#SaaS
#in-App web
共同空間會員APP
共同空間會員APP
共同空間會員APP
共同空間會員APP
共同空間會員APP
共同空間會員APP
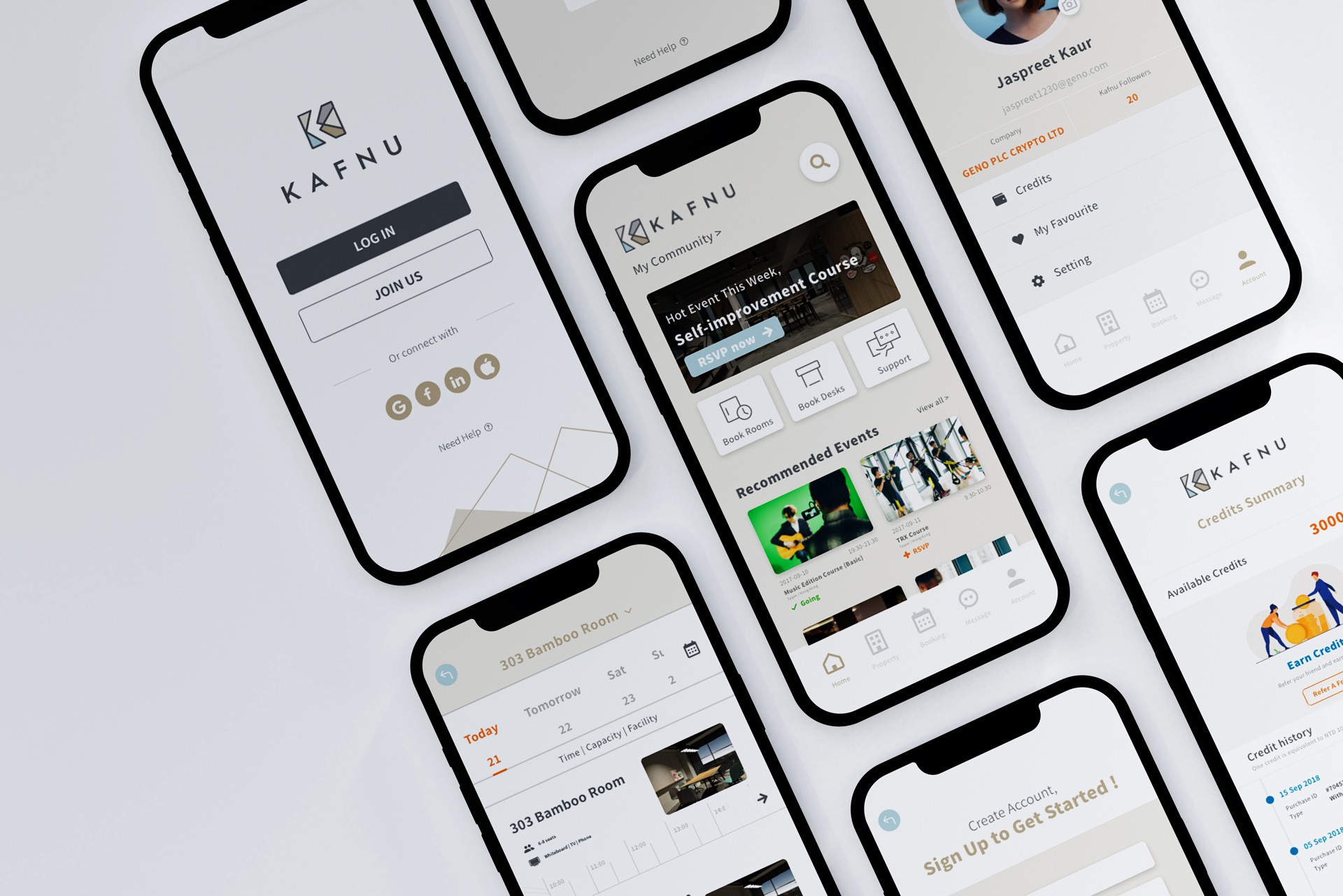
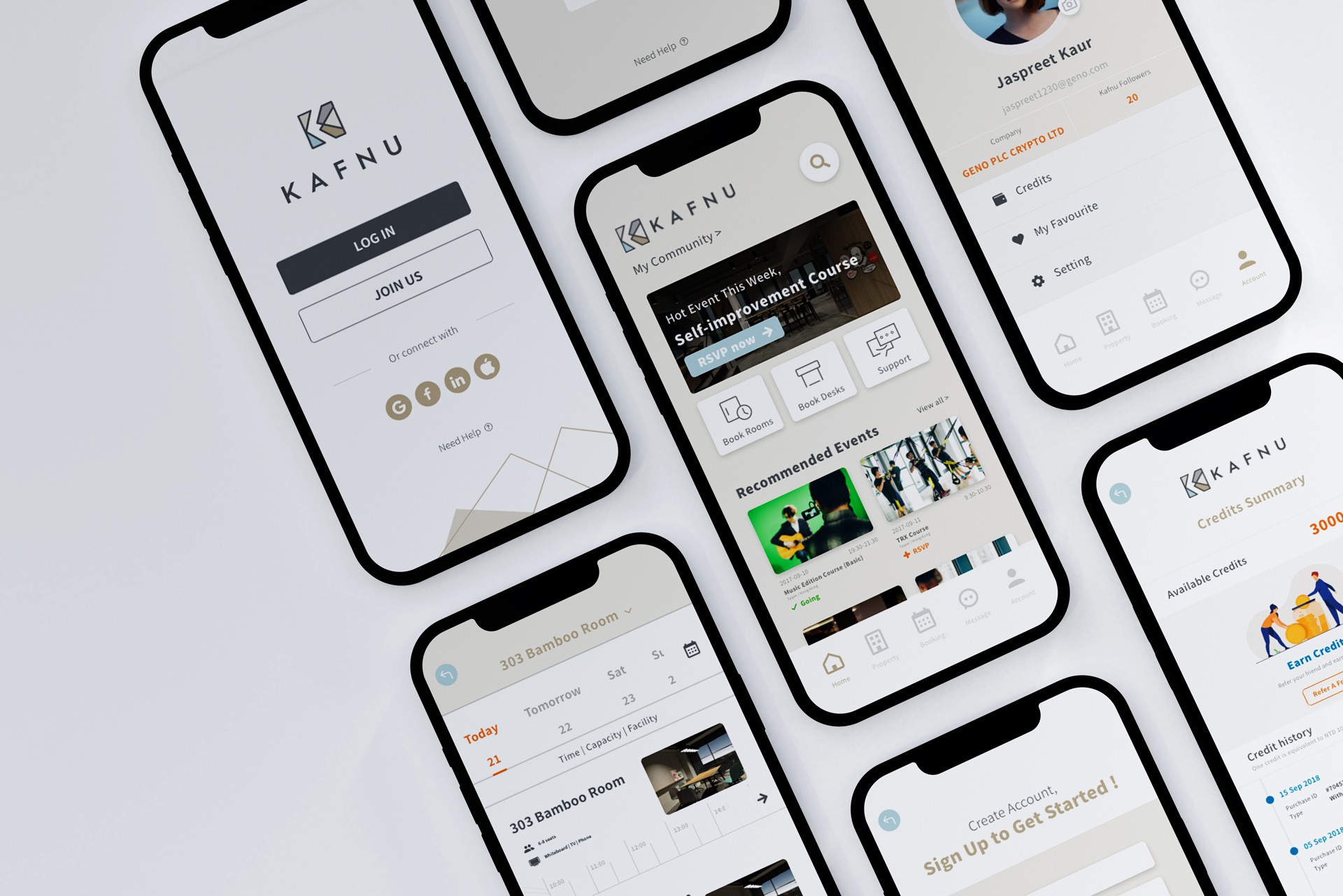
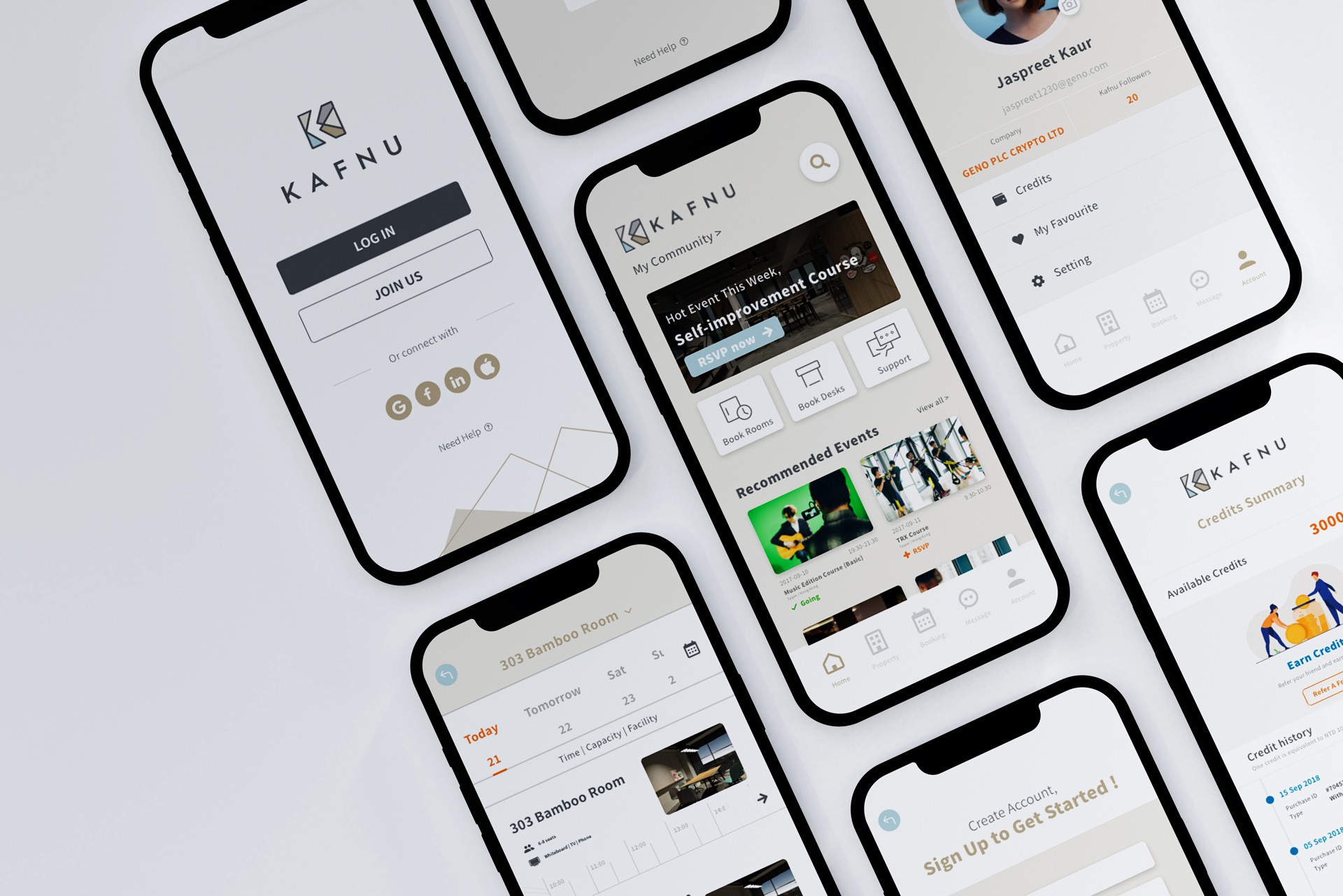
重新設計Kafnu的會員手機應用程式
重新設計Kafnu的會員手機應用程式
重新設計Kafnu的會員手機應用程式
重新設計Kafnu的會員手機應用程式
重新設計Kafnu的會員手機應用程式
重新設計Kafnu的會員手機應用程式






2018~2019
時間軸
產品設計師
角色
2018~2019
時間軸
產品設計師
角色
背景
背景
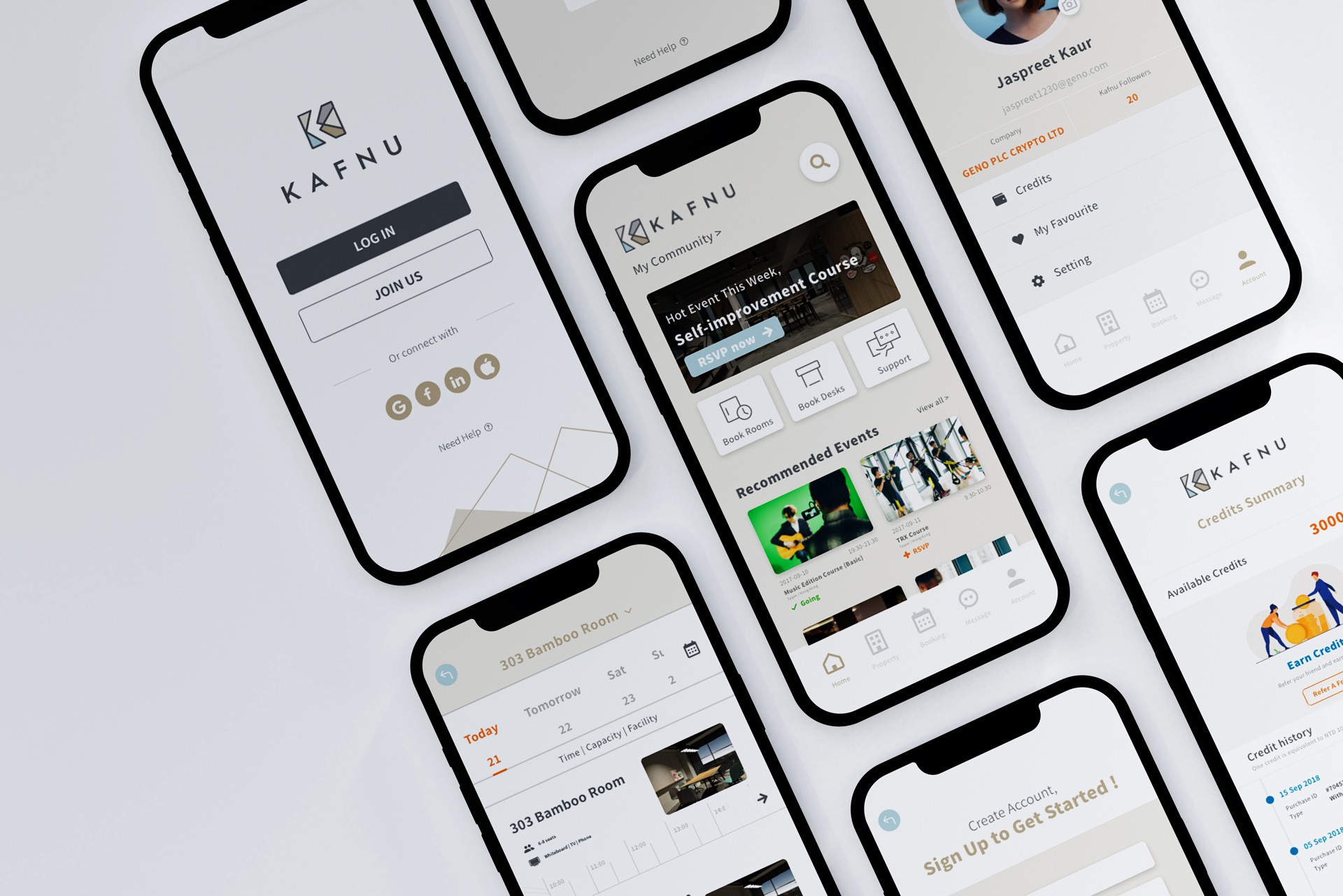
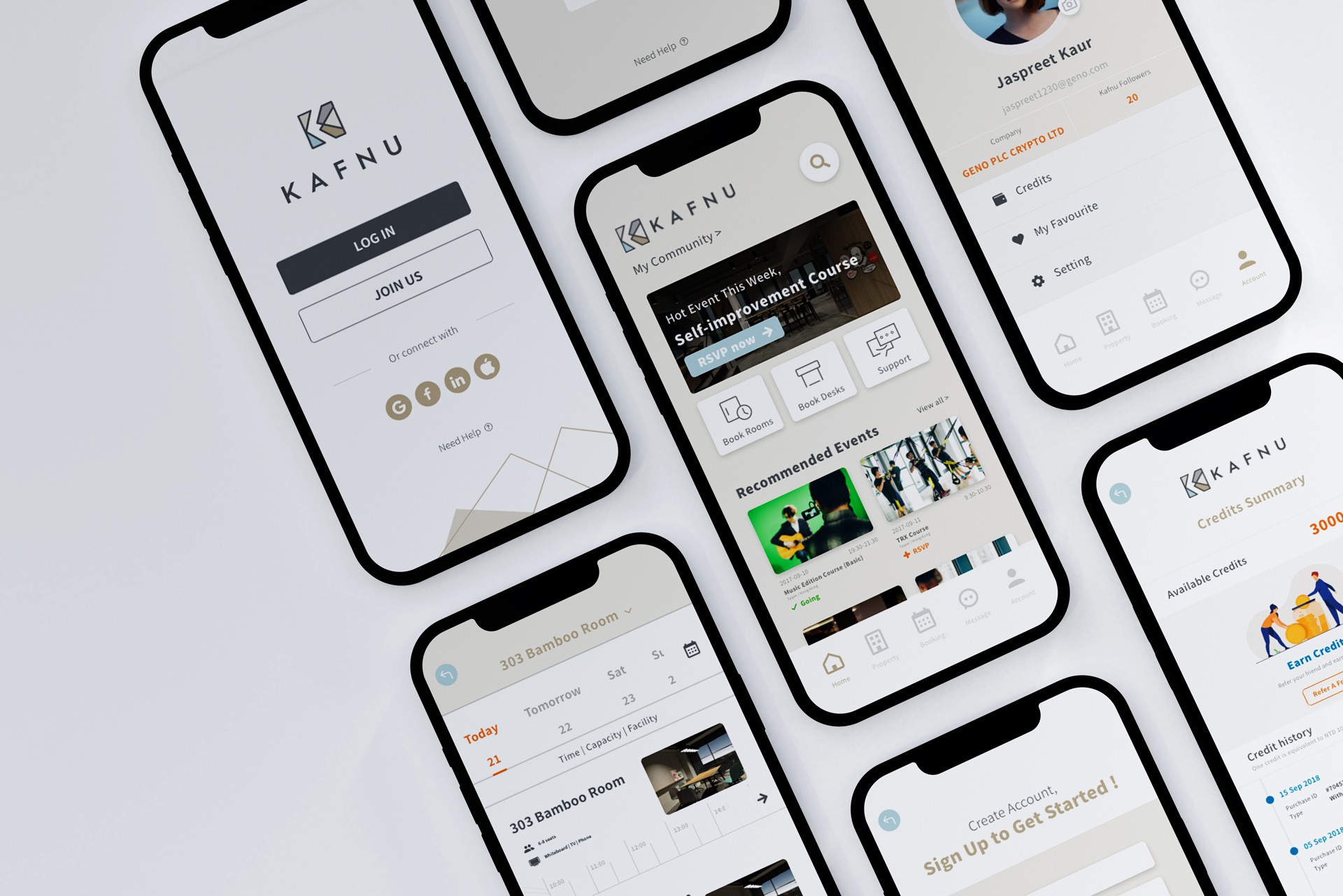
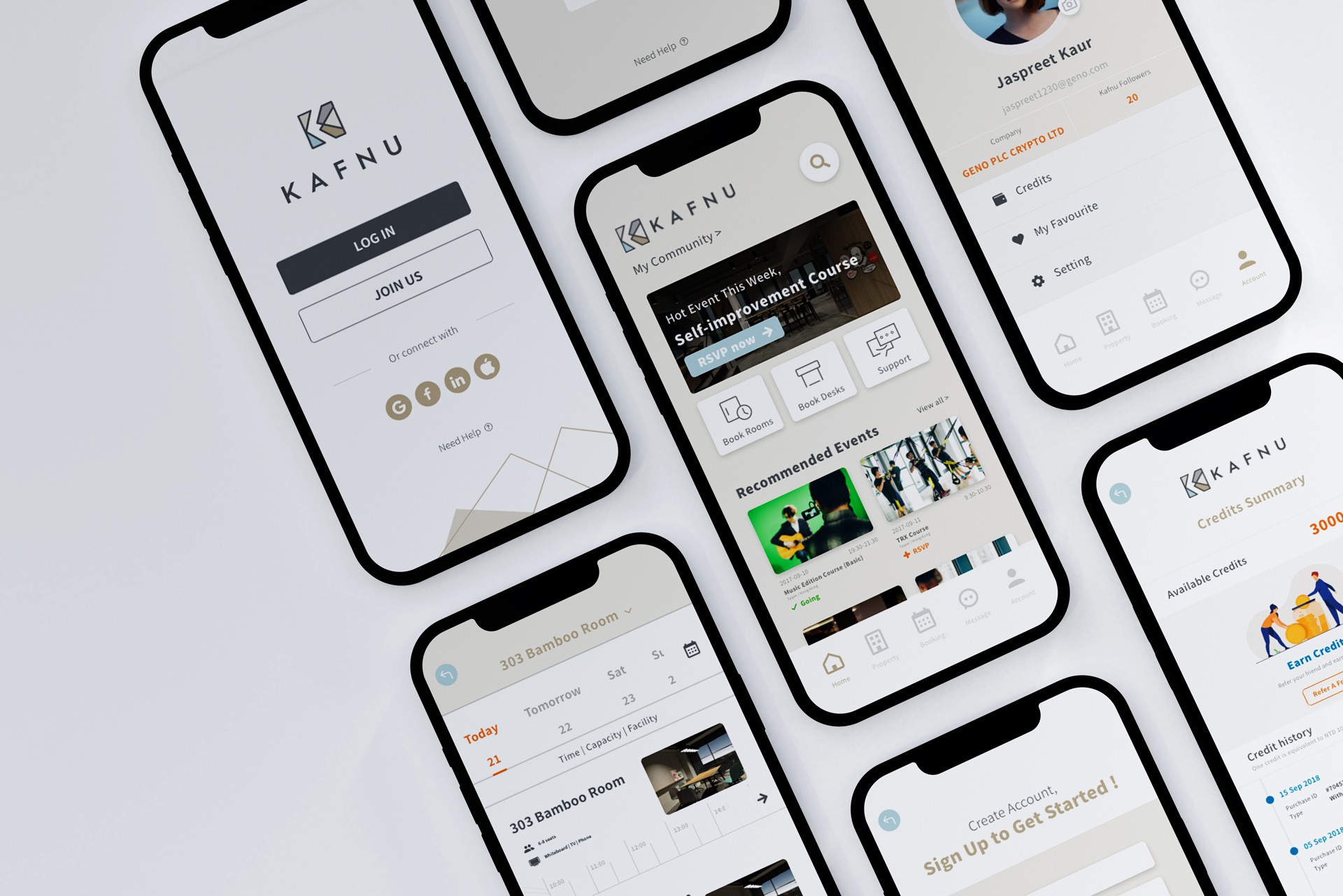
Kafnu提供針對當地需求量身打造的全球共同工作空間,分別位於台北、香港、雪梨、胡志明和斯里蘭卡。 Kafnu會員手機應用程式可以簡化設施預訂流程且促進社區互動,讓用戶可以快速存取偏好的空間和多功能討論平台。
Kafnu提供針對當地需求量身打造的全球共同工作空間,分別位於台北、香港、雪梨、胡志明和斯里蘭卡。 Kafnu會員手機應用程式可以簡化設施預訂流程且促進社區互動,讓用戶可以快速存取偏好的空間和多功能討論平台。





目標
目標
重新設計 Kafnu 會員手機應用程式。 除了與品牌指南相一致外,了解用戶行為並優化現有用戶體驗至關重要。
品牌改造指南(簡短節錄)
品牌改造指南(簡短節錄)
如上所述,標誌的清晰空間是通過使用 'K' 的高度來測量的。

當您使用 'K' 作為個人資料圖示時,它應該不超過總正方形區域的 70%。其餘區域應保持清晰。






顏色






如何使用?
如何使用?








當前版本
當前版本
這個應用程式與全球 Kafnu 應用程式共享代碼庫。由於它已經建立,它在台北和香港市場的 UI 和 UX 尚未進行優化。








研究
在開始項目之前,我對潛在用戶進行了調查和訪談,以了解他們對我們的手機應用的基本需求。我們對45個人進行了調查,發現結果如下:




🏢
🏢
85%
85%
每週預訂兩次會議室
每週預訂兩次會議室
📱
📱
66%
66%
使用手機預訂
使用手機預訂
🤝
🤝
71%
71%
會員交流
會員交流
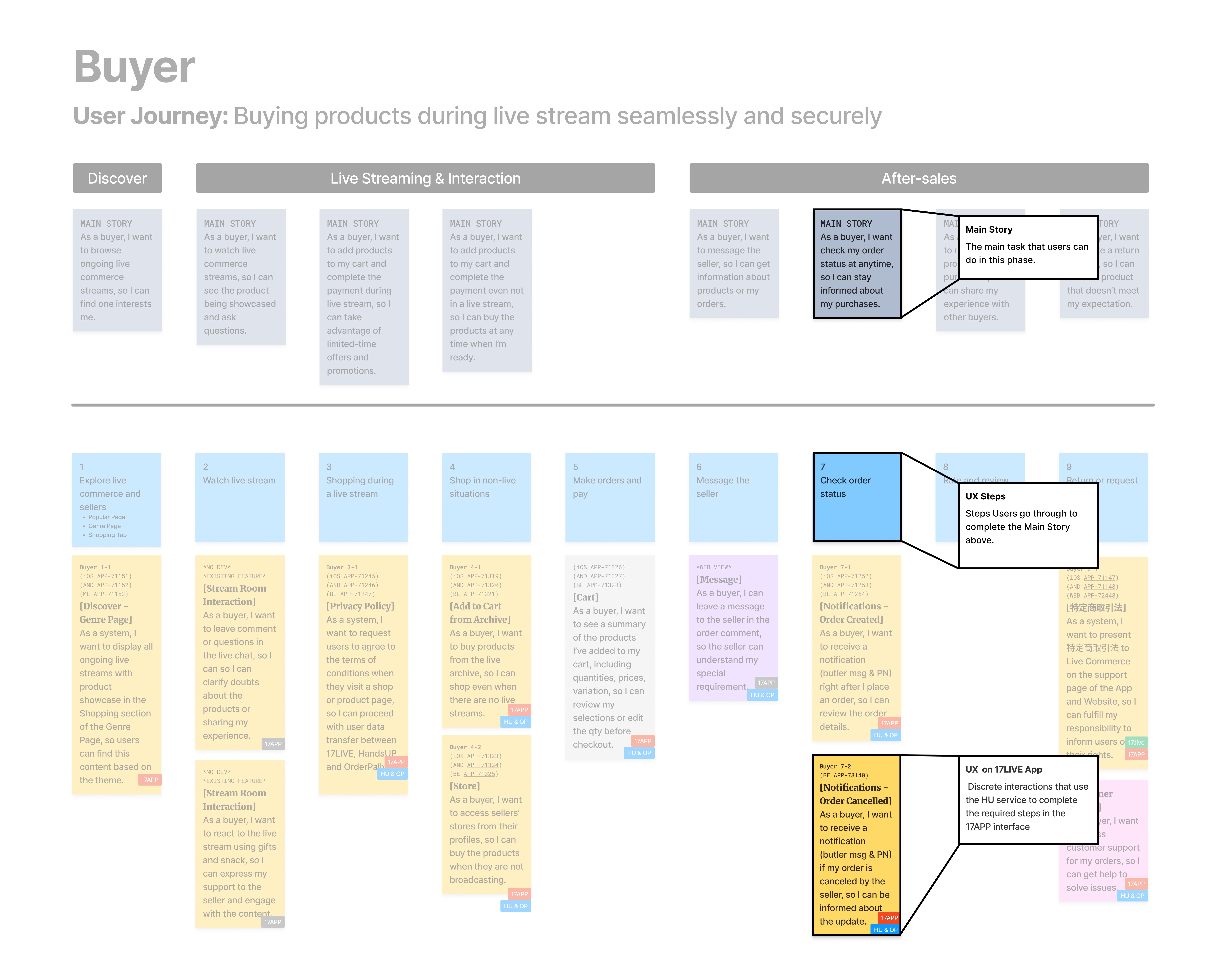
用戶旅程圖
用戶旅程圖
這個使用者旅程地圖中設定的情境是基於調查,描述了一位新成員從登記進行中,觀看工作空間,預訂導覽,註冊後,成為會員,向其他會員介紹自己,與社區互動,購買活動門票,以及使用積分。
這個使用者旅程地圖中設定的情境是基於調查,描述了一位新成員從登記進行中,觀看工作空間,預訂導覽,註冊後,成為會員,向其他會員介紹自己,與社區互動,購買活動門票,以及使用積分。






競爭對手審查
競爭對手審查
透過對這 3 家公司手機應用程式功能的競爭分析,我們更清楚了應該包含哪些功能。
透過對這 3 家公司手機應用程式功能的競爭分析,我們更清楚了應該包含哪些功能。
內部工作坊
內部工作坊
我和團隊隨後利用“影響力”和“努力”在軸上繪製可行的想法,以便收斂到一個解決方案,既能為用戶提供最有益的體驗,又能相對較容易實施。
我和團隊隨後利用“影響力”和“努力”在軸上繪製可行的想法,以便收斂到一個解決方案,既能為用戶提供最有益的體驗,又能相對較容易實施。








第一優先項應該放在最影響社交溝通的兩個主要功能上。
第一優先項應該放在最影響社交溝通的兩個主要功能上。
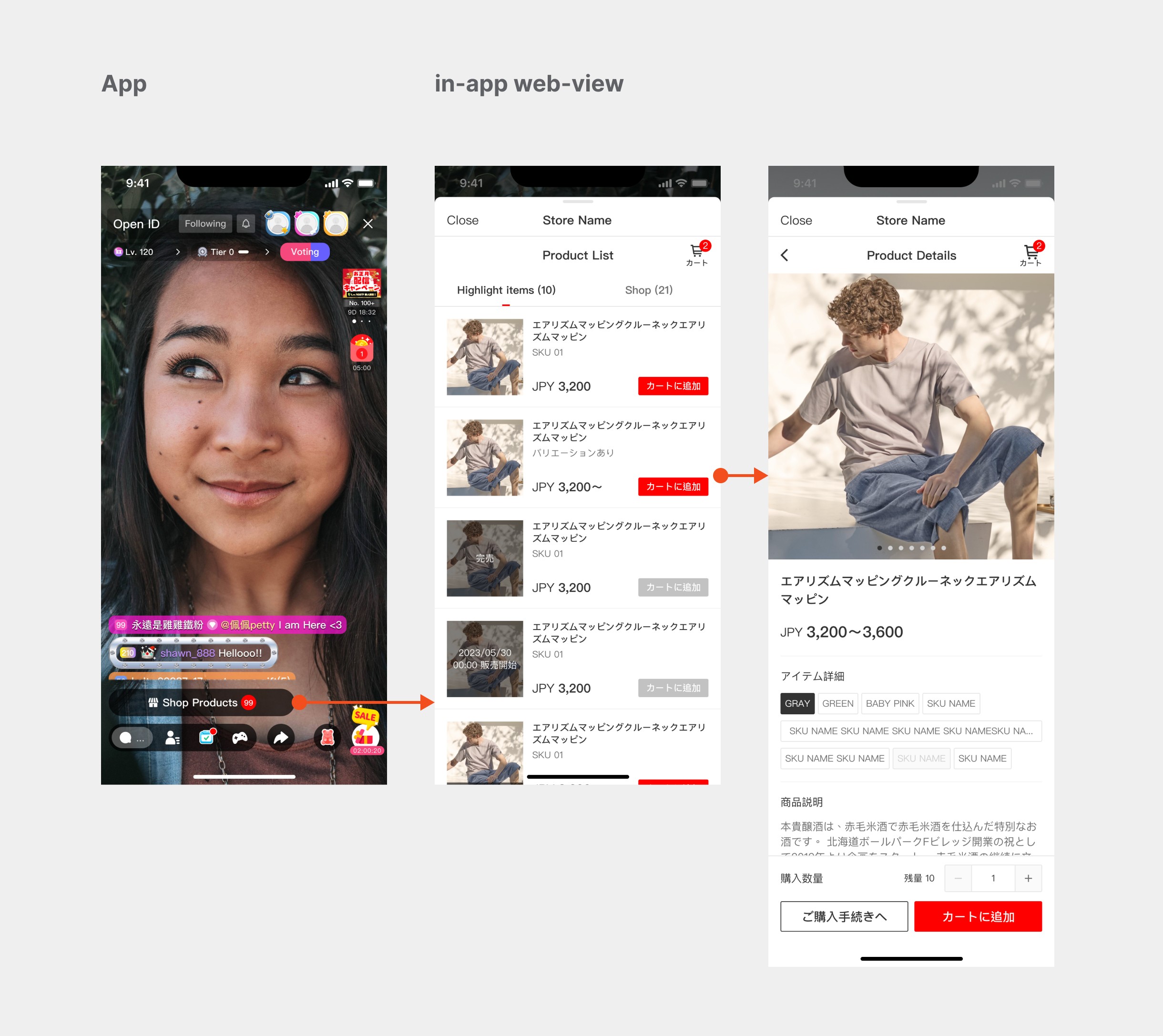
1
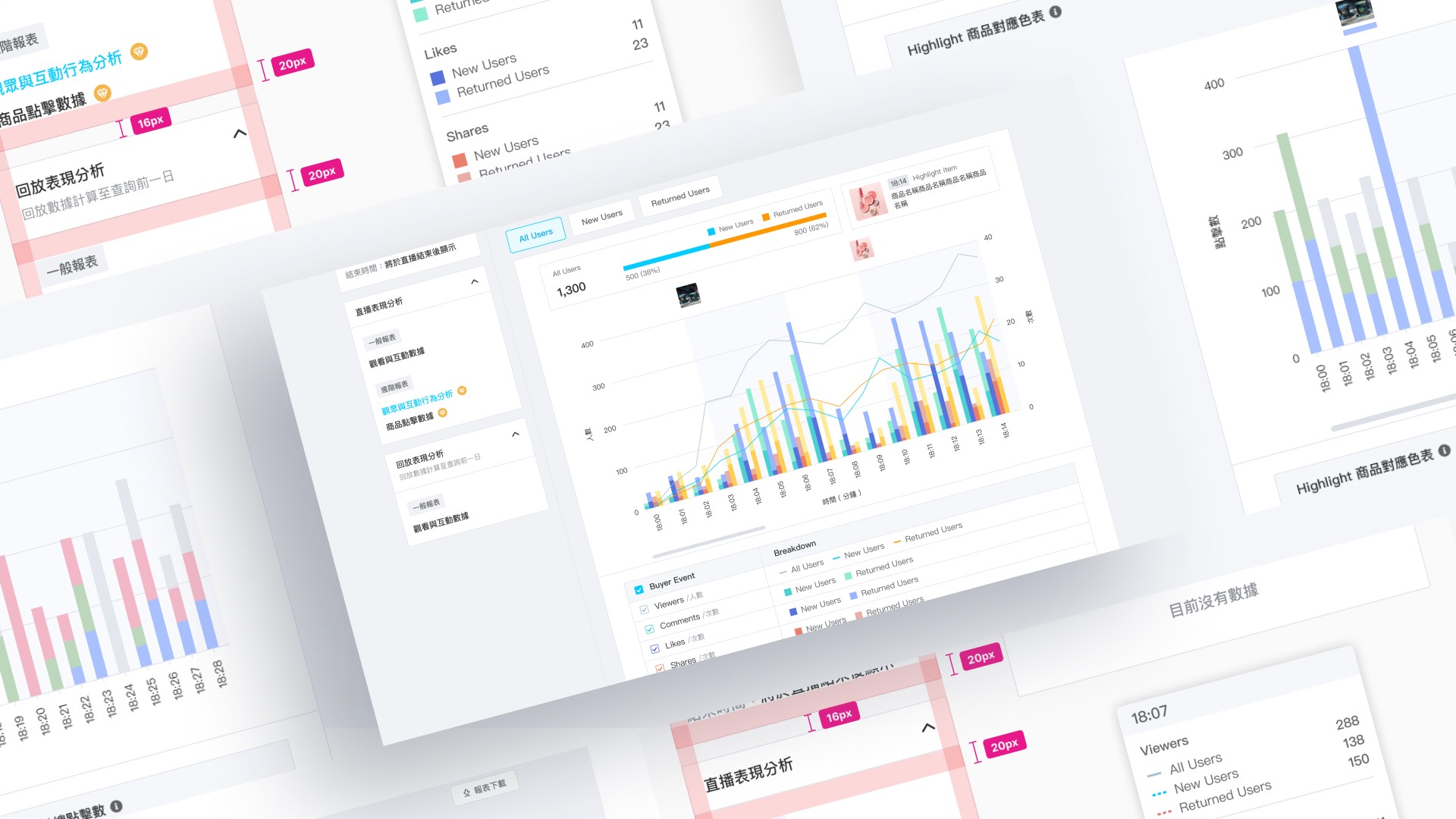
直播主或其他行銷團隊成員
監控過程,動態報表
1
直播主或其他行銷團隊成員
監控過程,動態報表
1
直播主或其他行銷團隊成員
監控過程,動態報表
2
直播主
面對攝像機或手機展示重點項目
2
直播主
面對攝像機或手機展示重點項目
2
直播主
面對攝像機或手機展示重點項目
設計與挑戰
設計與挑戰
目前版本
預訂
預訂
過多的重複確認按鈕。
擁有太多重複確認按鈕會增加用戶搜索目標按鈕所花費的時間和認知努力。用戶需要更多時間來區分不同的按鈕,從而降低操作效率並延長任務完成時間。
過多的重複確認按鈕。
擁有太多重複確認按鈕會增加用戶搜索目標按鈕所花費的時間和認知努力。用戶需要更多時間來區分不同的按鈕,從而降低操作效率並延長任務完成時間。






解決方案
確保其餘的確認按鈕有清晰的標籤並在視覺上有明顯差異。這有助於使用者輕鬆識別正確的按鈕,並降低發生錯誤的可能性。
確保其餘的確認按鈕有清晰的標籤並在視覺上有明顯差異。這有助於使用者輕鬆識別正確的按鈕,並降低發生錯誤的可能性。






目前版本
訊息
訊息
調查和訪談結果都顯示,大多數參與者都非常重視與社區的互動,比如聊天和討論留言板等。在需要分開尋找這兩個功能時,他們會感到困惑。
調查和訪談結果都顯示,大多數參與者都非常重視與社區的互動,比如聊天和討論留言板等。在需要分開尋找這兩個功能時,他們會感到困惑。












解決方案
I added a tab that let the users choose the feed & chat, and step-by-step guidance with tooltips was chosen by most participants because the clear format helped guide and engage the community.
I added a tab that let the users choose the feed & chat, and step-by-step guidance with tooltips was chosen by most participants because the clear format helped guide and engage the community.






下一次迭代
下一次迭代
提議的解決方案是設計一個使用者介面,該介面符合使用者的動作和觸控輸入,並且可以在任何地方以360度視頻排列查看共享工作空間。
提議的解決方案是設計一個使用者介面,該介面符合使用者的動作和觸控輸入,並且可以在任何地方以360度視頻排列查看共享工作空間。






使用者可以隨時隨地存取和檢視共享的工作空間,提供了遠程協作或在外工作時的彈性和便利。
使用者可以隨時隨地存取和檢視共享的工作空間,提供了遠程協作或在外工作時的彈性和便利。