#SaaS
#in-App web
直播電商
直播電商
直播電商
直播電商
直播電商
直播電商
在17LIVE上推出直播銷售服務,以增加該平台的收入來源和整體收入。
在17LIVE上推出直播銷售服務,以增加該平台的收入來源和整體收入。
在17LIVE上推出直播銷售服務,以增加該平台的收入來源和整體收入。
在17LIVE上推出直播銷售服務,以增加該平台的收入來源和整體收入。
在17LIVE上推出直播銷售服務,以增加該平台的收入來源和整體收入。
在17LIVE上推出直播銷售服務,以增加該平台的收入來源和整體收入。






2023 年 4 月至 2023 年 6 月
時間軸
資深用戶體驗設計師
角色
2023 年 4 月至 2023 年 6 月
時間軸
資深用戶體驗設計師
角色
背景
背景

17LIVE 是 HandsUP 的母公司,是主要的直播平台。HandsUP 是提供 SaaS 服務,讓企業快速建立電子商務網站和直播銷售的直播商務平台。在台灣推出後,於 2020 年擴展至日本。
17LIVE 是 HandsUP 的母公司,是主要的直播平台。HandsUP 是提供 SaaS 服務,讓企業快速建立電子商務網站和直播銷售的直播商務平台。在台灣推出後,於 2020 年擴展至日本。
目標
目標
通過將HandsUP(JP)電商系統集成到17LIVE公司,為17LIVE用戶提供一致的直播銷售和購物體驗。
設計範圍
設計範圍
與17LIVE設計師及產品經理合作,確保兩個平台的使用體驗保持一致。
✦ 購買平台:17LIVE應用程式(原生)、HandsUP(應用程式內網頁檢視)
✦ 商家入口網站(日本):HandsUP
*在這個頁面上,我將專注於買家的購物體驗設計
與17LIVE設計師及產品經理合作,確保兩個平台的使用體驗保持一致。
✦ 購買平台:17LIVE應用程式(原生)、HandsUP(應用程式內網頁檢視)
✦ 商家入口網站(日本):HandsUP
*在這個頁面上,我將專注於買家的購物體驗設計








使用者故事地圖
由於時程緊湊,產品經理們完成了用戶故事地圖並與設計團隊討論。利用這一點,設計團隊迅速製作了線框和用戶流程,以確保團隊內部有效的溝通。








使用者購買流程
使用者購買流程
與產品經理討論使用者故事地圖後,我們採取了確定合理的使用者流程的步驟,然後進入設計,並確保使用者可以輕鬆地在原生應用程式和應用程式內網頁瀏覽器中導覽。
與產品經理討論使用者故事地圖後,我們採取了確定合理的使用者流程的步驟,然後進入設計,並確保使用者可以輕鬆地在原生應用程式和應用程式內網頁瀏覽器中導覽。








Wireflow(線框)
Wireflow(線框)
設計的協作格式
設計的協作格式
這是與4位負責不同產品的設計師的首次合作。以下是設計草稿示例。我們將17個應用程式原生服務和HU webview服務之間的介面分段為不同的部分,以便工程師更容易閱讀。
這是與4位負責不同產品的設計師的首次合作。以下是設計草稿示例。我們將17個應用程式原生服務和HU webview服務之間的介面分段為不同的部分,以便工程師更容易閱讀。






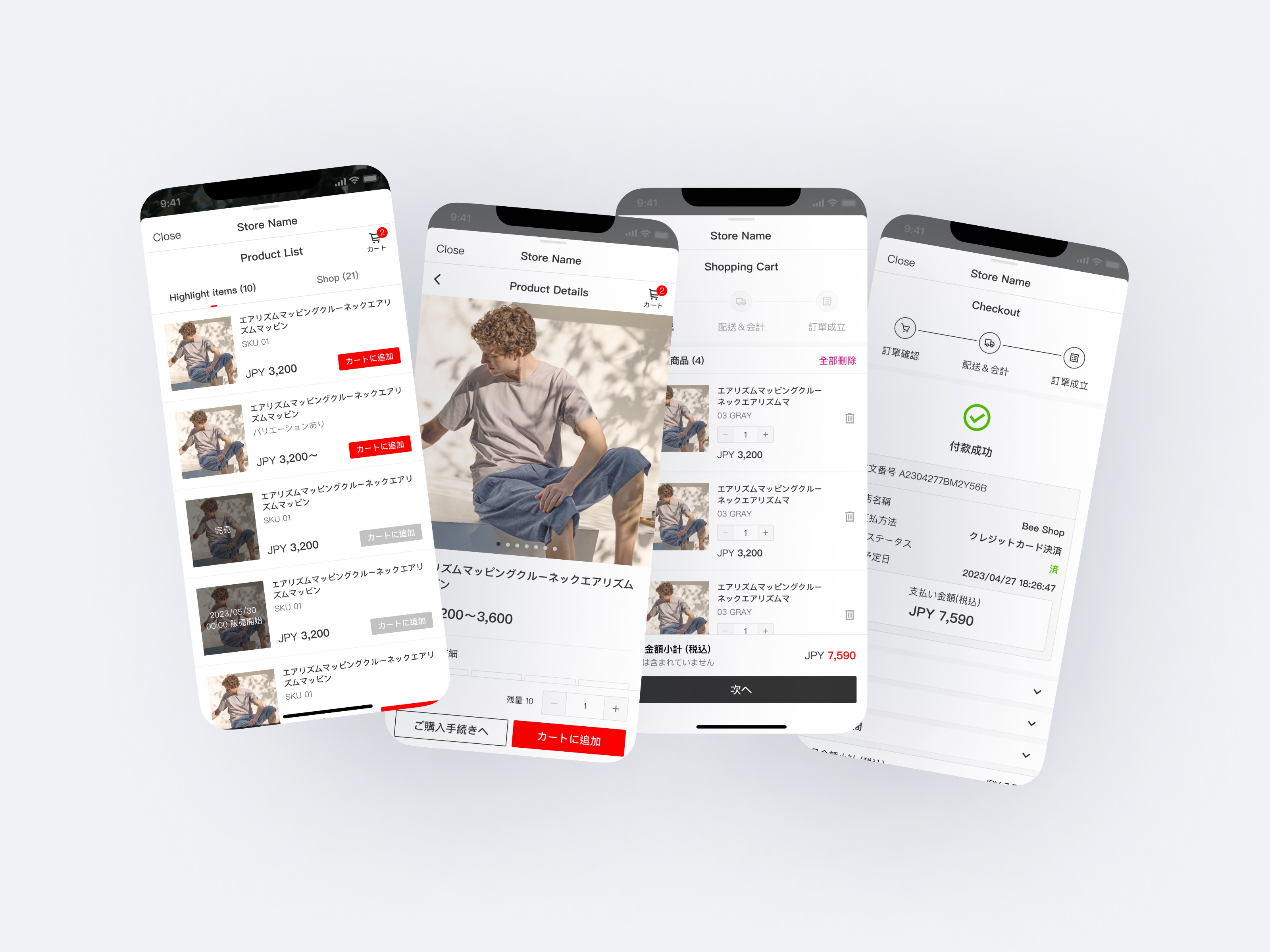
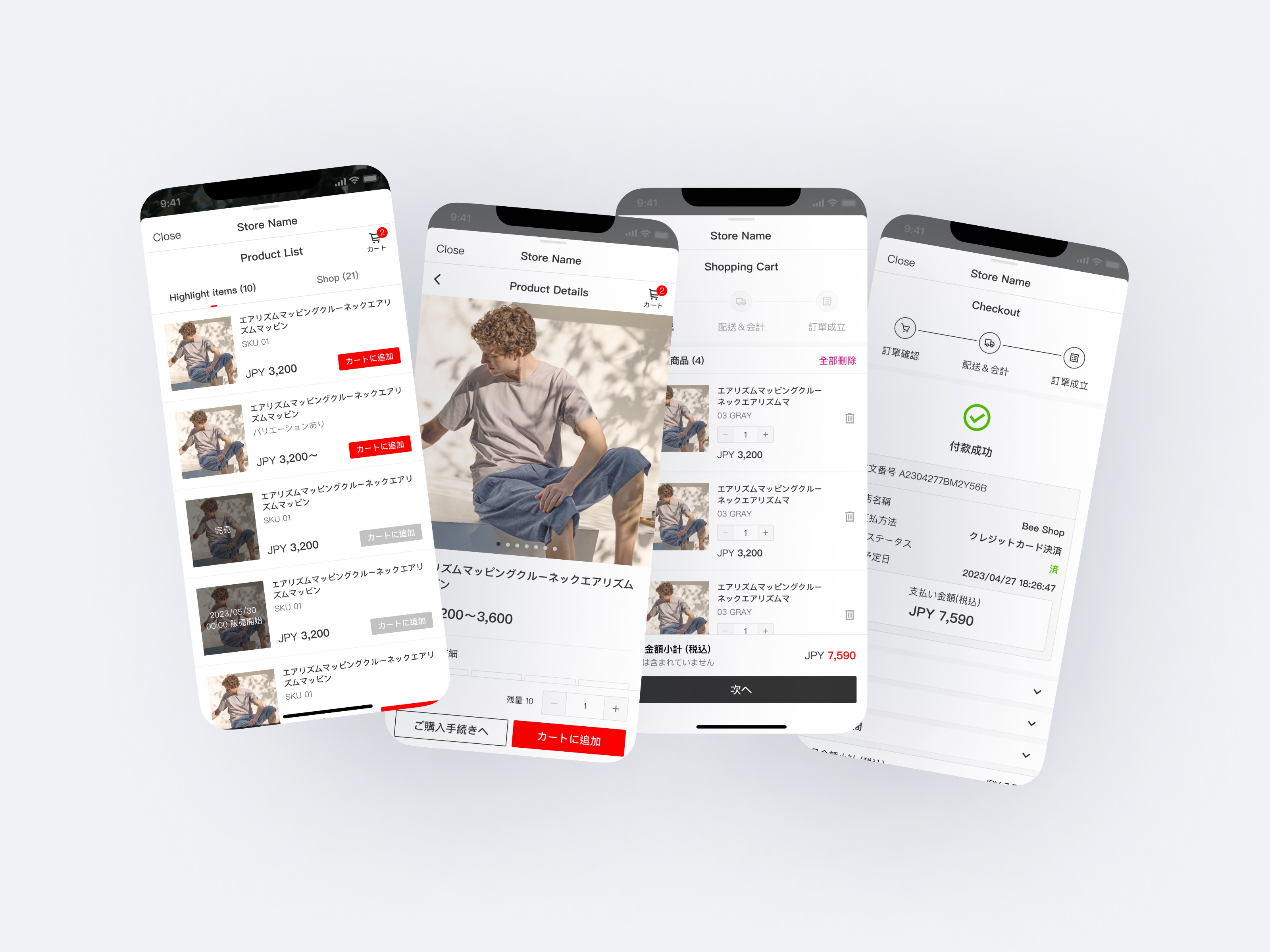
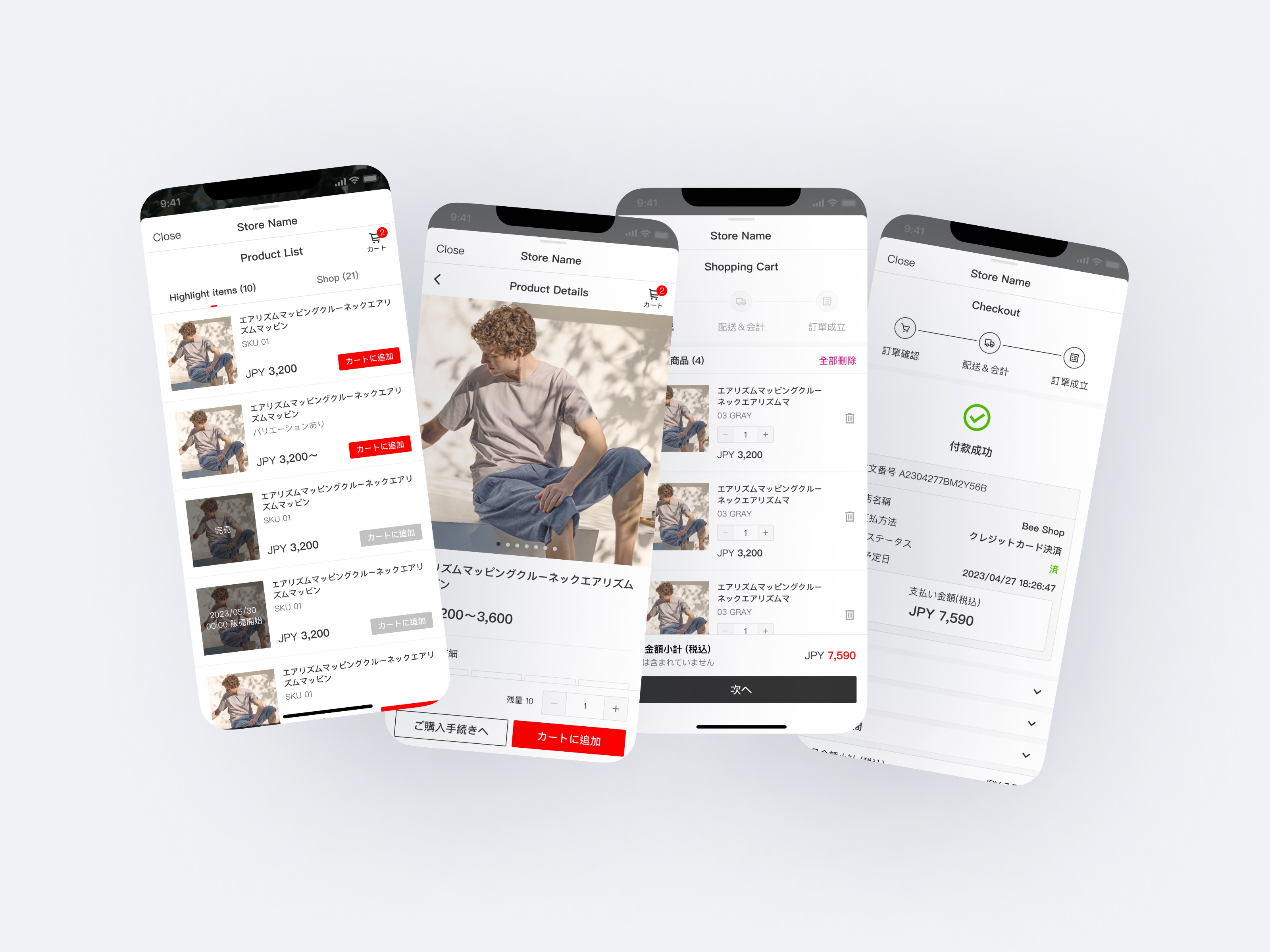
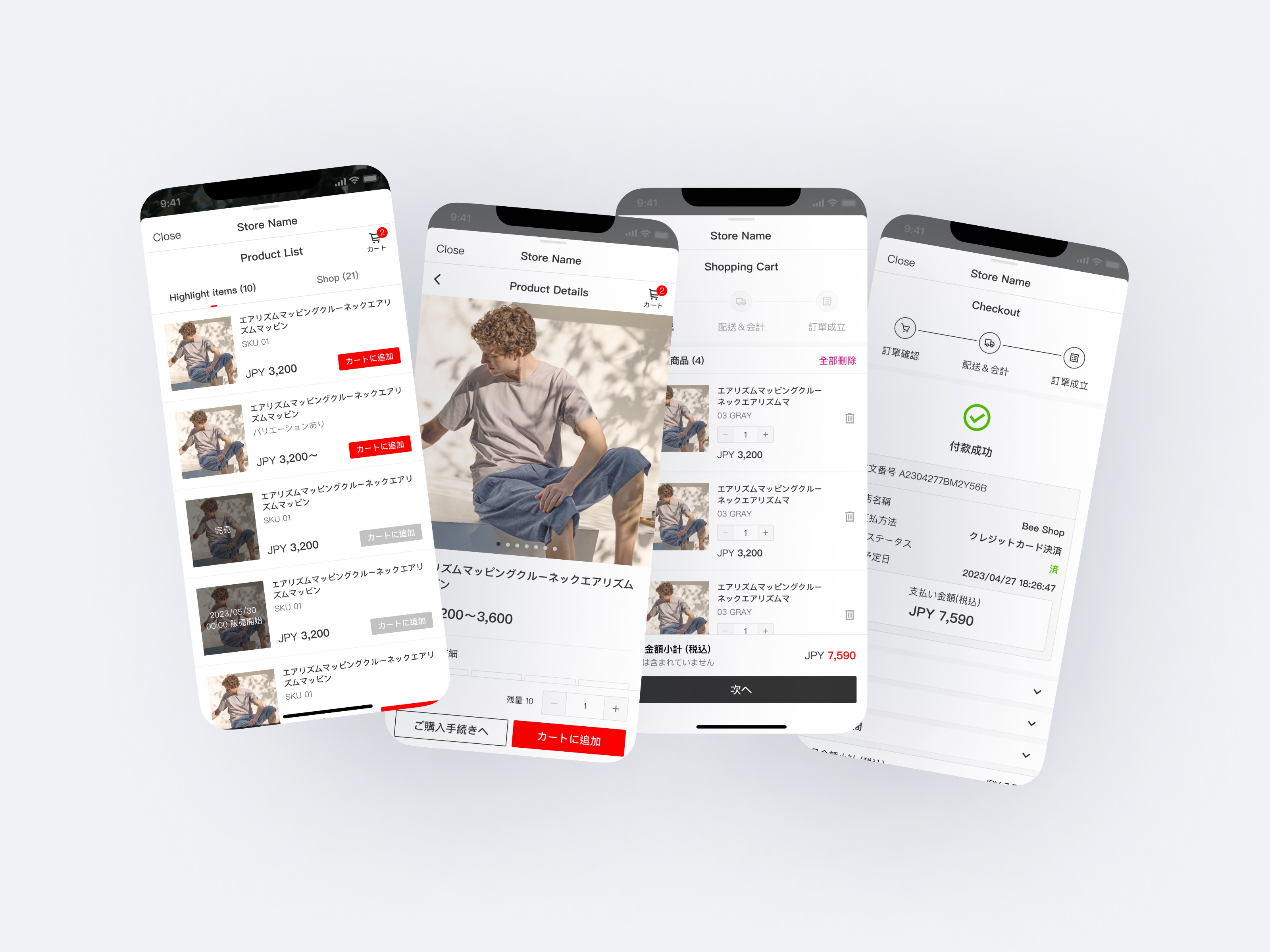
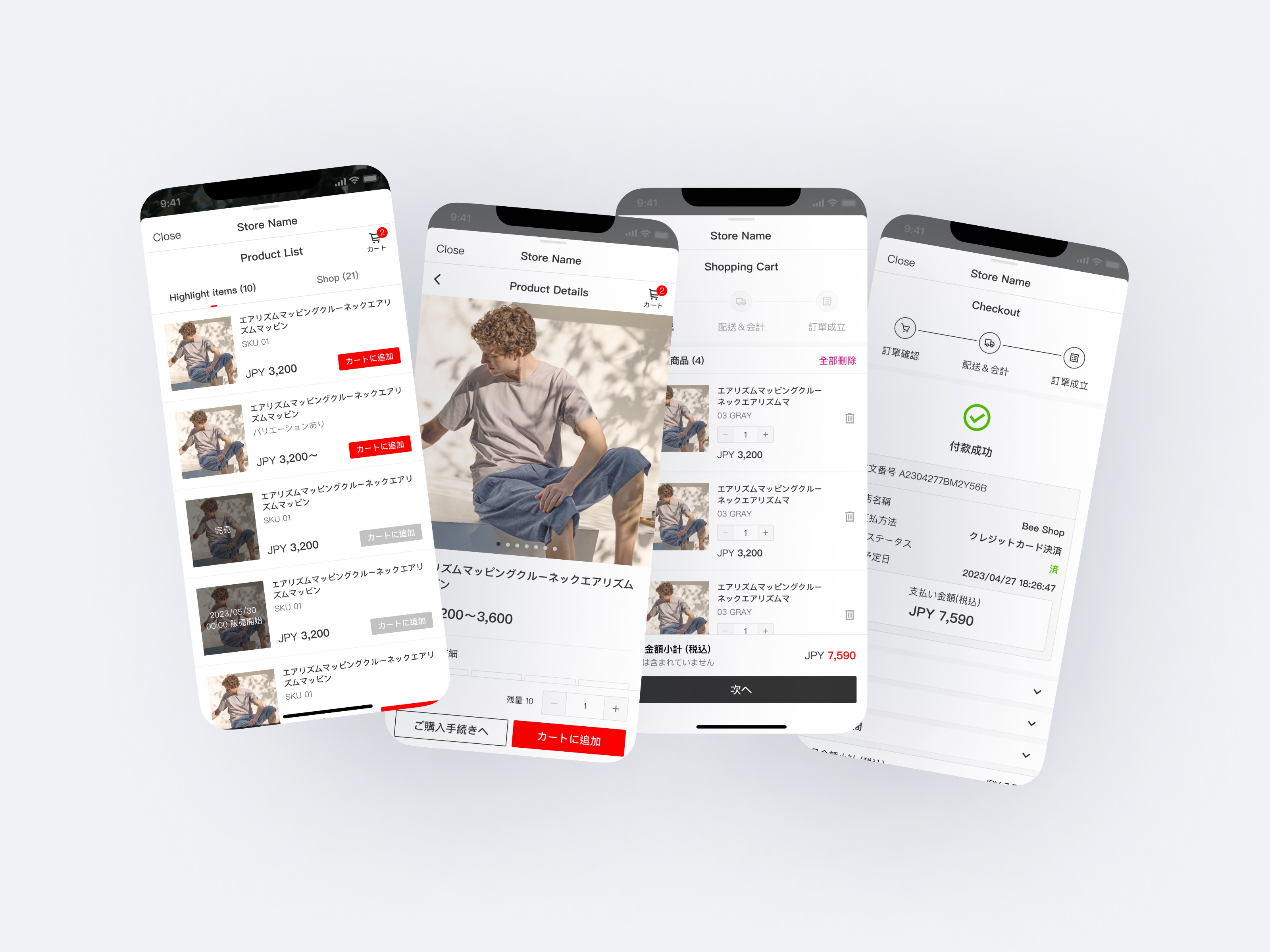
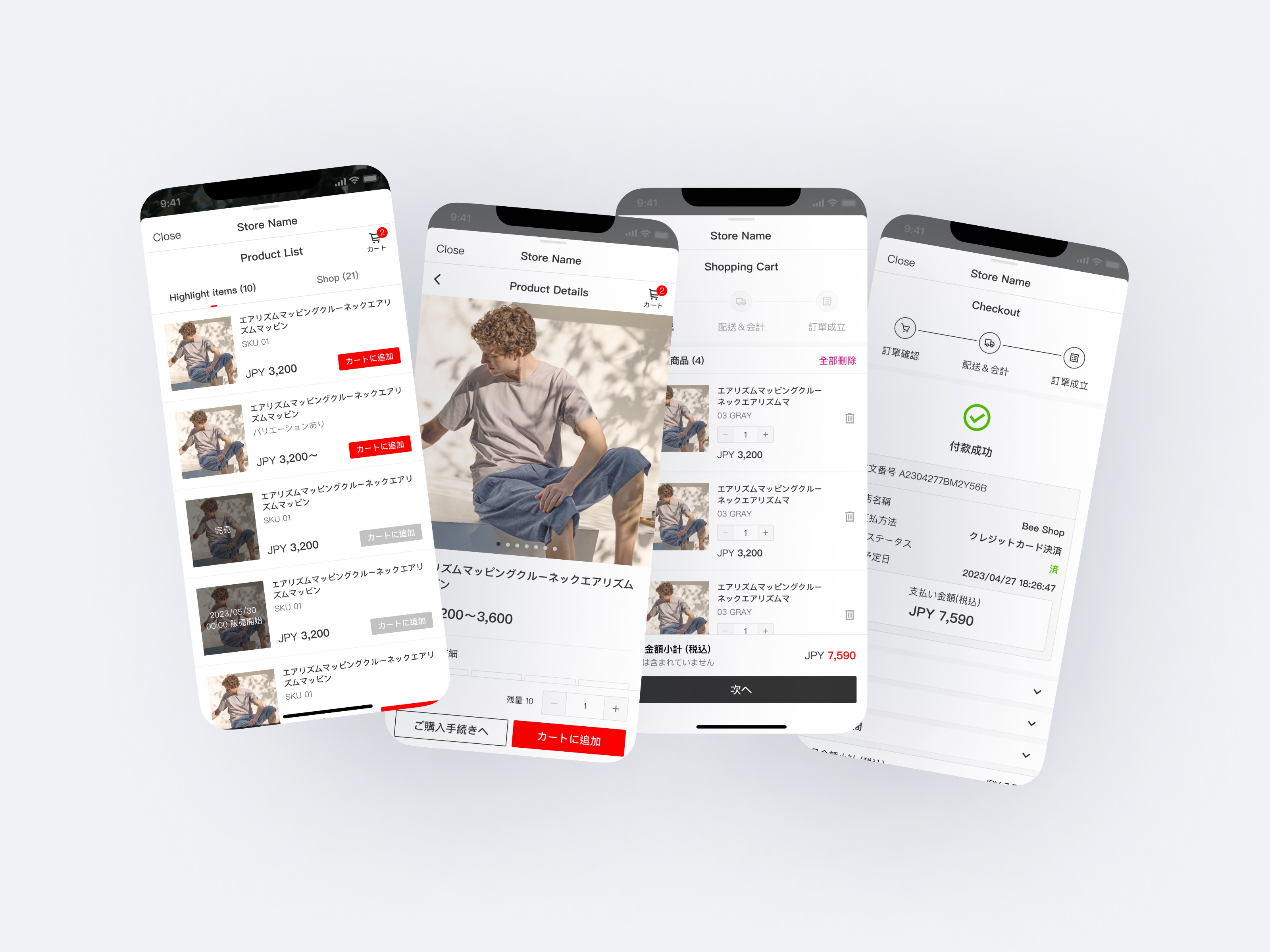
關鍵畫面
關鍵畫面
在勘查我們想在第一次推出時提供的功能後,我開始致力於設計並解決互動細節。
由於資源限制,Modal 框架由應用程式管理,而下面的內容由 HandsUP Web 團隊處理。因此,確保與應用程式的一致操作行為和使用者體驗是這個專案的一大挑戰。
在勘查我們想在第一次推出時提供的功能後,我開始致力於設計並解決互動細節。
由於資源限制,Modal 框架由應用程式管理,而下面的內容由 HandsUP Web 團隊處理。因此,確保與應用程式的一致操作行為和使用者體驗是這個專案的一大挑戰。








挑戰與解決方案
挑戰與解決方案
在深入研究 UI 設計和創建頁面佈局之前,我們與產品經理、工程師和設計師合作,面對與使用體驗的一致性和開發流程相關的挑戰。
在深入研究 UI 設計和創建頁面佈局之前,我們與產品經理、工程師和設計師合作,面對與使用體驗的一致性和開發流程相關的挑戰。
挑戰
UI樣式應該跟隨17LIVE還是HandsUP?
UI樣式應該跟隨17LIVE還是HandsUP?






解決方案
遵循 17LIVE 設計系統
遵循 17LIVE 設計系統
雖然是使用HandsUP 提供電商服務,但整個使用者場景都發生在 17LIVE 內。因此,我們決定使用 17LIVE 設計系統以防止使用者混淆或產生不信任感。
雖然是使用HandsUP 提供電商服務,但整個使用者場景都發生在 17LIVE 內。因此,我們決定使用 17LIVE 設計系統以防止使用者混淆或產生不信任感。






挑戰
入口
入口
由於直播間存在多個活動貼紙和功能狀態,而購物功是一場帶貨播的主要焦點。因此,按鈕應該放在最多互動的位置。
由於直播間存在多個活動貼紙和功能狀態,而購物功是一場帶貨播的主要焦點。因此,按鈕應該放在最多互動的位置。






解決方案
根據我們的競爭性審查,我們發現評論區是最具互動性的區域,可找到 ''Shop Entrance"。
根據我們的競爭性審查,我們發現評論區是最具互動性的區域,可找到 ''Shop Entrance"。








挑戰
應用程式內網頁的導航
應用程式內網頁的導航
在應用程式內的 Web 導覽的挑戰包括確保與應用程式本身的導覽無縫整合。
在應用程式內的 Web 導覽的挑戰包括確保與應用程式本身的導覽無縫整合。




為什麼我們在 MVP 中沒有考慮定製瀏覽器?
為什麼我們在 MVP 中沒有考慮定製瀏覽器?
在有限的模式畫面中,我們認為保留「返回」功能對於基本導覽是必要的。這讓使用者能夠回到他們最近瀏覽的頁面,因此在MVP中提供最必要的功能,減少使用者困惑和認知負荷為最重要的事。
此外,Modal可以提供手勢,允許使用者在不影響觀看品質的情況下最大限度地減少商品列表的螢幕空間。
在有限的模式畫面中,我們認為保留「返回」功能對於基本導覽是必要的。這讓使用者能夠回到他們最近瀏覽的頁面,因此在MVP中提供最必要的功能,減少使用者困惑和認知負荷為最重要的事。
此外,Modal可以提供手勢,允許使用者在不影響觀看品質的情況下最大限度地減少商品列表的螢幕空間。






解決方案
只保留“返回”和“關閉”功能
只保留“返回”和“關閉”功能
由於開發資源有限,經過評估使用者經驗的優缺點後,我們發現:
在MVP階段,保留應用程式內網頁視圖中的"返回"功能對基本導覽至關重要,確保使用者可以返回前一個畫面。同時,在網頁視窗模組框架中保留"關閉"功能代表使用者參與專用購物流程,並提供退出流程的選項。
由於開發資源有限,經過評估使用者經驗的優缺點後,我們發現:
在MVP階段,保留應用程式內網頁視圖中的"返回"功能對基本導覽至關重要,確保使用者可以返回前一個畫面。同時,在網頁視窗模組框架中保留"關閉"功能代表使用者參與專用購物流程,並提供退出流程的選項。






同時,在 webview 模式框架中保留「關閉」功能表示用戶參與了專用的購物流程,並提供了退出流程的選擇。
同時,在 webview 模式框架中保留「關閉」功能表示用戶參與了專用的購物流程,並提供了退出流程的選擇。






挑戰
列表或卡片檢視?
列表或卡片檢視?






解決方案
清單檢視
清單檢視
列表視圖以豐富簡潔的格式呈現物品的垂直列表,有助於快速瀏覽和比較。相反,卡片視圖可能由於其較大的物品卡片而在有限的畫面空間中顯示較少的產品。
列表視圖以豐富簡潔的格式呈現物品的垂直列表,有助於快速瀏覽和比較。相反,卡片視圖可能由於其較大的物品卡片而在有限的畫面空間中顯示較少的產品。
挑戰
如何在Modal上顯示彈出層?
如何在Modal上顯示彈出層?
解決方案
定義底部模態和彈出式 & 通知的使用情境
定義底部模態和彈出式 & 通知的使用情境
✦ 底部置中型對話視窗: 通常用於顯示與當前任務或內容相關的其他選項或資訊。
✦ 底部置中型對話視窗: 通常用於顯示與當前任務或內容相關的其他選項或資訊。
✦ 彈出視窗: 用於在當前頁面上呈現臨時信息。
✦ 彈出視窗: 用於在當前頁面上呈現臨時信息。
✦ 警告: 用於向用戶顯示需要立即注意和響應的重要通知、警告或錯誤消息。
✦ 警告: 用於向用戶顯示需要立即注意和響應的重要通知、警告或錯誤消息。






結果
結果
2023 年第三季,我們推出了我們的 MVP 並成功上線了商家,獲得成功的銷售案例。
2023 年第三季,我們推出了我們的 MVP 並成功上線了商家,獲得成功的銷售案例。








下一次迭代
下一次迭代
在MVP階段期間,我們保持了基本的用戶體驗。在專案衝刺期間,我與其他設計師討論了我們的迭代目標。我們旨在主要提升轉換率。因此,我們從設計待辦事項中選擇了兩個與買家相關的優化任務。
在MVP階段期間,我們保持了基本的用戶體驗。在專案衝刺期間,我與其他設計師討論了我們的迭代目標。我們旨在主要提升轉換率。因此,我們從設計待辦事項中選擇了兩個與買家相關的優化任務。
1
購物車中的商品可以連結到各自的產品詳細頁面。
將產品與其詳細頁面相關聯,可增強購物體驗,讓用戶輕鬆獲取更多商品詳細資訊並提醒自己。此外,這可確保可點擊區域不會干擾選擇多個輸入按鈕。
1
購物車中的商品可以連結到各自的產品詳細頁面。
將產品與其詳細頁面相關聯,可增強購物體驗,讓用戶輕鬆獲取更多商品詳細資訊並提醒自己。此外,這可確保可點擊區域不會干擾選擇多個輸入按鈕。
1
購物車中的商品可以連結到各自的產品詳細頁面。
將產品與其詳細頁面相關聯,可增強購物體驗,讓用戶輕鬆獲取更多商品詳細資訊並提醒自己。此外,這可確保可點擊區域不會干擾選擇多個輸入按鈕。






2
使用卡片式設計記錄信息
幫助使用者記得先前填寫的資訊可以縮短填寫結帳詳細資料所花的時間,從而增加購買轉換率。
2
使用卡片式設計記錄信息
幫助使用者記得先前填寫的資訊可以縮短填寫結帳詳細資料所花的時間,從而增加購買轉換率。
2
使用卡片式設計記錄信息
幫助使用者記得先前填寫的資訊可以縮短填寫結帳詳細資料所花的時間,從而增加購買轉換率。






更多專案