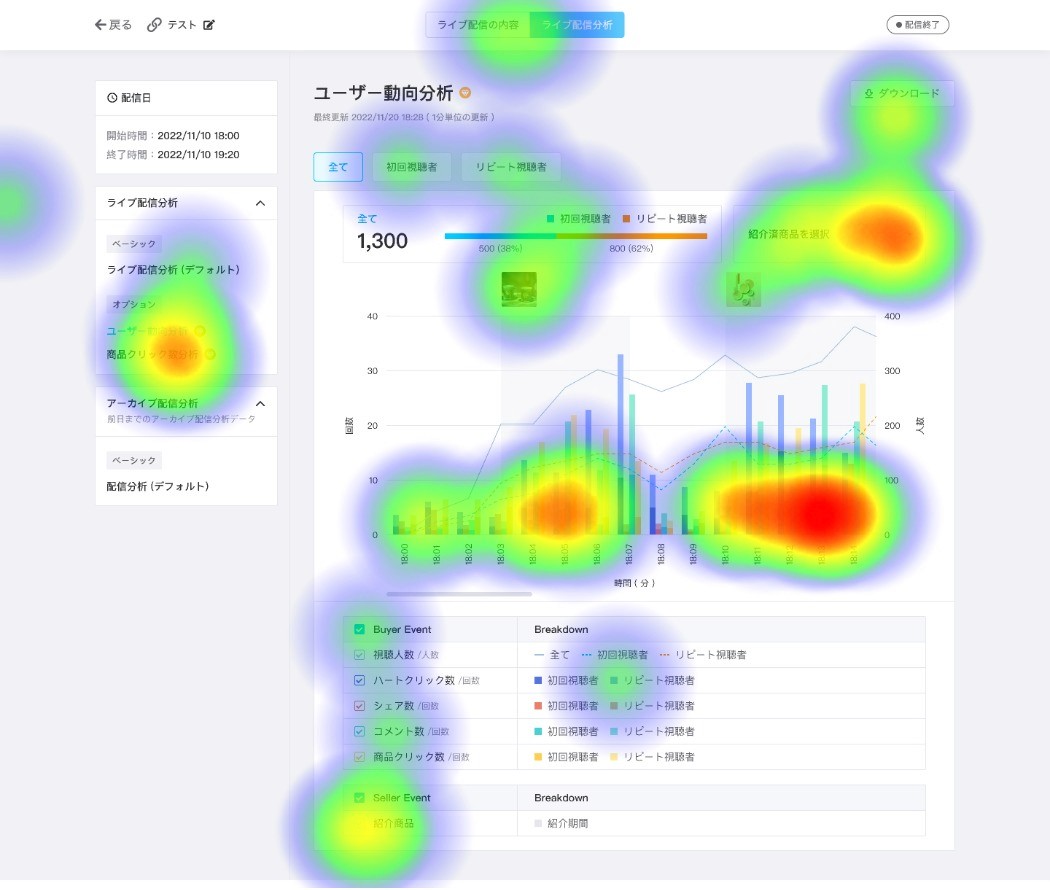
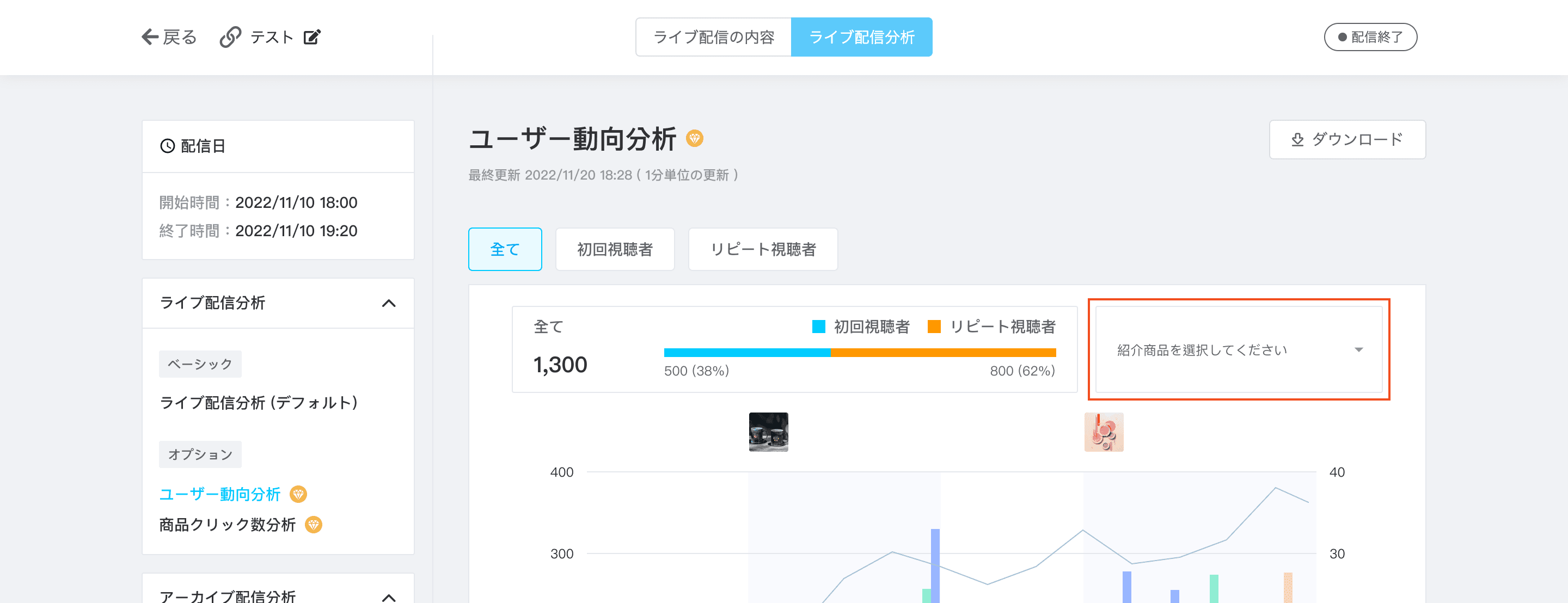
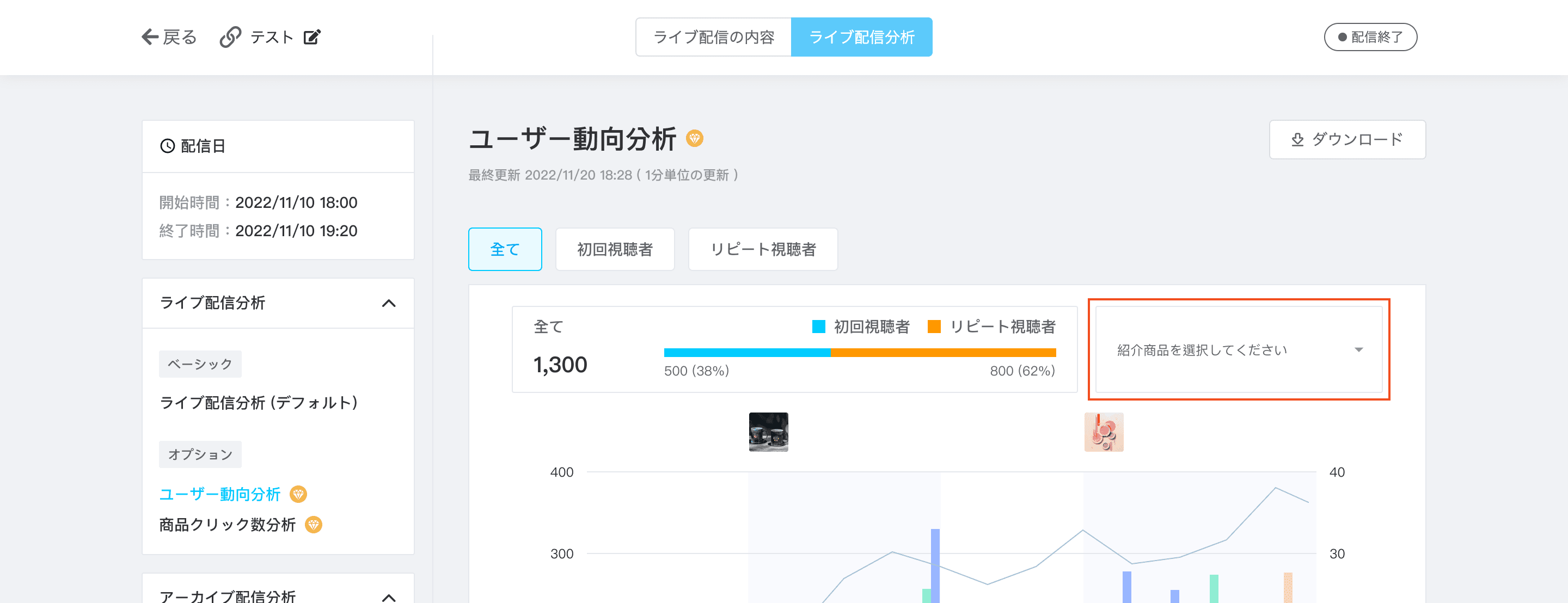
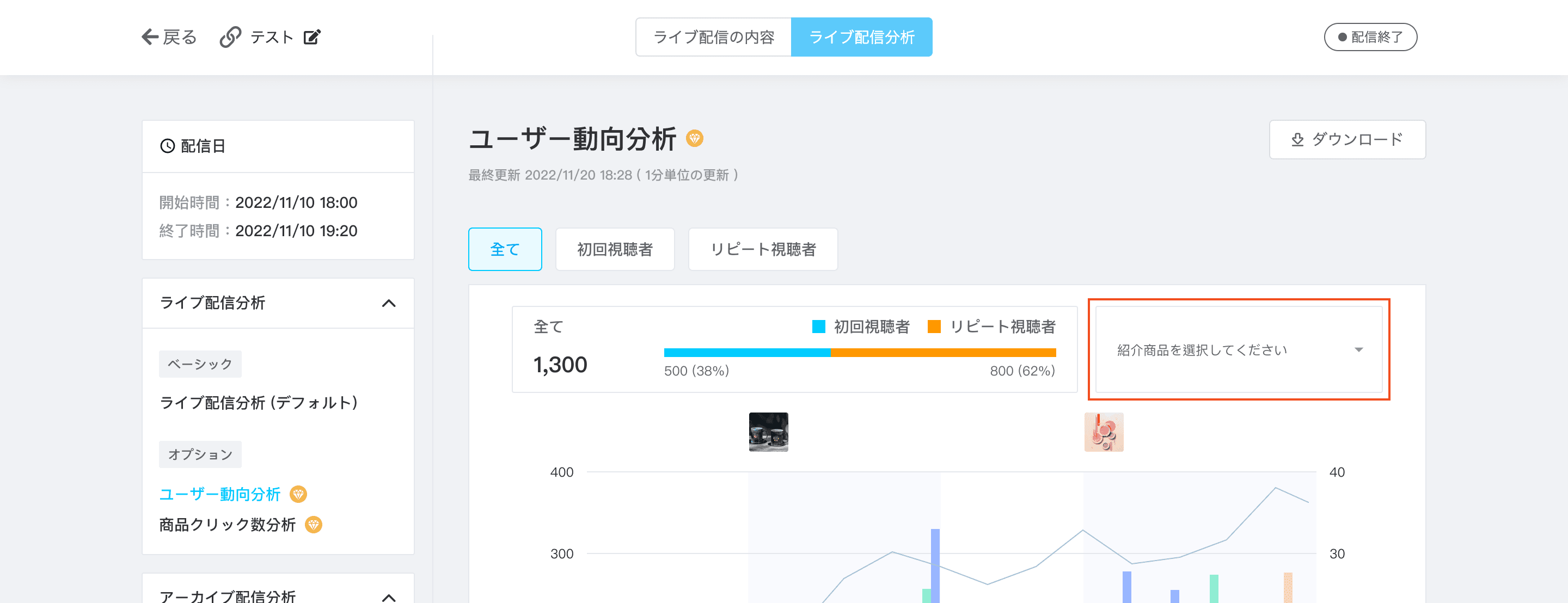
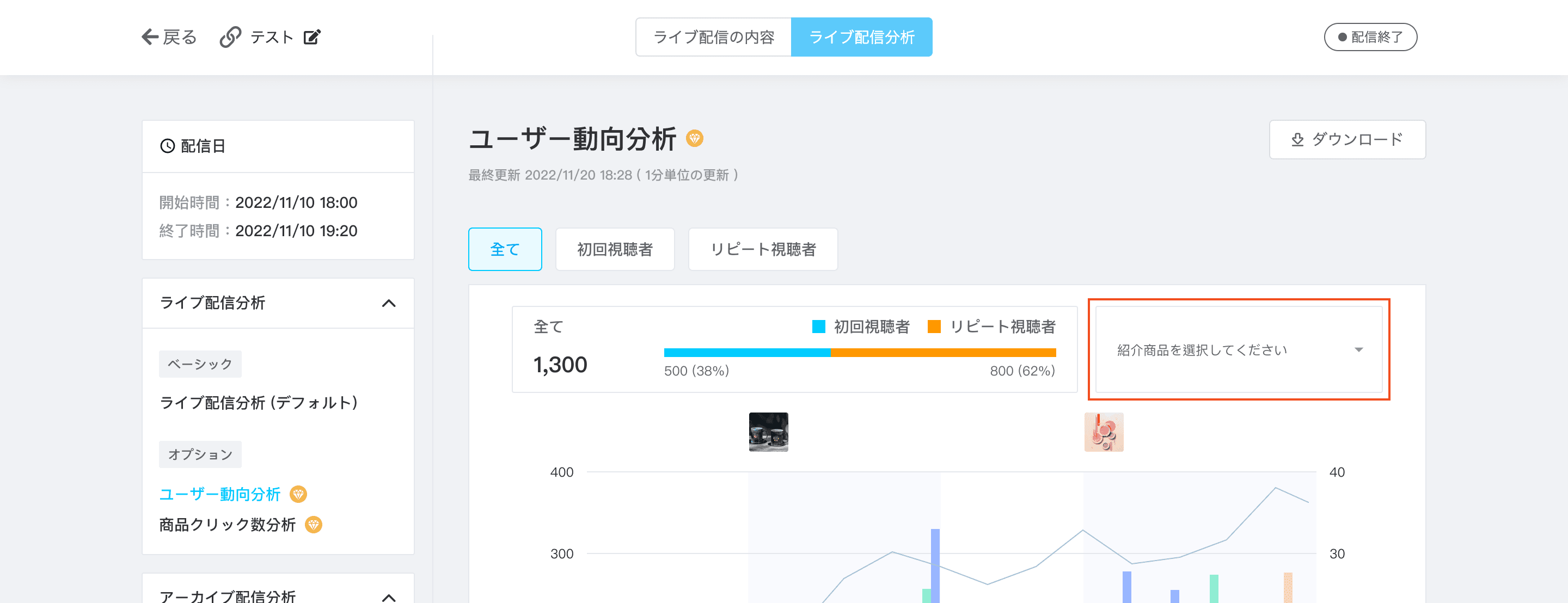
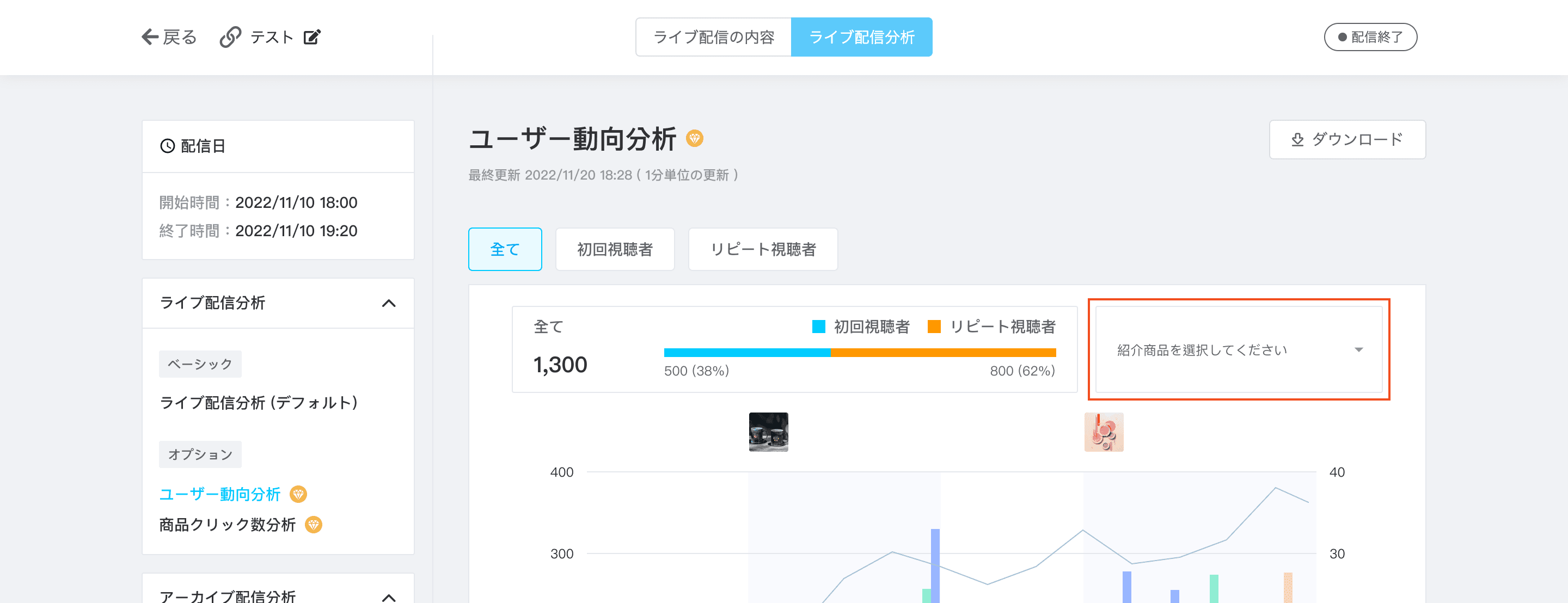
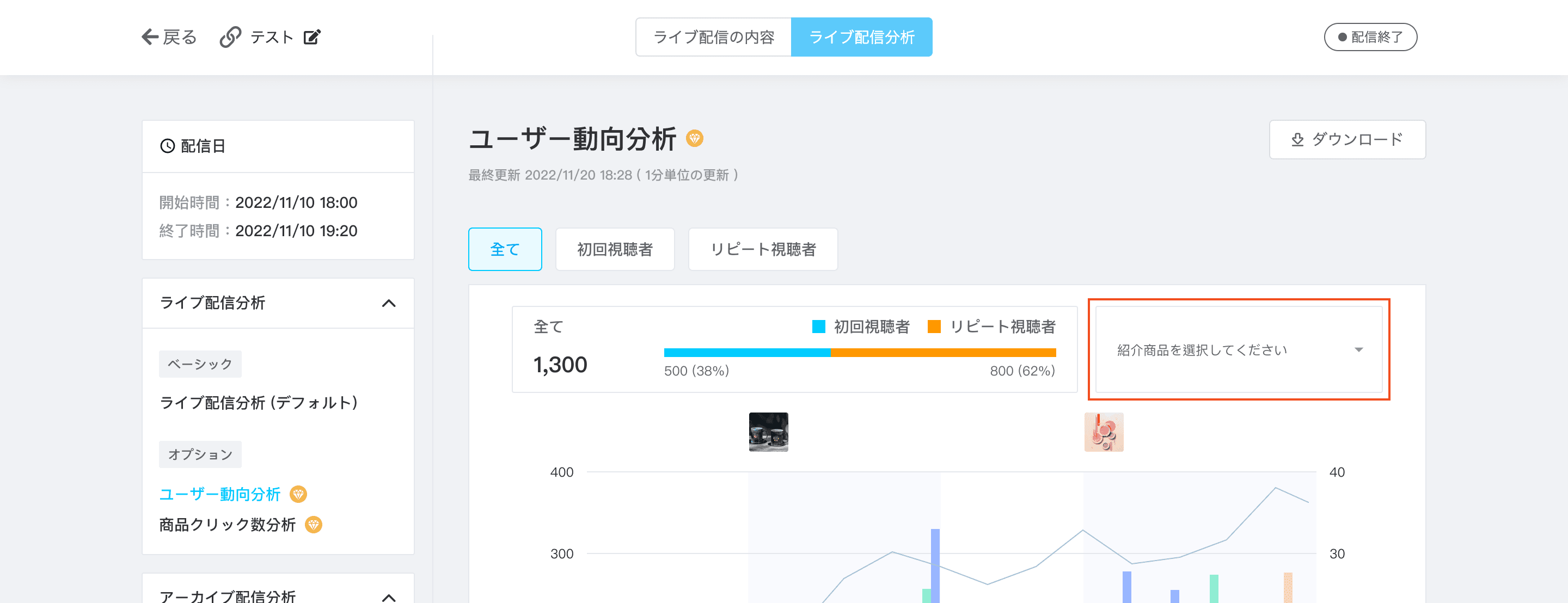
ライブ終了後、「商品C紹介時のみのユーザー動向」データを確認したい
ライブ終了後、「商品C紹介時のみのユーザー動向」データを確認したい
ライブ終了後、「商品C紹介時のみのユーザー動向」データを確認したい
Collect obvious problems in
current feature
After the live stream ends, I want to review the user trends specific to the introduction of product C.
After the live stream ends, I want to review the user trends specific to the introduction of product C.
After the live stream ends, I want to review the user trends specific to the introduction of product C.
Collect obvious problems in
current feature
Drop-down menu- Flexibility and efficiency of use
Drop-down menu- Flexibility and efficiency of use
Drop-down menu- Flexibility and efficiency of use
Collect obvious problems in
current feature
The dropdown menu, intended for post-broadcast product review, causes confusion due to its default state, leading to clicking errors.
The dropdown menu, intended for post-broadcast product review, causes confusion due to its default state, leading to clicking errors.














Design Iteration
Design Iteration
I have addressed the default styling of the dropdown menu by implementing a corresponding empty state design. This allows users to clearly understand the dropdown menu's functionality even before clicking on it.







Outcome
Impact 💫
Impact 💫
Business Goal
Business Goal
This is a paid feature and 80% of existing users are willing to try it for free, and 50% are willing to switch to paid users after a free trial.
Success Case
Success Case
We assist users in identifying live events where they haven't distributed reminders to returning customers.
Page Showcase
Page Showcase
Learning & Takeaways
Learning & Takeaways
By building this product from the idea to execution, I learned three most important things in the process:
Prioritize user value: Our delivered product must be meaningful, necessitating a profound understanding of users' true needs and desires.
The user experience shouldn't be sacrificed by MVP: We want to deliver a product faster doesn't necessarily mean we have to compromise user experience to speed up, users can wait for the new features in the next release, but they cannot bear the bad experience.
Address genuine issues: While we may have numerous ideas, it's crucial to validate them rigorously to pinpoint the most effective solution for real problems.
By building this product from the idea to execution, I learned three most important things in the process:
Prioritize user value: Our delivered product must be meaningful, necessitating a profound understanding of users' true needs and desires.
The user experience shouldn't be sacrificed by MVP: We want to deliver a product faster doesn't necessarily mean we have to compromise user experience to speed up, users can wait for the new features in the next release, but they cannot bear the bad experience.
Address genuine issues: While we may have numerous ideas, it's crucial to validate them rigorously to pinpoint the most effective solution for real problems.