#SaaS
#web
動態報表
動態報表
動態報表
動態報表
動態報表
動態報表
商家可以根據數據監控、立即調整腳本,以提升銷售業績。
商家可以根據數據監控、立即調整腳本,以提升銷售業績。
商家可以根據數據監控、立即調整腳本,以提升銷售業績。
商家可以根據數據監控、立即調整腳本,以提升銷售業績。
商家可以根據數據監控、立即調整腳本,以提升銷售業績。
商家可以根據數據監控、立即調整腳本,以提升銷售業績。





2022年10月~2023年2月
時間軸
資深用戶體驗設計師
角色
2022年10月~2023年2月
時間軸
資深用戶體驗設計師
角色
背景
背景

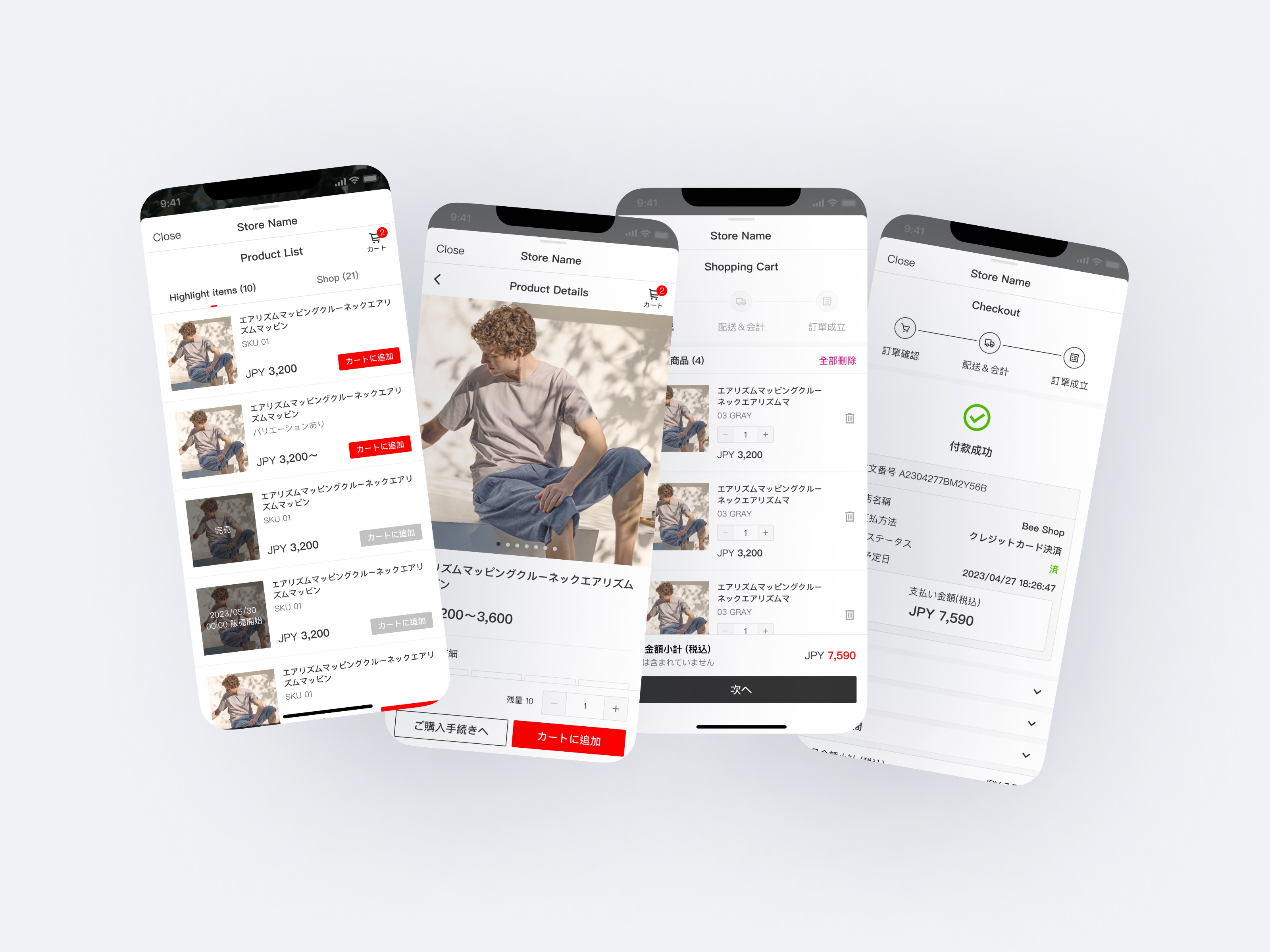
17LIVE是HandsUP的母公司,作為主要的直播平台。HandsUP是一個為企業提供SaaS服務,快速建立電子商務網站和銷售直播的直播商務平台。在台灣推出後,於2020年擴展到日本。
17LIVE是HandsUP的母公司,作為主要的直播平台。HandsUP是一個為企業提供SaaS服務,快速建立電子商務網站和銷售直播的直播商務平台。在台灣推出後,於2020年擴展到日本。
用戶情境
用戶情境
動態報表是為我們的使用者提供的產品功能,用於觀看實時直播表現,旨在幫助使用者優化並檢閱下一個直播活動的腳本。
動態報表是為我們的使用者提供的產品功能,用於觀看實時直播表現,旨在幫助使用者優化並檢閱下一個直播活動的腳本。
1
直播主或其他行銷團隊成員
監控過程,動態報表
1
直播主或其他行銷團隊成員
監控過程,動態報表
1
直播主或其他行銷團隊成員
監控過程,動態報表
2
直播主
面對攝像機或手機,介紹重點商品
2
直播主
面對攝像機或手機,介紹重點商品
2
直播主
面對攝像機或手機,介紹重點商品





版本歷程
版本歷程
Beta
Beta
Tab主要掌管直播畫面及數據分析切換。使用者經常錯誤地點擊標頭左側的的按鈕,期望返回直播畫面,但實際上他們卻返回上一頁、跳轉至列表頁面。
Tab主要掌管直播畫面及數據分析切換。使用者經常錯誤地點擊標頭左側的的按鈕,期望返回直播畫面,但實際上他們卻返回上一頁、跳轉至列表頁面。






V1.0
V1.0
僅有1個Sprint做優化,我通過快速重組數據層級、簡化頂部導覽欄以及實現選項卡切換,來啟動了優化工作,以提高視覺清晰度,便利使用者導航。
僅有1個Sprint做優化,我通過快速重組數據層級、簡化頂部導覽欄以及實現選項卡切換,來啟動了優化工作,以提高視覺清晰度,便利使用者導航。






V2.0
V2.0
這個版本將推出新的付費功能,主要挑戰在於即時提供數據洞察。
這個版本將推出新的付費功能,主要挑戰在於即時提供數據洞察。
目標
目標
1
付費功能
釋出 2.0 版,主要目標是增加免費試用的使用率,同時確保即時傳遞資料驅動的見解,以便讓用戶之後更願意解鎖付費動態報表功能
1
付費功能
釋出 2.0 版,主要目標是增加免費試用的使用率,同時確保即時傳遞資料驅動的見解,以便讓用戶之後更願意解鎖付費動態報表功能
1
付費功能
釋出 2.0 版,主要目標是增加免費試用的使用率,同時確保即時傳遞資料驅動的見解,以便讓用戶之後更願意解鎖付費動態報表功能
2
優化體驗
以降低使用者的挫折感、提供正確資料視覺化呈現並增強使用者體驗為目標。
2
優化體驗
以降低使用者的挫折感、提供正確資料視覺化呈現並增強使用者體驗為目標。
2
優化體驗
以降低使用者的挫折感、提供正確資料視覺化呈現並增強使用者體驗為目標。
發現
在項目啟動之前,我進行了利害關係人的訪談,以收集用戶情境和對動態報表基本需求的見解。
使用者目標

直播主
直播主
目前的數據報表操作不直觀,需要一直持續滾動,並在直播過程中未能提供有效的協助。
目前的數據報表操作不直觀,需要一直持續滾動,並在直播過程中未能提供有效的協助。

行銷策劃人員
行銷策劃人員
許多賣家已表達目前的數據報表讓他們無法觀察產品銷售狀況和受眾類型,無法針對直播當下有受眾、及商品的互動作出有效的銷售腳本調整。
許多賣家已表達目前的數據報表讓他們無法觀察產品銷售狀況和受眾類型,無法針對直播當下有受眾、及商品的互動作出有效的銷售腳本調整。
定義與構想
定義與構想


透過上述訪談,我們已經確定了目前設計的一個主要用戶遭遇的挫折和一個使用者核心需求。
透過上述訪談,我們已經確定了目前設計的一個主要用戶遭遇的挫折和一個使用者核心需求。
目前用戶遭遇的挫折 🥲
目前用戶遭遇的挫折 🥲
對於即時操作來說並不直觀,需要持續滾動,並且在直播過程中未能提供有效的協助。
對於即時操作來說並不直觀,需要持續滾動,並且在直播過程中未能提供有效的協助。







構想
構想
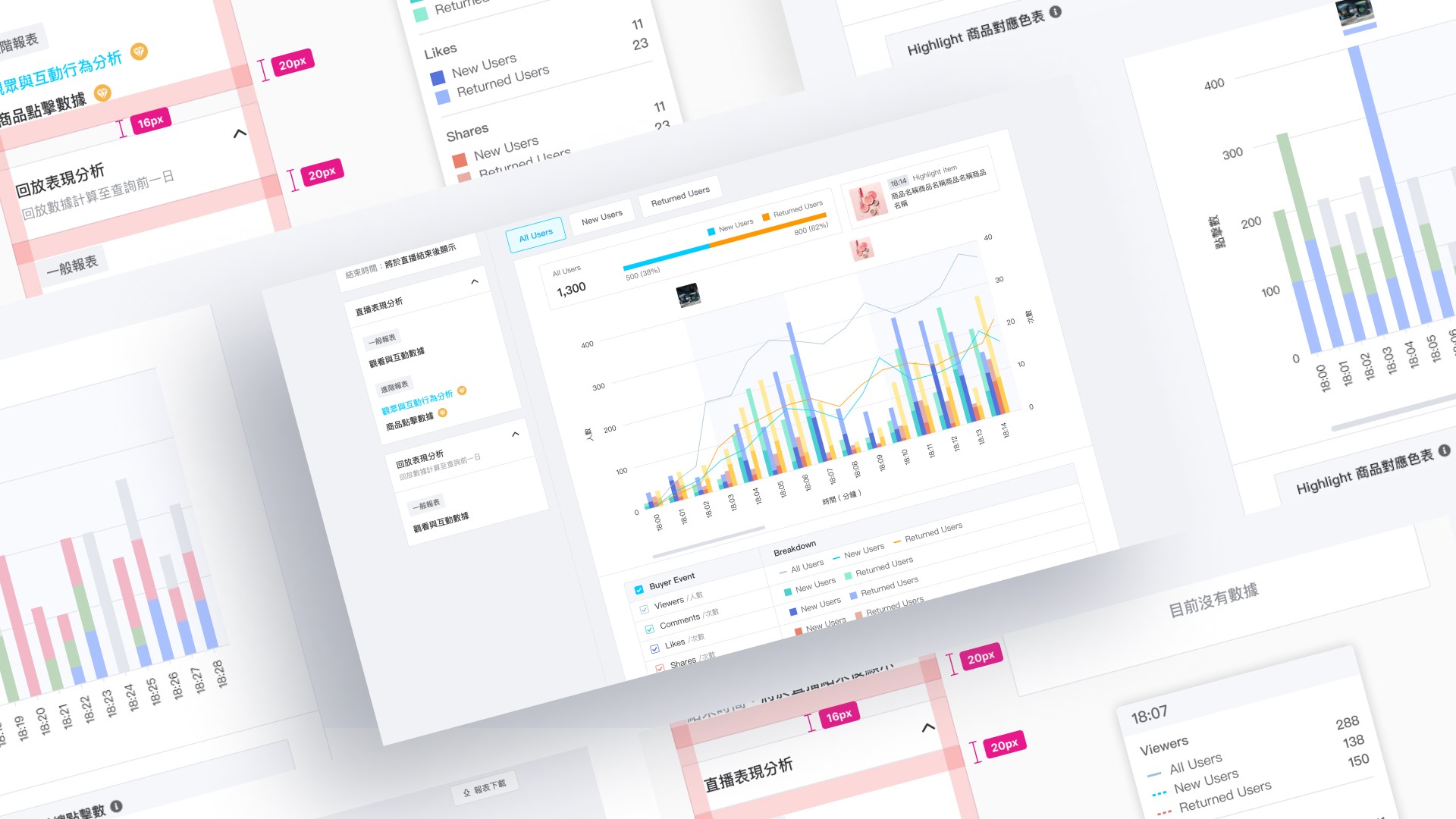
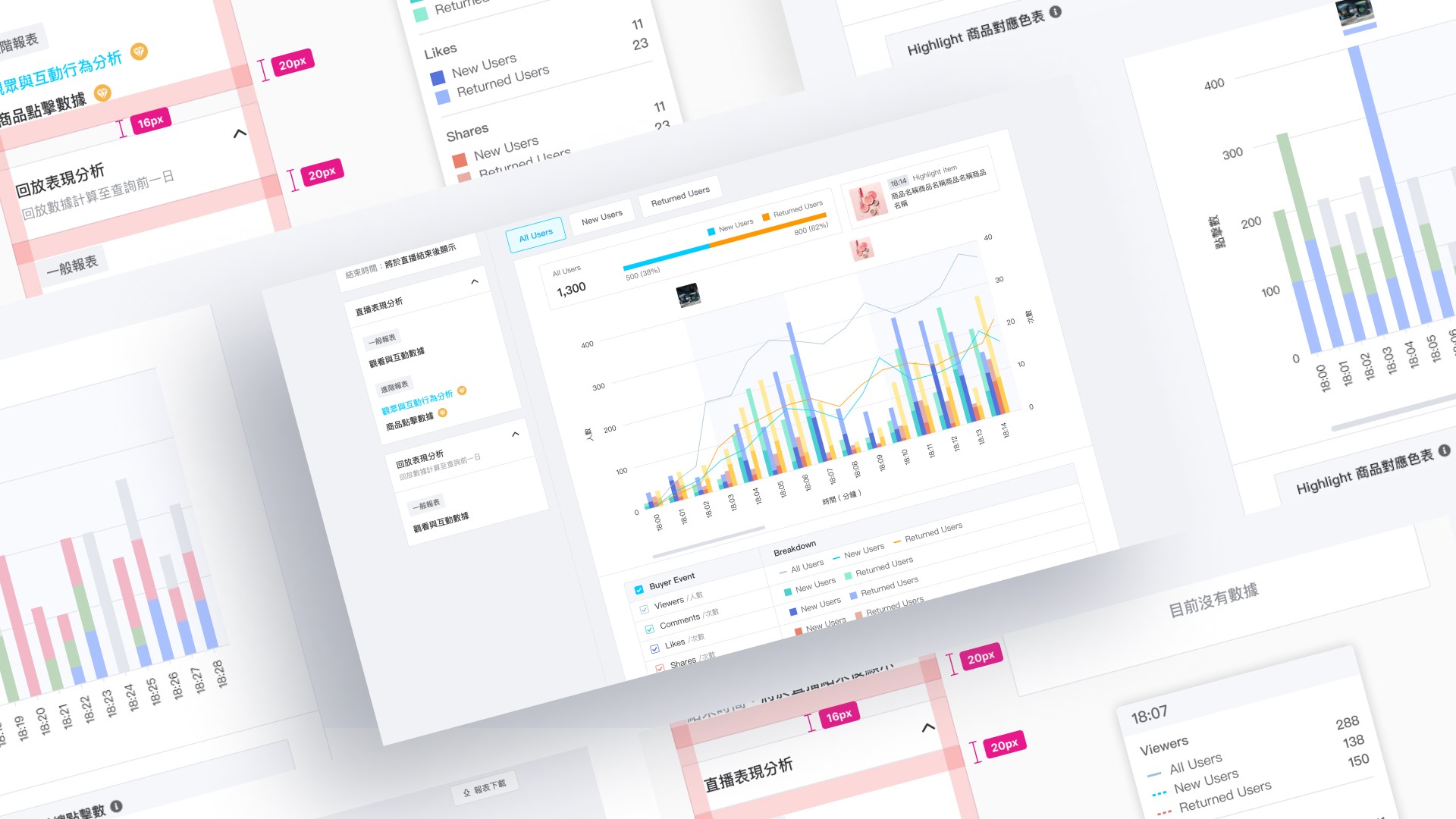
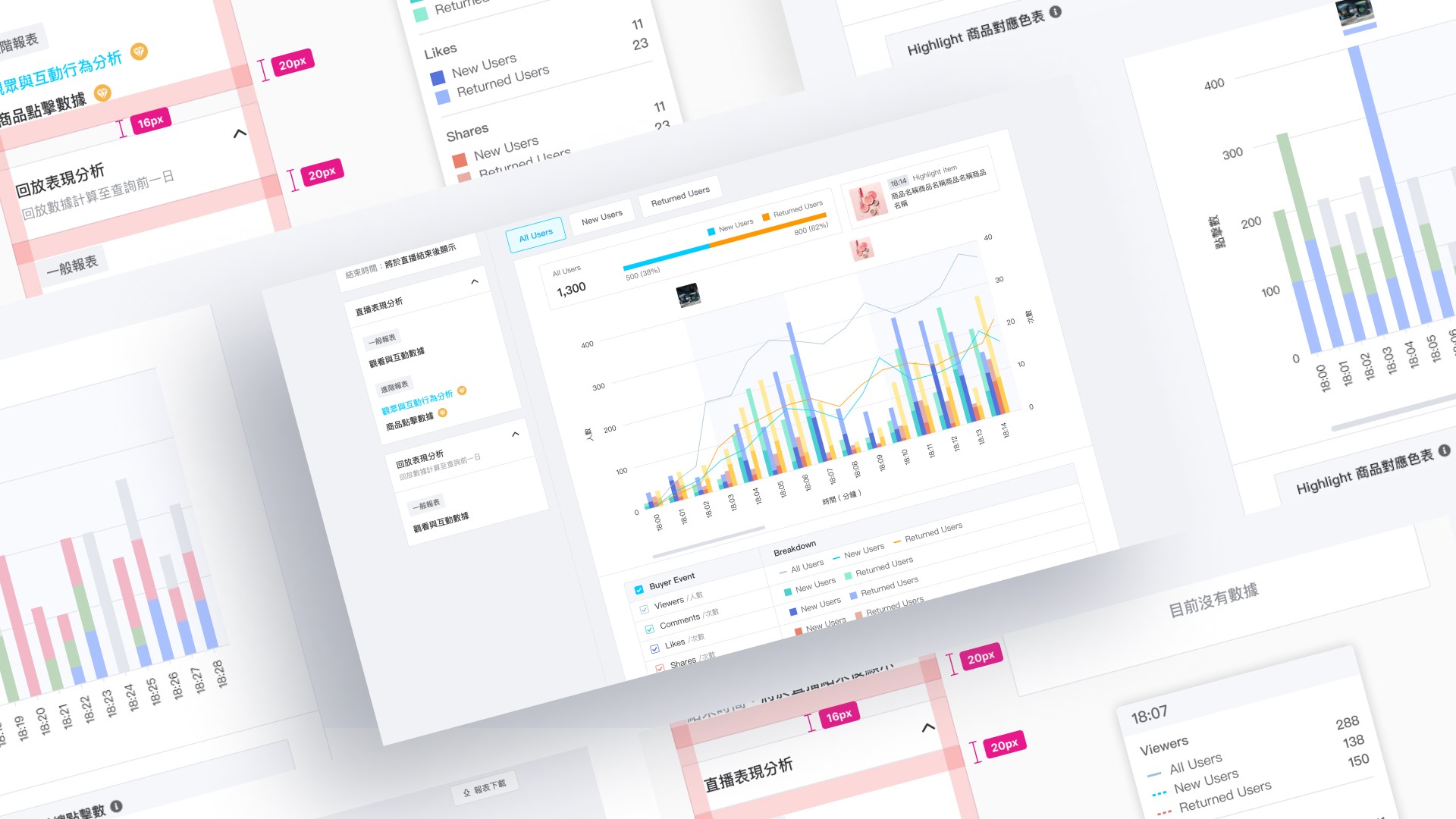
我們幫助使用者快速、有效地利用側選單切換頁面,並確保右側數據圖表在「第一屏」可視範圍內,讓用戶可以在不捲動畫面的情況下無縫切換圖表。
我們幫助使用者快速、有效地利用側選單切換頁面,並確保右側數據圖表在「第一屏」可視範圍內,讓用戶可以在不捲動畫面的情況下無縫切換圖表。










使用者核心需求
使用者核心需求
用戶需要觀察產品銷售情況,以及觀眾類型。首先盤點目前數據圖表提供的內容如下:
用戶需要觀察產品銷售情況,以及觀眾類型。首先盤點目前數據圖表提供的內容如下:
總觀看人數
總觀看人數
總瀏覽次數
總瀏覽次數
總互動次數
總互動次數
平均觀看時間
平均觀看時間


構想
構想
因此,首先思考根據這些需求、需要哪些數據?
因此,首先思考根據這些需求、需要哪些數據?
觀眾類型
觀眾類型
加入購物車
加入購物車
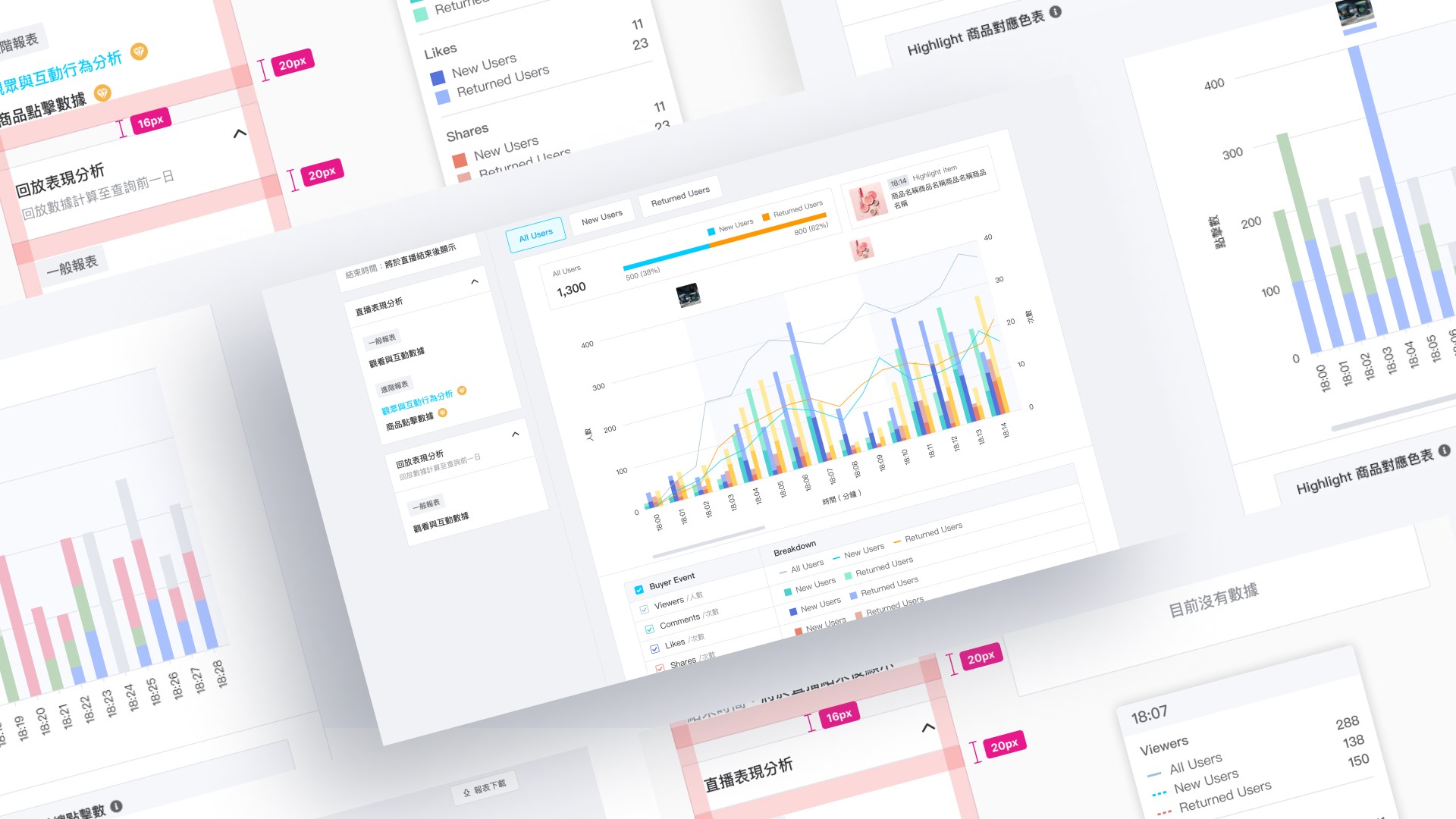
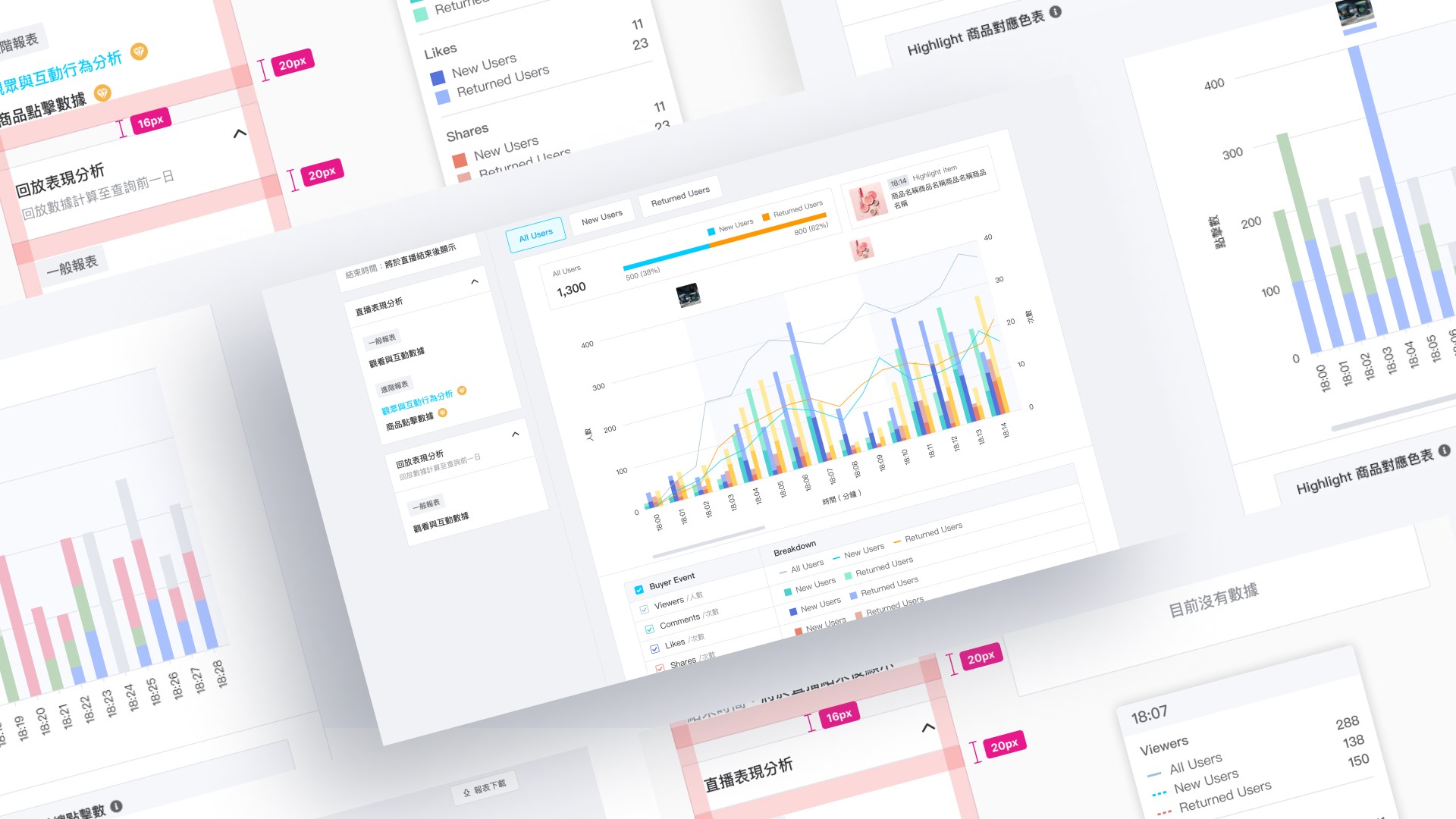
初始設計,我們在右側欄分別提供新用戶、回訪客、全部用戶、Highlight重點介紹商品的選項,讓用戶可以自由篩選自己想要觀看的數據內容
初始設計,我們在右側欄分別提供新用戶、回訪客、全部用戶、Highlight重點介紹商品的選項,讓用戶可以自由篩選自己想要觀看的數據內容





1
可讀性差
在主持人介紹推薦商品時,名稱通常過長而無法完全顯示,導致閱讀不便。
1
可讀性差
在主持人介紹推薦商品時,名稱通常過長而無法完全顯示,導致閱讀不便。
1
可讀性差
在主持人介紹推薦商品時,名稱通常過長而無法完全顯示,導致閱讀不便。
2
沒有明確的趨勢
使用者無法一眼看出數字增長的當前趨勢,因為同時存在太多條折線圖。
2
沒有明確的趨勢
使用者無法一眼看出數字增長的當前趨勢,因為同時存在太多條折線圖。
2
沒有明確的趨勢
使用者無法一眼看出數字增長的當前趨勢,因為同時存在太多條折線圖。
3
太多操作項目
在直播過程中,遵循 UX 中的「提供焦點」原則變得至關重要,因為對於主持人或是現場其他工作人員來說,在直播中處理複雜的控制項並不符合用戶場景,因此,後台系統需要對選項進行精簡或直接切換展示,以避免用戶因過多的選擇而感到困擾。
3
太多操作項目
在直播過程中,遵循 UX 中的「提供焦點」原則變得至關重要,因為對於主持人或是現場其他工作人員來說,在直播中處理複雜的控制項並不符合用戶場景,因此,後台系統需要對選項進行精簡或直接切換展示,以避免用戶因過多的選擇而感到困擾。
3
太多操作項目
在直播過程中,遵循 UX 中的「提供焦點」原則變得至關重要,因為對於主持人或是現場其他工作人員來說,在直播中處理複雜的控制項並不符合用戶場景,因此,後台系統需要對選項進行精簡或直接切換展示,以避免用戶因過多的選擇而感到困擾。
調整
調整…
調整
調整
經討論和內部測試反饋後的變更
討論後的變化
經討論和內部測試反饋後的變更
經討論和內部測試反饋後的變更





1
介紹商品圖片
在介紹重點商品時,顯示商品圖片而非名稱可增進易讀性,解決冗長名稱影響而無法完整顯示的問題。
1
介紹商品圖片
在介紹重點商品時,顯示商品圖片而非名稱可增進易讀性,解決冗長名稱影響而無法完整顯示的問題。
1
介紹商品圖片
在介紹重點商品時,顯示商品圖片而非名稱可增進易讀性,解決冗長名稱影響而無法完整顯示的問題。
2
清晰的數據視覺化
相同項目使用比例柱狀圖顯示,使數據理解和比較更容易,並能更快地識別趨勢和做出決策。
2
清晰的數據視覺化
相同項目使用比例柱狀圖顯示,使數據理解和比較更容易,並能更快地識別趨勢和做出決策。
2
清晰的數據視覺化
相同項目使用比例柱狀圖顯示,使數據理解和比較更容易,並能更快地識別趨勢和做出決策。
3
按信息級別分類按鈕
為了獲得最佳的用戶體驗,簡化界面以僅顯示相關信息和選項,避免讓用戶感到壓倒性。優先考慮主要用戶需求,比如觀眾人口統計等,使用頂級標籤按鈕進行直接圖表篩選。
3
按信息級別分類按鈕
為了獲得最佳的用戶體驗,簡化界面以僅顯示相關信息和選項,避免讓用戶感到壓倒性。優先考慮主要用戶需求,比如觀眾人口統計等,使用頂級標籤按鈕進行直接圖表篩選。
3
按信息級別分類按鈕
為了獲得最佳的用戶體驗,簡化界面以僅顯示相關信息和選項,避免讓用戶感到壓倒性。優先考慮主要用戶需求,比如觀眾人口統計等,使用頂級標籤按鈕進行直接圖表篩選。


MVP
MVP
在審視我們想要在首次推出時提供的功能後,我們開始著手進行視覺設計並解決互動細節。分為新舊用戶的互動數據、商品點擊數據有2個動態報表可作為付費功能。
在審視我們想要在首次推出時提供的功能後,我們開始著手進行視覺設計並解決互動細節。分為新舊用戶的互動數據、商品點擊數據有2個動態報表可作為付費功能。
1
觀眾與互動行為分析
監控過程,動態報表
1
觀眾與互動行為分析
監控過程,動態報表
1
觀眾與互動行為分析
監控過程,動態報表





2
商品點擊數據
與前端工程師討論 UI 設計後,我們決定在即時長條圖中使用 HSL 顏色,既能防止視覺疲勞,又能確保顏色充分多樣。H 分量將分成 100 種色調,色調間距設定為 29,遵循以下序列:hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%)。
2
商品點擊數據
與前端工程師討論 UI 設計後,我們決定在即時長條圖中使用 HSL 顏色,既能防止視覺疲勞,又能確保顏色充分多樣。H 分量將分成 100 種色調,色調間距設定為 29,遵循以下序列:hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%)。
2
商品點擊數據
與前端工程師討論 UI 設計後,我們決定在即時長條圖中使用 HSL 顏色,既能防止視覺疲勞,又能確保顏色充分多樣。H 分量將分成 100 種色調,色調間距設定為 29,遵循以下序列:hsl(X, 70%, 80%) ➡️ hsl(X, 60%, 70%) ➡️ hsl(X, 60%, 80%) ➡️ hsl(X, 70%, 70%) ➡️ hsl(X, 80%, 80%)。






測試
測試
通過採用可用性測試,來觀察用戶如何與小可行產品(MVP)互動,並收集更多反饋,以幫助我們不斷進行改進。
通過採用可用性測試,來觀察用戶如何與小可行產品(MVP)互動,並收集更多反饋,以幫助我們不斷進行改進。
測試概觀
測試概觀
✦ 持續時間:2023年1月19日至29日
✦ 任務數:6
✦ 測試人員:7
✦ 工具: Maze
✦ 持續時間:2023年1月19日至29日
✦ 任務數:6
✦ 測試人員:7
✦ 工具: Maze
主要發現
主要發現
必須允許用戶在互動圖表中懸停並顯示相應數據
必須允許用戶在互動圖表中懸停並顯示相應數據

任務 5
任務 5
請確認 18:12時「哪一樣商品被點擊以及其點擊次數」
請確認 18:12時「哪一樣商品被點擊以及其點擊次數」
請確認 18:12時「哪一樣商品被點擊以及其點擊次數」
To check which products were clicked on and the number of clicks at 18:12
To check which products were clicked on and the number of clicks at 18:12
To check which products were clicked on and the number of clicks at 18:12
互動圖表 - 使用者控制與自由
互動圖表 - 使用者控制與自由
互動圖表 - 使用者控制與自由
✦ 1 測試者點擊圖表
✦ 2 測試者在圖表與時間之間點擊
✦ 3 測試者直接點擊時間
✦ 1 測試者點擊圖表
✦ 2 測試者在圖表與時間之間點擊
✦ 3 測試者直接點擊時間





錦上添花
錦上添花
根據測試結果,我們將柱狀圖的懸停狀態和點擊區域添加到了時間軸的底部。
根據測試結果,我們將柱狀圖的懸停狀態和點擊區域添加到了時間軸的底部。




關鍵問題
關鍵問題

任務 6
任務 6
直播結束後,想查看「僅在介紹商品C時的使用者動向」數據
收集當前功能中明顯的問題
直播結束後,想查看「僅在介紹商品C時的使用者動向」數據
直播結束後,想查看「僅在介紹商品C時的使用者動向」數據
After the live stream ends, I want to review the user trends specific to the introduction of product C.
收集當前功能中明顯的問題
After the live stream ends, I want to review the user trends specific to the introduction of product C.
After the live stream ends, I want to review the user trends specific to the introduction of product C.
下拉式選單- 使用的靈活性和效率
收集當前功能中明顯的問題
下拉式選單- 使用的靈活性和效率
下拉式選單- 使用的靈活性和效率
這個功能可讓使用者在活動結束後檢閱直播表現並重溫特定亮點。
這個功能可讓使用者在活動結束後檢閱直播表現並重溫特定亮點。







測試結果顯示,目前的設計因其默認狀態而引起用戶混淆,導致點擊錯誤。
測試結果顯示,目前的設計因其默認狀態而引起用戶混淆,導致點擊錯誤。




設計迭代
設計迭代
更新空狀態設計,解決了下拉式選單的默認樣式問題。這使用戶甚至在點擊之前就能清楚了解下拉式選單的功能。
更新空狀態設計,解決了下拉式選單的默認樣式問題。這使用戶甚至在點擊之前就能清楚了解下拉式選單的功能。









展示
展示
這是最終的設計
這是最終的設計
影響
影響
商業目標
商業目標
這是一個付費功能,有 80% 的現有用戶願意免費試用,有 50% 願意在免費試用後轉換為付費用戶。
這是一個付費功能,有 80% 的現有用戶願意免費試用,有 50% 願意在免費試用後轉換為付費用戶。
成功案例
成功案例
經由我們的圖表,因某場直播活動皆顯示新客戶未有回訪客,因此讓用戶發現他們的營銷團隊尚未向回訪客發送直播活動提醒。
經由我們的圖表,因某場直播活動皆顯示新客戶未有回訪客,因此讓用戶發現他們的營銷團隊尚未向回訪客發送直播活動提醒。
學習
學習
透過從想法到執行的過程建立這個產品,我學到了三件最重要的事情:
透過從想法到執行的過程建立這個產品,我學到了三件最重要的事情:
1
優先考慮使用者價值
我們交付的產品必須有意義,需要深入了解使用者真正的需求和渴望。
1
優先考慮使用者價值
我們交付的產品必須有意義,需要深入了解使用者真正的需求和渴望。
1
優先考慮使用者價值
我們交付的產品必須有意義,需要深入了解使用者真正的需求和渴望。
2
不應該犧牲用戶體驗來完成最小可行產品(MVP)
我們想要更快地交付產品並不一定意味著我們必須犧牲用戶體驗,用戶可以等待下一個版本,但他們無法忍受糟糕的體驗。
2
不應該犧牲用戶體驗來完成最小可行產品(MVP)
我們想要更快地交付產品並不一定意味著我們必須犧牲用戶體驗,用戶可以等待下一個版本,但他們無法忍受糟糕的體驗。
2
不應該犧牲用戶體驗來完成最小可行產品(MVP)
我們想要更快地交付產品並不一定意味著我們必須犧牲用戶體驗,用戶可以等待下一個版本,但他們無法忍受糟糕的體驗。
3
解決真正的問題
儘管我們可能有許多想法,但要嚴格驗證它們,找出最有效的解決方案來解決真正的問題是至關重要的。
3
解決真正的問題
儘管我們可能有許多想法,但要嚴格驗證它們,找出最有效的解決方案來解決真正的問題是至關重要的。
3
解決真正的問題
儘管我們可能有許多想法,但要嚴格驗證它們,找出最有效的解決方案來解決真正的問題是至關重要的。
更多專案